今回はJavaの初心者が最短最速で習得するための方法を紹介していきます。
Javaを習得するメリットとしては
ポイント
・歴史ある言語で幅広く使用されているので使えると便利
・就職にも強い
・コードが読めると便利
などがあります。
Javaという言語について知りたい方はこちらをまず読むとイメージがつきやすいと思います。
-
Javaとは何か、いつ使えるのか、習得すると有利なのか解説
あなた Javaっていうプログラミング言語の名前はよく聞くけど一体どんな言語なの?何に使えるの? 今回はこんな疑問に答えていきます。 こんな方におすすめ Javaとは何か知 ...
続きを見る
こんな方におすすめ
- Javaをこれから学ぼうと思っている方
- 最速でJavaを習得したい方
Javaの習得には実際に手をプログラムを作ることが1番です
結論からいうとJavaがどんな言語かイメージがついた方は、習得するためには実際に自分の手を動かしてみることが1番です。
このことはプログラミングを経験してきてある程度の技術を持っている方なら誰もが口にする言葉です。
簡単なプログラムを作ろう
今回は「文字を打ち込んで送信ボタンを押すと画面に登録される」というプログラムを組みます。
簡単にイメージするならTwitterの投稿をもっと原始的にしたものという感じですね。
しかしデータの受け渡しと表示というWebアプリケーションの基本が詰まっているプログラムになるので、しっかり理解できればかなり力になります。
それでは準備から入っていきましょう。
Eclipseを準備しよう
今回は開発ツールに関してはEclipseを使っていきます。
ダウンロード、インストール、初期設定については以下の記事にまとめてあるので参考に準備してください。
-
[完全版]Eclipseのダウンロード・インストールから設定まで紹介
Javaのコードを編集するエディターを使いたい。 そういう時は無料ツールのEclipseがおすすめです。 今回はダウンロードとインストールの方法、そしておすすめの初期設定をWindows ...
続きを見る
MySQLを準備しよう
DB(データベース)管理ツールはMySQLを使っていきます。
ダウンロード、インストール、初期設定については以下の記事にまとめてあるので参考に準備してください。
-
MySQLのダウンロード・インストール方法【Mac/Windows】
あなた まずMySQLってなに? どうやって使えるようにしていけばいいの? 今回はこのような悩みを解決しながら、基本的な動かし方や、エラーがおきた際の対処法などを紹介していきます。 僕が実際にプログラ ...
続きを見る
-
MySQLの初期設定方法【Windows/Mac】
あなたMysQLのダウンロードとインストールは完了したんだけどこのあとどうすればいいの? 今回はこんな疑問に答えていきます。 この記事を読むことで実際にMySQLが使える状態にできます。 まだMySQ ...
続きを見る
Eclipseの設定
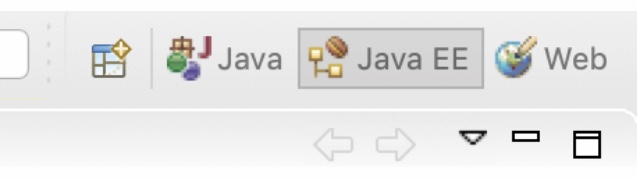
プロジェクトをJavaEEにしておきましょう。
JavaEEとは正式名称を「JavaPlatformEnterpriseEdition」と言います。
企業向けにリリースされた機能でプログラムを組む上で便利な機能がたくさん搭載されています。
JavaSEというものもあるのですが、JavaSEにサーバ関係でさらに機能を追加したものがJavaEEなので基本的にはJavaEEを使うとだけ思ってもらえれば大丈夫です。

プロジェクトを作成する
今回作るプログラムの名前はtestとします。
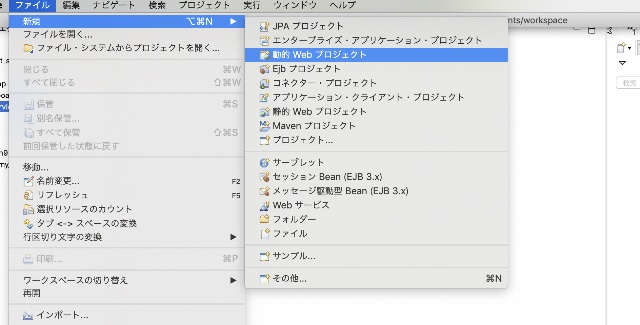
ファイル→新規→動的Webプロジェクトを選択しましょう。

