

HTMLとCSSの初心者はWEBサイトを模写をするべきだという声を聞いてあなたは「HTMLとCSSの初心者は本当に模写をするべきなのか」と気になっているところだと思います。
結論から話すとHTMLとCSSの初心者は必ず模写はしておくべきです。
ただし間違った方法で模写をすると全力がつきません。
HTMLとCSSの初心者の方は模写の前にその意味を理解して教材をしっかり選定しておくことが大事です。
この記事では実際にHTMLとCSS初心者の状態から学習を始めてWEBエンジニアになった僕が実際にやっていたHTMLとCSSの模写方法を紹介します。
この記事を読むのにかかる時間は5分ほどです。
【この記事でわかること】


【この記事を読んでほしい方】

【この記事の信頼性】
この記事を書いている僕は現役のWEB系エンジニアです。
HTMLとCSSの初心者状態からスクールに通って習得しエンジニアになりました。
現在は平均年収以上もらいながら服装も時間も場所も自由に働けています。
ではさっそく見ていきましょう。
HTMLとCSSの初心者が模写をするべき理由

さきほど話したとおりHTMLとCSSの初心者の方は必ず模写はしておくべきです。
しかし、なぜ模写をするのかもわからずにまわりが言っているからと模写をするのはNGです。
どのようなポイントを意識して、なぜ模写をするのかを理解しておくことで学習の効果はグッと出ます。
この章ではまずHTMLとCSSの模写したほうがいい理由を解説します。
この次の章で模写用の教材を紹介します。
【この章でわかること】

そもそも模写とは
HTMLとCSSの模写とは実際のHTMLとCSSのコードを見て真似して書くことです。
普通模写といえばWEBサイトを模写するWEBサイト模写のことを指します。
コードは以下のようなものですね。

HTMLとCSSの使い方がわかる
では本題です。
HTMLとCSSの初心者の方が模写をしたほうがいい理由の1つ目がHTMLとCSSの使い方がわかることです。
HTMLとCSSの学習をはじめた段階ではまだハッキリとHTMLとCSSがどのように使われるのか理解できていない方も多いです。
そのような中でHTMLとCSSを使ってサイトを模写することで「こうやって使われるんだな」というのが目で見て実感できます。
そして実際に自分の手を動かして表示させたりもするので使い方も覚えやすいです。
僕自身も模写を初めてしたときに、実際にHTMLとCSSを使えばこんなサイトが作れるんだなと感動したのを覚えています。
使われ方が具体的にわかったおかげでどう使えばいいかもわかりました。
WEBサイトの仕組みがわかる
HTMLとCSSの初心者の方が模写をしたほうがいい理由の2つ目がWEBサイトの仕組みがわかることです。
HTMLとCSSの初心者の方でHTML/CSSのスキルを手に入れたい方のほとんどが将来的にサイトなどを作れるようになりたいと思っている方だと思います。
そのような目的でHTMLとCSSの学習を始めるにあたって、模写をすることでWEBサイトの仕組みを知ることができます。
将来的にWEB制作などができるようになりたいHTMLとCSSの初心者の方にとって模写は必須といえます。
覚えがはやくなる
HTMLとCSSの初心者の方が模写をしたほうがいい理由の3つ目が覚えがはやくなることです。
HTMLとCSSの模写では実際に手を動かしてHTMLとCSSを書きます。
初心者の方にとってはHTMLとCSSを手を動かして書くことは1番覚えるのに効果的です。
よく教科書で覚えてから取り掛かろうとする方がいますがハッキリ言ってやめておいたほうがいいです。
詳しくはコチラで解説しています。
>>僕がHTMLとCSSのアウトプットに使った方法を紹介【必見】
「覚えつつ手を動かす」がプログラミング学習においては1番効果的ということは常に頭においておきましょう。
【HTMLとCSSの初心者の方が模写をするべき理由】
・HTMLとCSSの使い方がわかる
・WEBサイトの仕組みがわかる
・覚えがはやくなる
コチラではHTML、CSSの学習にオススメのスクールをランキング化しています。
>>HTML/CSSを習得できるプログラミングスクールランキング
HTMLとCSSの初心者が模写をする方法

ここまではHTMLとCSSの初心者の方が模写をするべき理由について解説してきました。
ここからはHTMLとCSSの初心者の方が模写をするときのオススメのやり方を具体的に紹介していきます。
【この章でわかること】