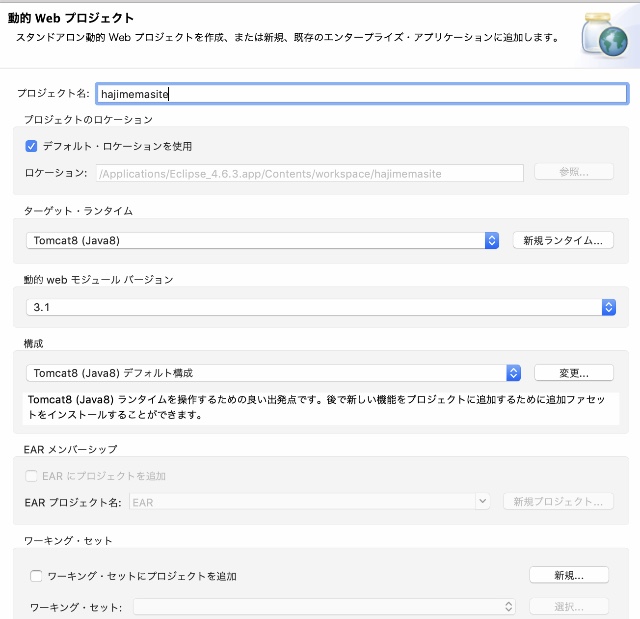
プロジェクト名を「hajimemasite」にして
・デフォルトロケーションを使用にチェック
・ターゲットランタイムはTomcat(Java8)
・動的Webモジュールバージョンは3.1
・構成は構成TomCat8(Java8)デフォルト構成
にしましょう。
残りは空欄(未チェック)で大丈夫です。
できたら次に進みましょう。

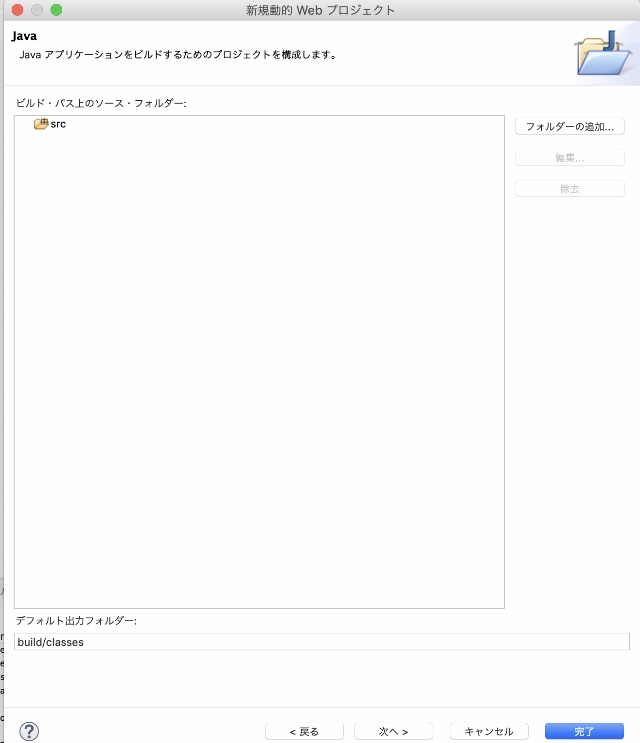
次のページでは何もしなくて大丈夫です。
次へを選択して進みましょう。

次のページです。
・コンテンツルートの名称を「hajimemasite」に変えておく
・コンテンツ・ディレクトリーはWebContentにする
・web.xml デプロイメント記述子の生成はチェックを外す
以上を確認したら完了を選択しましょう。
これで新規動的Webプロジェクトができました。
サーバーを準備する
Eclipseの画面下の方に
使用可能なサーバーがありません。このリンクをクリックして新規サーバーを作成してください
というところが表示されるのでクリックしてサーバーの定義をしましょう。
サーバーのタイプはAoache→Tomcat v8.0 サーバーを選択
ホスト名はlocalhostにする
サーバー名はローカルホストのTomcat8(Java8)にする
サーバー・ランタイム環境をTomcat8(Java8)にする
以上を完了させたら次に進みます。
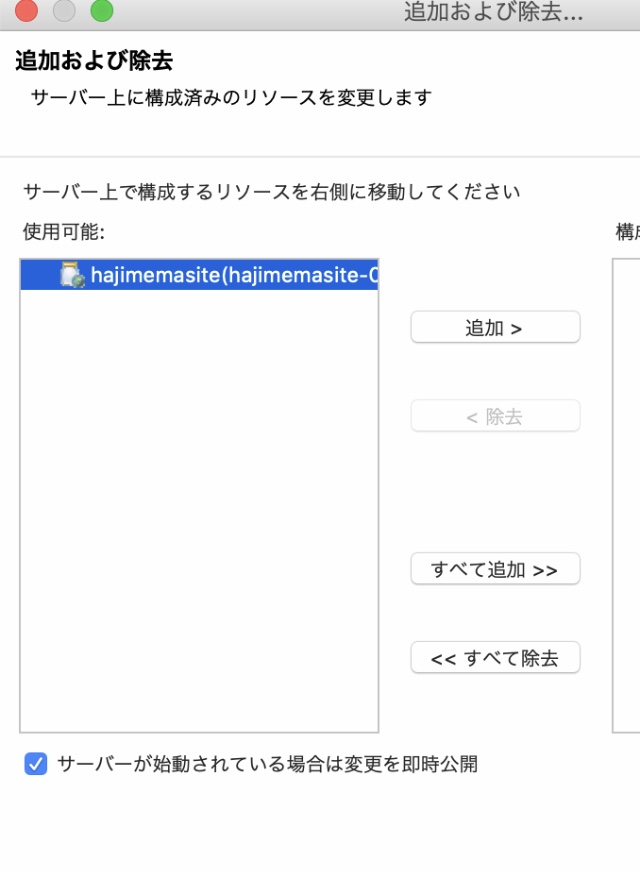
「追加及び除去」という画面が出てきますのでそこでサーバーを追加したいプロジェクト(今回でいうとhajimemasite)を選択して追加を選択しましょう。
あとは完了を押せばOKです。

データベースを設定しよう
でMySQLにログインを完了させておきましょう。
完了したら
CREATE DATABASE test DEFAULT CHARACTER SET utf8;
でデータベースを作成
CREATE USER 'xesuser'@'localhost' IDENTIFIED BY 'xespass';
でデータベースに接続するアカウントを登録しておきましょう。
この時の「xesuser」と「xespass」は自分の好きな文字列で大丈夫ですがしっかり覚えておいたり、メモに残すなどしましょう。
次に
GRANT ALL PRIVILEGES ON hajimemasite.* TO 'xesuser'@'localhost';
で先ほど登録したアカウントに編集権限を与えます。
ちなみにこの編集権限を与えれていないと後から500エラーというものが起こりますので焦らず細かくチェックしながら進めるようにしてください。
必要な外部ライブラリインストール・設定しよう
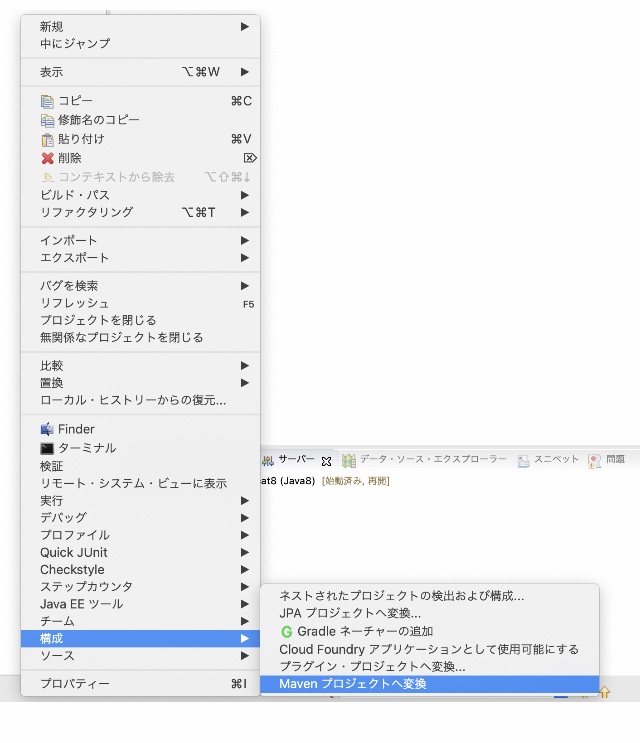
まず必要なライブラリをインストールできるようにプロジェクトをMavenプロジェクトに変換します。
Maven(メイブン)プロジェクトに変換する意味は簡単に言えば「Javaプログラムを組みやすい環境にする」というものです。
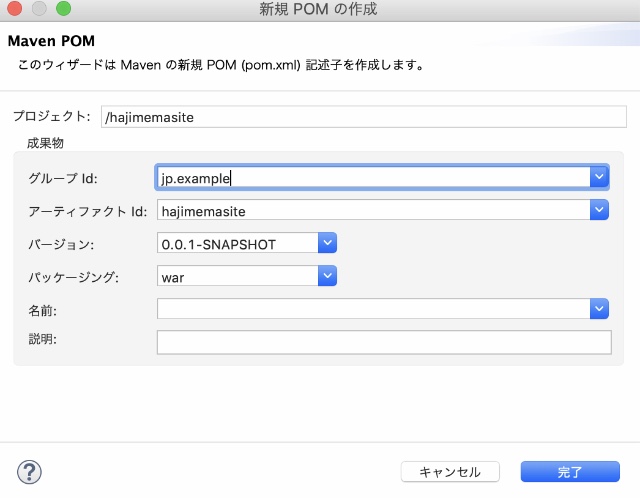
まずは先ほど作ったtestをクリックして→構成→Mavenプロジェクトへ変換
の順で進みます。