基礎知識がない方はまずはそちらから
模写をする以前に、HTMLとCSSの基本知識がまだついていない方はまずは最低限の基本知識はつけておきましょう。
こちらの記事の「無料教材で学習」のステップまでは進めておいてください。
本を見て模写する
HTMLとCSSの初心者が模写をするときのオススメ方法の1つ目は本を見て模写することです。
本を見て模写をするメリットは以下です。
・解説が載っているので理解しながら進めれる
・見本を探す手間が省ける
個人的にも本を見ての模写はオススメです。
僕も実際にやっていました。
HTMLとCSSの初心者の方が模写をするときのオススメの教科書は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」です。
ぶっちゃけこの教科書さえあれば、HTMLとCSSの模写に関してはまったく他のアイテムはいらないです。
・解説が豊富
・図やイラスト、写真が多い
・模写の流れが書かれているので初心者でも取り組みやすい
上記のメリットがあるので持っていない方は1冊はもっておくといいでしょう。
WEBサイトを見て模写
HTMLとCSSの初心者が模写をするときのオススメ方法の2つ目はWEBサイトを見て模写することです。
コチラは1回は本などで模写を経験している方向けになります。
具体的な手順を紹介します。
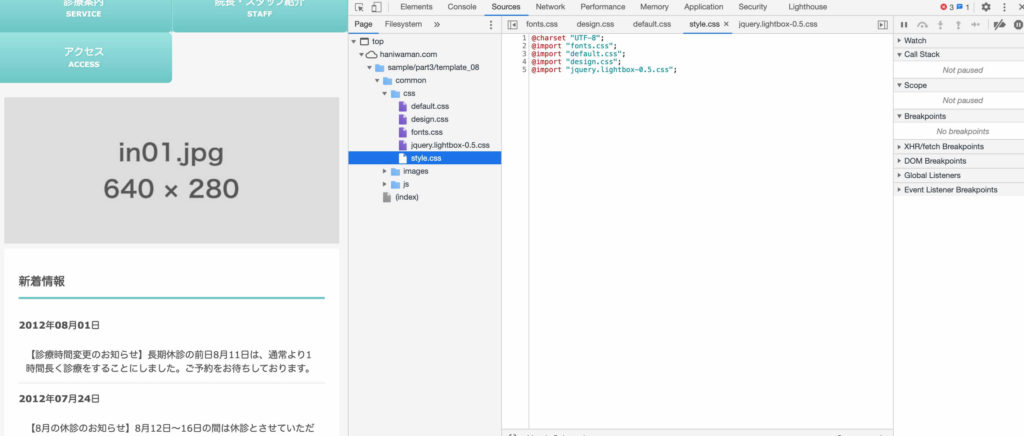
ます模写したいサイトを開きます。