IDをjp.exampleにする以外何も触らなくて大丈夫です。

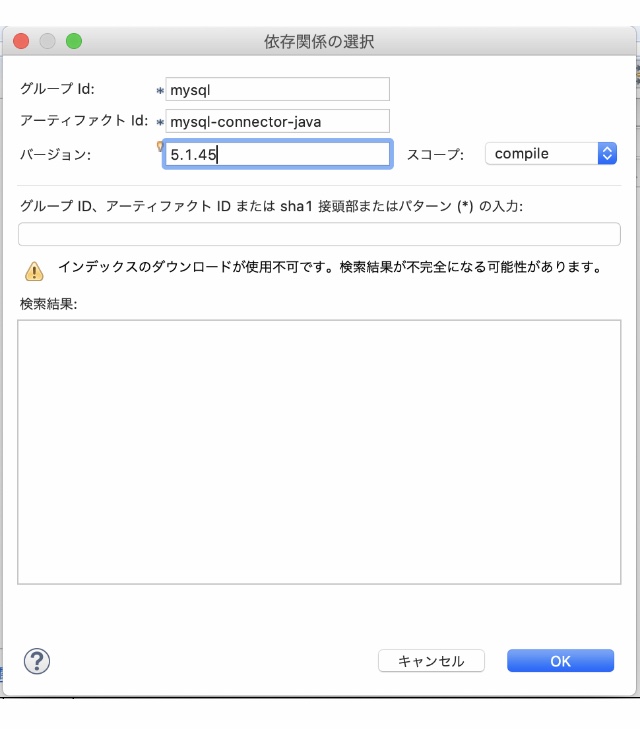
pom.xmlを開きます。依存関係タブから設定を4つ追加してください。
まずはJDBCドライバを追加してみましょう
・グループIDをmysqlにする
・アーティファクトIdをmysql-connector-javaにする
・バージョンを5.1.45にする
で完了です。
JDBCドライバだけ画像付きで載せておきます。

同様にして以下も追加します。
Hibernateを追加しましょう。
・グループIDをorg.hibernateにする
・アーティファクトIdをhibernate-coreにする
・バージョンを5.2.13.Finalにする
JSTL(1)を追加しましょう。
・グループIDをorg.apache.taglibsにする
・アーティファクトIdをtaglibs-standard-implにする
・バージョンを1.2.5にする
JSTL(2)を追加しましょう。
・グループIDをjavax.servlet.jsp.jstlにする
・アーティファクトIdをjavax.servlet.jsp.jstl-apiにする
・バージョンを1.2.1にする
以上で外部ライブラリのインストールの完了です。
JPAコンテンツへの変換
次に必要なのがHibernateのセットアップです。
Hibernateとは簡潔にいうと、Javaプログラミングにおいてより効率的なプログラムを支えてくれる機能です。
Javaではオブジェクト思考が大事なのですがその体現に必要なのです。
Hibernateのセットアップのためにはまずプロジェエクト自体をJPA化する必要があります。
プロジェクトを右クリック→構成→JPAプロジェクトへ変換へと進みましょう。
JPAプロジェクトに変換すると最初の画面で設定を求められます。
以下は設定しておきましょう。
・プラットフォームをGeneric2.1にしておく
JPA実装はライブラリー構成を無効にしておく
接続はなしにする
永続化クラス管理は注釈付きクラスをpersistence.xmlに記述にチェック
できたら完了でOKです。
警告が出ますが基本は無視でいいです。
きになる方はプロジェクトからJPAの警告設定に進み、指定のない接続欄の設定を変更すれば消えます。
しかし基本的にはそのままでいいです。
JPAプロジェクトに変更が完了したら今度はpersistence.xmlの設定をしましょう。
test→JPAコンテンツ→persistence.xmlと進みます。
一般タブを開き以下の点を設定してください。
・名前をhajimemasiteにする
・永続化プロバイダーをorg.hibernate.jpa.HibernatePersistenceProviderにする
接続タブを開き以下の点を設定してください。
・トランザクションタイプをリソースローカルにする
接続タブ→JDBC接続プロパティーと進みを以下の点を設定してください。
・ドライバーをcom.mysql.jdbc.Driverに変更
・URLをjdbc:mysql://localhost/hajimemasite?useSSL=false&useUnicode=true&characterEncoding=utf8に変更
・ユーザーを自由に設定
・パスワードを自由に設定(覚えておきましょう)
スキーマ生成タブを開き以下の点を設定してください。
Datebase actionを作成にする(なしでもいいのですが作成の方が便利)
Scripts generationをなしにする
プロパティータブを開き以下の点を設定(追加)してください。
・名前 hibernate.dialect 、値 org.hibernate.dialect.MySQL5Dialect を追加
・名前 hibernate.show_sql 、値 true を追加
・名前 hibernate.format_sql 、値 true を追加
以上が完了したらファイルを保存すればOKです!
Modelの作成
プロジェクトを作る上で絶対に必要になってくるのがModelです。
ここでのModelというのは簡単に扱うデータの定義だと思ってください。
例えば、今回は何か言葉を登録できるプログラムを作ります。
その際の新しい言葉は「content」と一括りに定義するイメージです。
ここでのcomtentは好きなように名付けることができます。(わかりやすいのにしましょう)
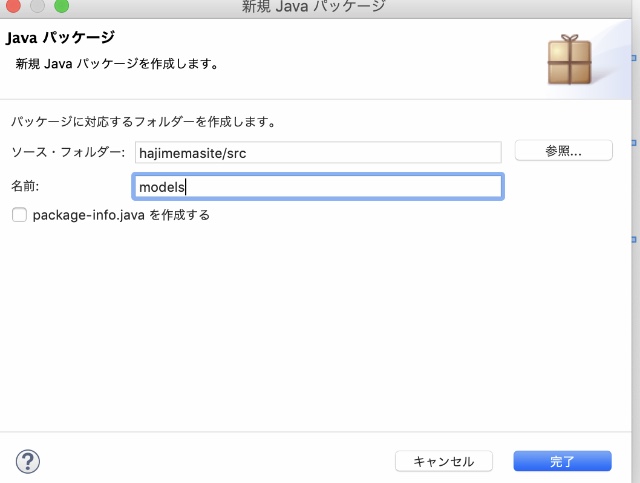
まずsrcの中にmodelsパッケージを作ります。

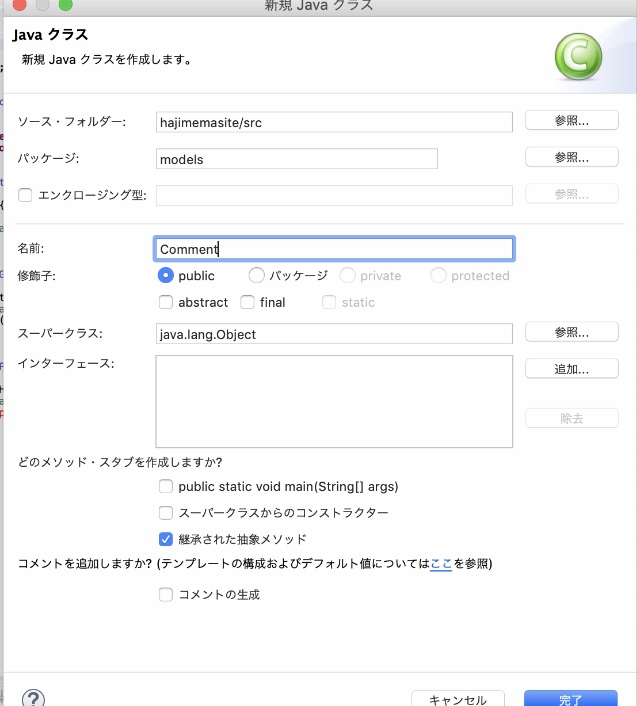
その後modelsパッケージの中にCommentクラスを作ります。

コードはこう書きましょう。
ここではざっくり「id」と「comment」というデータの種類を作っていると認識してもらえればOKです。
package models;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.NamedQueries;
import javax.persistence.NamedQuery;
import javax.persistence.Table;
@Entity
@NamedQueries({
@NamedQuery(
name = "getAllHajimemasites",
query = "SELECT m FROM Comment AS m ORDER BY m.id DESC"
)
})
@Table(name = "hajimemasites")
public class Comment {
@Id
@Column(name = "id")
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Integer id;
@Column(name = "content")
private String content;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
ちなみに
クラス "Model.Comment" は管理されていますが、persistence.xmlファイルにリストされていません
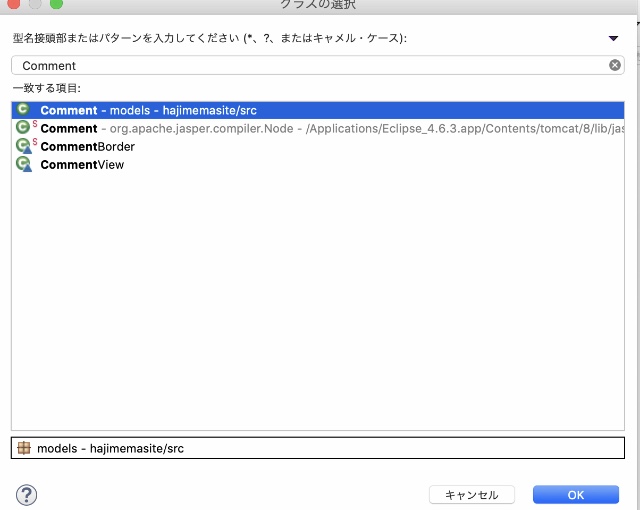
というエラーが出ますので、persistence.xmlの管理クラスにModel.Commentを追加しましょう。
(追加→クラスの選択でCommentと打てば出てきます)
以下の状態で保存すればエラーは消えます。