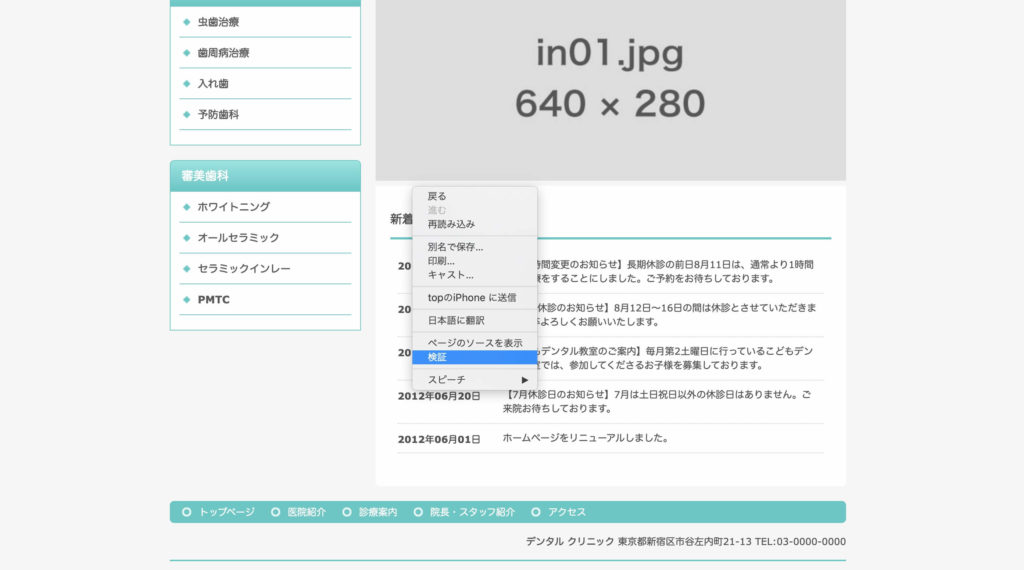
Macの方はWEBページ上で2本指でトラックパッドをクリックするか、Controlキーを押しながら普通にトラックパッドをクリックします。
Windowsの方は右クリックでOKです。
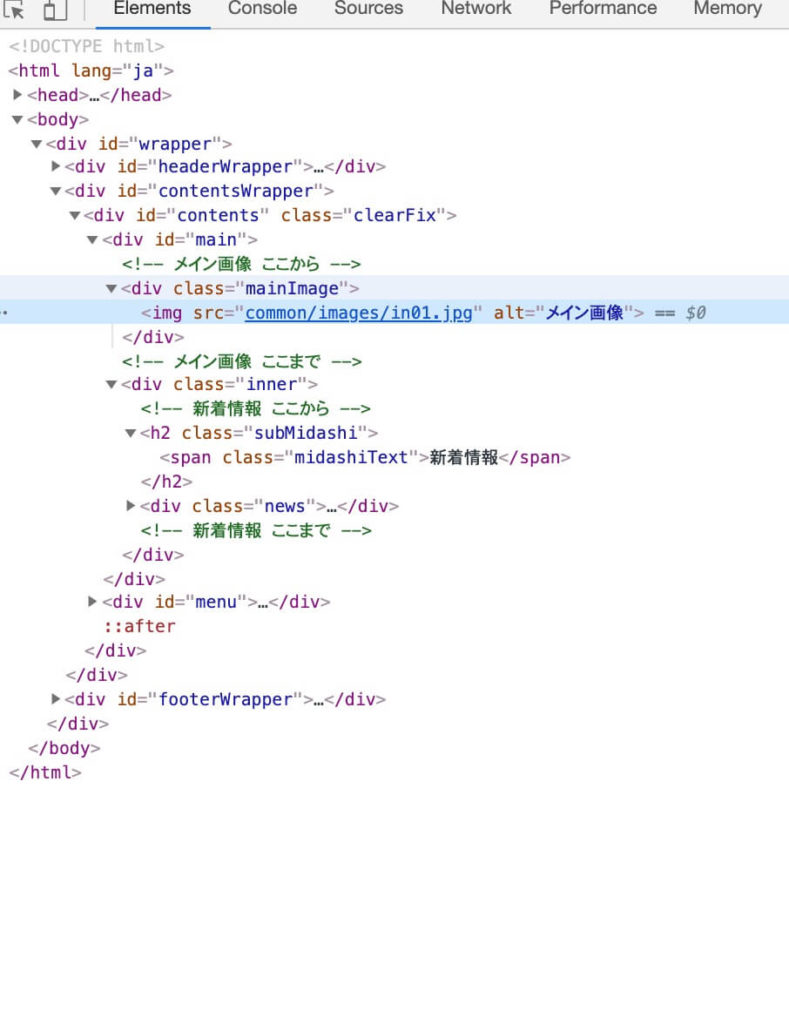
するとサブメニューが表示されますので、「検証」を選択します。