DAOの作成
DAOというのもDB(MySQLなど)を使うJavaプログラムでは必須のクラスです。
簡単にいうとデータベースとサーブレットを結びつけるための機能です。
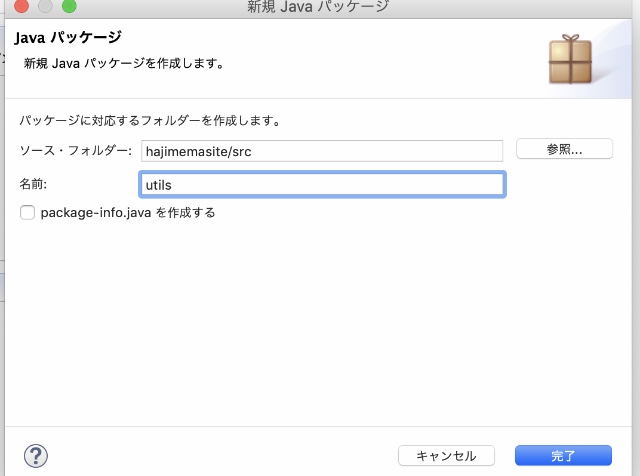
まずsrcの中にutilsパッケージを作ります。
その後Modelパッケージの中にDBUtilクラスを作ります。

コードです。
ここでのコードは特に全て暗記する必要はありません。
プログラミング初学者は何から何まで暗記しようとしますが、はっきり言って覚える量が膨大すぎて厳しいです。
流れや必要になるものだけ覚えて、既存のものを活用するイメージでプログラムを組むことが大切です。
package utils;
import javax.persistence.EntityManager;
import javax.persistence.EntityManagerFactory;
import javax.persistence.Persistence;
public class DBUtil {
private static final String PERSISTENCE_UNIT_NAME = "hajimemasite";
private static EntityManagerFactory emf;
public static EntityManager createEntityManager() {
return _getEntityManagerFactory().createEntityManager();
}
private static EntityManagerFactory _getEntityManagerFactory() {
if(emf == null) {
emf = Persistence.createEntityManagerFactory(PERSISTENCE_UNIT_NAME);
}
return emf;
}
}
文字化け防止用のフィルターを作る
こちらもプロジェクト作成の上で重要な機能となりますが文字化け防止用のフィルターになります。
文字化け防止用のフィルターについてはこちらで詳しく紹介しています。
-
Javaプロジェクトに文字化け防止のフィルターを作ろう
あなた Javaで文字化けを防ぎたいのですが、プロジェクト全部の文字化けを一気に防ぐ方法ってありますか? このような質問がありますが、結論から言うと「フィルター」というものを使えば可能で ...
続きを見る
ここではフィルターを作る流れだけ紹介しておきます。
まずsrcにfiltersパッケージを作ります。
その後filtersパッケージに新規フィルターを作り名前をEncodeingFilterとしてフィルターマッピングは/*とします。
フィルターマッピングを/*にすることで全てに適用できます。
コードは以下のように書きましょう。
こちらのコードも基本的に全部覚える必要はありません。
package filters;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.annotation.WebFilter;
/**
* Servlet Filter implementation class EncodingFilter
*/
@WebFilter("/*")
public class EncodingFilter implements Filter {
/**
* Default constructor.
*/
public EncodingFilter() {
// TODO Auto-generated constructor stub
}
/**
* @see Filter#destroy()
*/
public void destroy() {
// TODO Auto-generated method stub
}
/**
* @see Filter#doFilter(ServletRequest, ServletResponse, FilterChain)
*/
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
chain.doFilter(request, response);
}
/**
* @see Filter#init(FilterConfig)
*/
public void init(FilterConfig fConfig) throws ServletException {
// TODO Auto-generated method stub
}
}
サーブレットとJSPを準備する
Javaプログラミングで必須になってくるのはサーブレットとJSPです。
サーブレットとJSPについてはこちらで詳しく紹介していますので一読してから取り組むと理解度が高まると思います。
-
Javaのサーブレット/JSPとは?初心者にもわかりやすいように解説!
あなたサーブレットってなに? 今回はサーブレットとは何かをわかりやすく解説していきます。 こんな方におすすめ サーブレットが何か知りたい方 サーブレットが使えるようになりたい方 サーブレットはWeb上 ...
続きを見る
IndexServletを作る
srcの中にcontrollersパッケージを作ります。
そのあとにサーブレットを作成します。
controllers→新規→サーブレットと進みましょう。
IndexServletと名付けて完了しましょう。
URLマッピングは/indexに変更しておきます
コードを書きます。
importという文字列が最初に出てきていますが、このimportを使うことで何回も利用するパッケージを1つにまとめることができます。
例えばimport models.Comment;
と記述しておくことで、次からmodels.Commentと書く必要はなくCommentだけで良くなります。
package controllers;
import java.io.IOException;
import java.util.List;
import javax.persistence.EntityManager;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import models.Comment;
import utils.DBUtil;
/**
* Servlet implementation class IndexServlet
*/
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public IndexServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
EntityManager em = DBUtil.createEntityManager();
List<Comment> comments = em.createNamedQuery("getAllHajimemasites", Comment.class)
.getResultList();
em.close();
request.setAttribute("comments", comments);
RequestDispatcher rd = request.getRequestDispatcher("/WEB-INF/views/comments/index.jsp");
rd.forward(request, response);
}
}
index.jspを作る
次にIndexServletで受け取った情報を表示するためのJSPを作ります。
jspはWebContent内に作成しましょう。
今回はWebContent→WEB-INFと進み
WEB-INFの中にviewsファイルを作り、その中にcommentsファイルを作りその中にindex.jspを作りましょう。
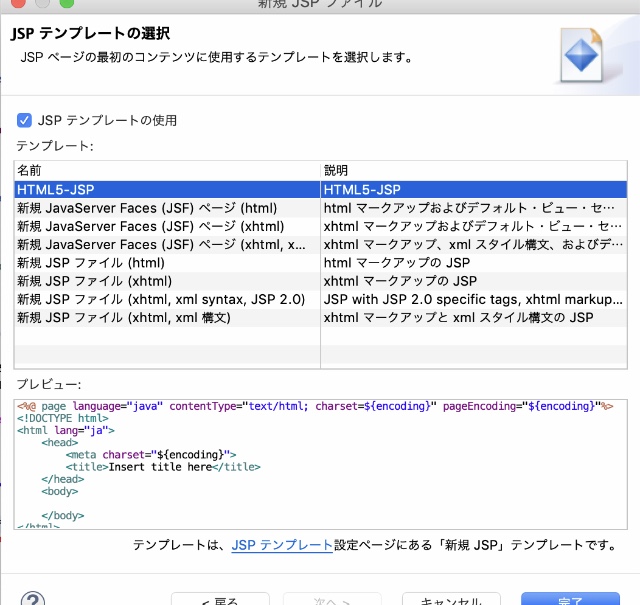
初めてjspを作る方はJSPテンプレートを選択しましょう。
テンプレート作成画面では以下を設定開いてください。
名前をHTML5-JSPにする
コンテキストを新規JSPにする
自動的に挿入にチェックを入れる
説明をHTML5-JSP にする
また、パターンは以下のように設定してください。
<%@ page language="java" contentType="text/html; charset=${encoding}" pageEncoding="${encoding}"%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="${encoding}">
<title>Insert title here</title>
</head>
<body> </body>
</html>
以上で設定は完了です。
テンプレート選択の画面で「JSPテンプレートの使用」にチェックを入れてテンプレートとして「HTML-5JSP」を選んで完了してください。
index.jspのコードは以下のように記述しましょう。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<c:import url="../layout/app.jsp">
<c:param name="content">
<h2>文字登録</h2>
<ul>
<c:forEach var="comment" items="${comments}">
<li>
<c:out value="${comment.id}" />
<c:out value="${comment.content}" />
</li>
</c:forEach>
</ul>
<p>
<a href="${pageContext.request.contextPath}/new">新規文字登録</a>
</p>
</c:param>
</c:import>