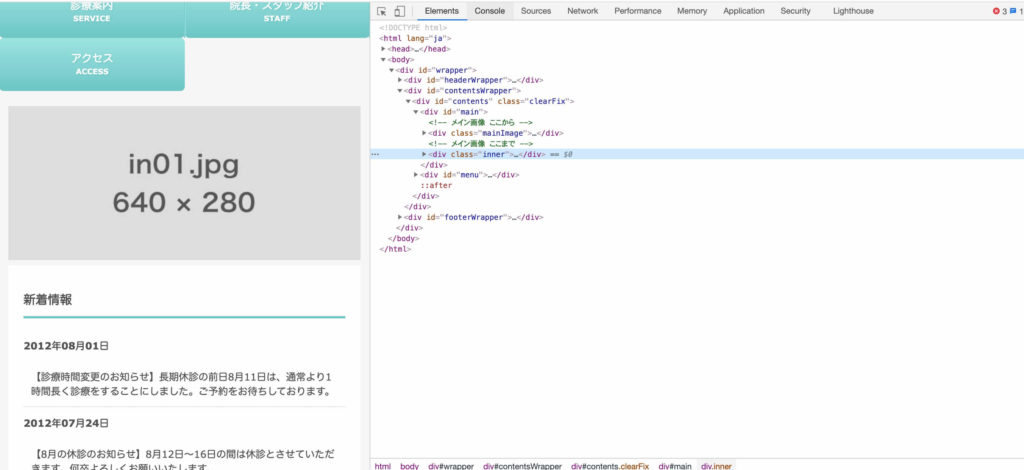
ElementsでHTMLの要素を確認できます。

SourceタブでCSSのファイルも確認できます。

あとは自分のローカル環境でエディタなどで編集すればOKです。
エディタの準備からHTMLの表示はコチラで解説しています。
>>【HTML】初心者が独学で勉強を始めてみた時の話【意外と出来る】
WEBサイトを見ての模写ができるようになると、より実践的な学習ができるようになります。
基本を身に着けた方はぜひチャレンジしてください。
【HTMLとCSSの初心者の方にオススメの模写方法】
・本を見て模写
・WEBサイトを見て模写
コチラではHTML、CSSの学習にオススメのスクールをランキング化しています。
>>HTML/CSSを習得できるプログラミングスクールランキング
HTMLとCSSの初心者は模写からはじめるべきなのか

一通りHTMLとCSSの初心者の方が模写する方法を解説しました。
中には「いきなり模写からはじめよう!」なんて方もいるかもしれませんが、結論から話すとやめておいたほうがいいです。
この章では現役エンジニアの目線でHTMLとCSSの初心者の方がいきなり模写から学習をはじめるべきかどうかを解説します。
【この章でわかること】

まずはHTMLとCSSの基本を抑えよう
さきほども話しましたがHTMLとCSSの初心者の方がいきなり模写から開始するのはNGです。
まずはHTMLとは何なのか、CSSとは何なのか、WEBページはどのように表示されるのかをしっかり理解しておくことが最初にやるべきことです。
HTMLとCSSの初心者の方が何をすべきかはコチラの記事を参考にしてみてください。
>>HTMLとCSSの初心者は何をすべき?【経験をもとに解説】
基本を覚えたら模写
HTMLとCSSの基本を覚えたら次は模写に入りましょう。
模写ではHTMLとCSSを別に学習するイメージではなく、両方を一気に学習していくイメージになります。
また覚えるというよりは「慣れる」という意味合いもあります。
模写の段階に入ったら何回も繰り返してみましょう。
仕事にすればスキルレベルアップ間違いなし
少し話はそれますがHTMLとCSSのスキルは仕事にすることで一気に上がります。
基本的にHTMLとCSSはアウトプットすればするほど習得できます。
>>僕がHTMLとCSSのアウトプットに使った方法を紹介【必見】
もしあなたがWEB制作やエンジニアという仕事に興味があるなら仕事にしてみるといいでしょう。
その際には自分で案件を獲得したり、スクールを使って就職したりするのも手です。
ちなみに僕はスクールに通ってエンジニアになりました。
【HTMLとCSSの初心者は模写からはじめるべきか】
・まずは基本から
・基本を理解したら模写
・仕事にすればスキルは一気に上がる
コチラではHTML、CSSの学習にオススメのスクールをランキング化しています。
>>HTML/CSSを習得できるプログラミングスクールランキング
エンジニアになりたい方向けのスクールはコチラで紹介しています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
模写をたくさんしてHTMLとCSSの初心者を卒業しよう

今回はHTMLとCSSの初心者の方に向けてオススメの模写の方法や模写をするべき理由について解説しました。
HTMLとCSS初心者の方にとって模写は必須と言っても過言ではありません。
また、繰り返しすることで初心者のレベルも脱却できます。
ぜひ頑張ってみてください。
HTMLとCSSのスキルがあれば自由に稼げます
少し先の話ですがもしあなたがHTMLとCSSのスキルを身に着けて仕事にして、実務経験を数年積めばフリーランスエンジニアになることができます。
フリーランスエンジニアは平均年収が800万円以上もあります。
2020年7月時点でレバテックフリーランスが取り扱っているSE案件の平均月額単価は、約74万円です。これを単純に12ヶ月分に換算すると、フリーランスSEの平均年収は、約888万円というのが目安になります。
引用:レバテックキャリア
実際にHTMLとCSSのフリーランスエンジニアの案件にも月に60万円〜80万円もらえるものが普通にあります。

もちろん他のスキルも必要ですがHTMLとCSSを身につければ将来的にお金の面でも困らない生活が送れることがわかりますね。
・HTMLとCSSのスキルを身につければ服装や場所が自由に働ける
・フリーランスになれば月に80万円以上もらうことも可能
あなたの学習応援しています。
HTMLとCSSの無料教材を手に入れる方法を公開しました
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
HTML、CSSの学習をしたい方向けのスクールランキングはコチラ
>>HTML/CSSを習得できるプログラミングスクールランキング