NewServletを作る
作る手順はIndexServletを作成したときと同じ手順です。
Newservletを作る意義としては「新規の登録情報を処理する」という役割があります。
URLマッピングはnewとしておきましょう。
コードは以下の通りです。
package controllers;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import models.Comment;
/**
* Servlet implementation class NewServlet
*/
@WebServlet("/new")
public class NewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public NewServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setAttribute("_token", request.getSession().getId());
request.setAttribute("comment", new Comment());
RequestDispatcher rd = request.getRequestDispatcher("/WEB-INF/views/comments/new.jsp");
rd.forward(request, response);
}
}
new.jspを作る
NewServletで受けた情報を表示するためのnew.jspを作りましょう。
ここではメインの構造部分を
<c:import url="_form.jsp" />
を使って表示しています。
つまり別に_form.jspを作成するということです。
ここで_form.jspを引用する形でnew.jspを作る意義としましては、他の機能を追加する際にも_form.jspを使えるようにするためです。
共通部分をいちいち作るのは面倒なので作っておこうということです。
(今回に関しては_form.jspはnew.jspでしか使わないので直接new.jspに書き込んでも良い)
new.jspのコードは以下のように書きましょう。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:import url="../layout/app.jsp">
<c:param name="content">
<h2>文字を登録</h2>
<form method="POST" action="${pageContext.request.contextPath}/create">
<c:import url="_form.jsp" />
</form>
<p><a href="${pageContext.request.contextPath}/index">戻る</a></p>
</c:param>
</c:import>
CreateServletを作る
CreateServletを作るのは「実際の登録時の情報処理」の役割として使うためです。
コードは以下のように記述しましょう。
package controllers;
import java.io.IOException;
import javax.persistence.EntityManager;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import models.Comment;
import utils.DBUtil;
/**
* Servlet implementation class CreateServlet
*/
@WebServlet("/create")
public class CreateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CreateServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String _token = (String)request.getParameter("_token");
System.out.println ("_token = " + _token) ;
if(_token != null && _token.equals(request.getSession().getId())) {
EntityManager em = DBUtil.createEntityManager();
Comment m = new Comment();
String content = request.getParameter("content");
m.setContent(content);
em.getTransaction().begin();
em.persist(m);
em.getTransaction().commit();
em.close();
response.sendRedirect(request.getContextPath() + "/index");
}
}
}
app.jsp
最初の画面表示はapp.jspでまとめておきます。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>気持ちを文字で表そう</title>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>気持ちを文字で表そう</h1>
</div>
<div id="content">
${param.content}
</div>
</div>
</body>
</html>
_form.jsp
new.jspの際に説明した_form.jspについてのコードです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<label for="content">文字</label><br />
<input type="text" name="content" value="${comment.content}" />
<br /><br />
<input type="hidden" name="_token" value="${_token}" />
<button type="submit">登録</button>
動きを確認してみよう
ここまでできたらTomCatを再起動してプロジェクトを実行してみましょう。
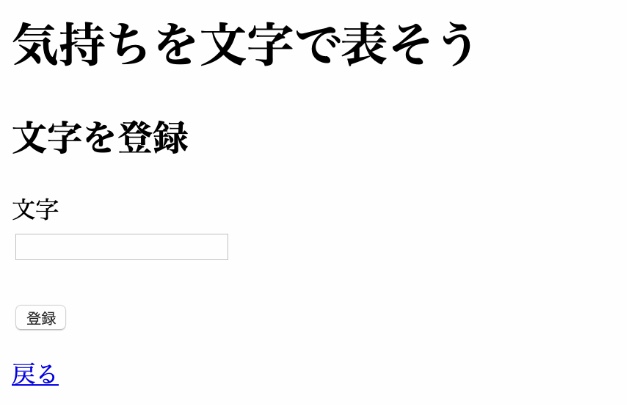
試しに「あ」という文字を登録します。

登録を押してこのような画面になればOKです。

エラーが起きるときはコードが間違っていたり、文字の入力ミスがあったり何かが間違っています。
おきているエラーの種類によってエラーの原因を特定する必要があります。
エラーの解決方法はこちらの記事を参考にしてみてください。
-
HTTPステータス500-org.hibernate.resourseの原因と対処法
ある日、いつも通りJavaのプログラムを組んでいた時のこと。 サーバーを再起動してプログラムを実行するとこんなメッセージが。 最初は???となりましたが無事に解決できました。 ということ ...
続きを見る
実践的に学べるおすすめのプログラミングスクール
TechAcademyでは講師の方の丁寧なサポートを受けながら就職できるレベルのJavaの技術を実践的に身に付けることができます。
サポートの例としては
・毎日15時〜23時対応のチャットサポート(本当に質が高い)
・週に2回のビデオチャットでの担当の先生との面談(モチベ維持になる)
などがあります。
カリキュラムの中には課題の提出もあるので、実際に手を動かす必要があります。
そのため「勉強した気で終わる」ということを防いでくれます。
しっかり実力をつけたい方は特におすすめです。
無料でお試しもできるのでスクールでプログラミングを学んでみたいけど迷っている方はまず無料体験から試してみてもいいと思います。
僕が実際に無料体験を受けた時の感想や内容をまとめた記事はこちら
-
僕がテックアカデミーの無料体験を受けた時の話【内容を詳しく公開】
あなたテックアカデミーの無料体験ってどんな感じなんですか? テックアカデミーの受講を考えている方の中には、まずテックアカデミーの無料体験を試したいと思う方もいると思います。 そして、そのような ...
続きを見る
僕が実際にTechAcademyのJavaコースを受講した際の感想やコースの内容について紹介している記事はこちら
-
テックアカデミーのJavaコースの内容・評価まとめ【実際に受けてきました】
続きを見る
僕が実際にTechAcademyの無料体験を受講した際の感想やコースの内容について紹介している記事はこちら
-
僕がテックアカデミーの無料体験を受けた時の話【内容を詳しく公開】
あなたテックアカデミーの無料体験ってどんな感じなんですか? テックアカデミーの受講を考えている方の中には、まずテックアカデミーの無料体験を試したいと思う方もいると思います。 そして、そのような ...
続きを見る