HTMLとCSSの学習をスタートしようとしているあなたは「そもそもHTMLとCSSの意味って何?」という状態だと思います。
HTMLとCSSの初心者の方はまずHTMLとCSSの意味をおさえてから学習をスタートさせましょう。
この記事では実際にHTMLとCSS初心者の状態から学習を始めてWEBエンジニアになった僕がHTMLとCSSの意味について詳しく紹介していきます。
【この記事の信頼性】
この記事を書いている僕は現役のWEB系エンジニアです。
HTMLとCSSの初心者状態からスクールに通って習得しエンジニアになりました。
現在は平均年収以上もらいながら服装も時間も場所も自由に働けています。
ではさっそく見ていきましょう。
HTMLとCSSの意味についてエンジニアが解説

HTMLとCSSの意味がよくわからない初心者の方のために、まずは「HTMLとCSSの意味」「それらを使ってできること」について解説していきます。
初心者の方は焦らずにHTMLとCSSの意味をしっかりと理解しておくことで今後の学習の効率もよくなります。
しっかり理解しておきましょう。
HTMLとは
まずはじめにHTMLの意味について解説です。
HTMLはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、WEBページの骨組みに使われるものです。
WEBページを人間に例えるとHTMLは骨の部分です。
HTMLはタグというものを使ってWEBページの要素を書くことができます。
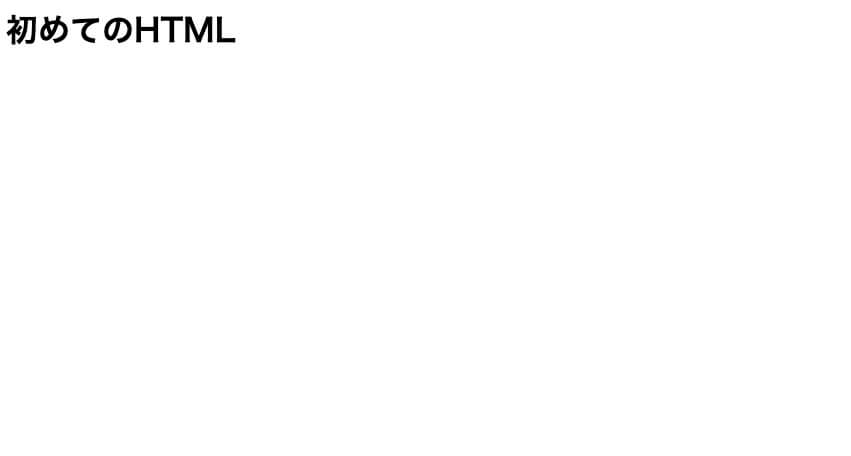
例えば<h1>という見出しタグを使うとこのように表示できます。

こちらは以下のHTMLコードで表示されています。
<h1>初めてのHTML</h1>
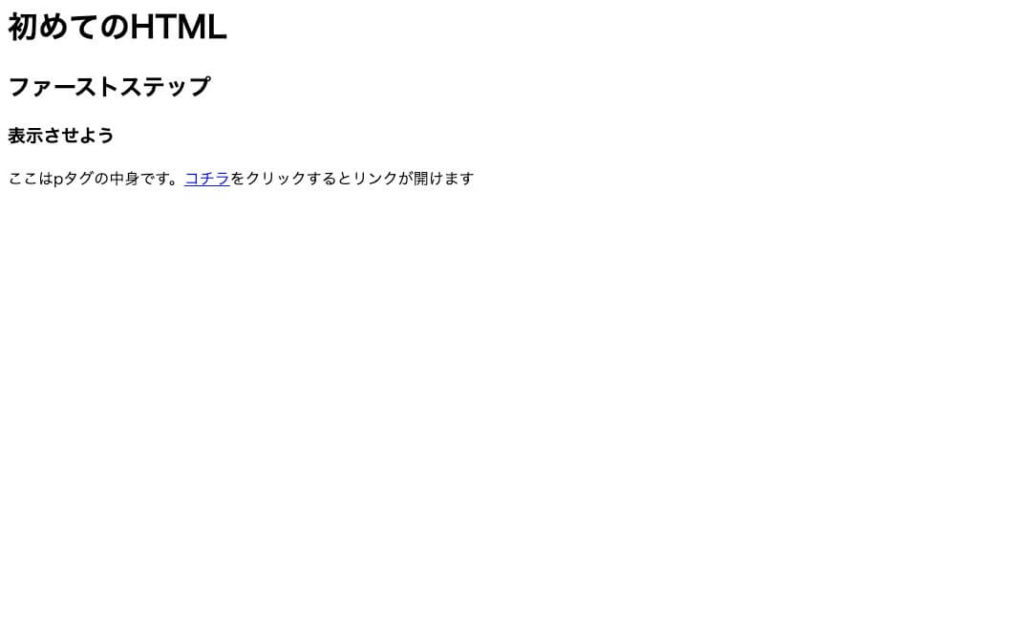
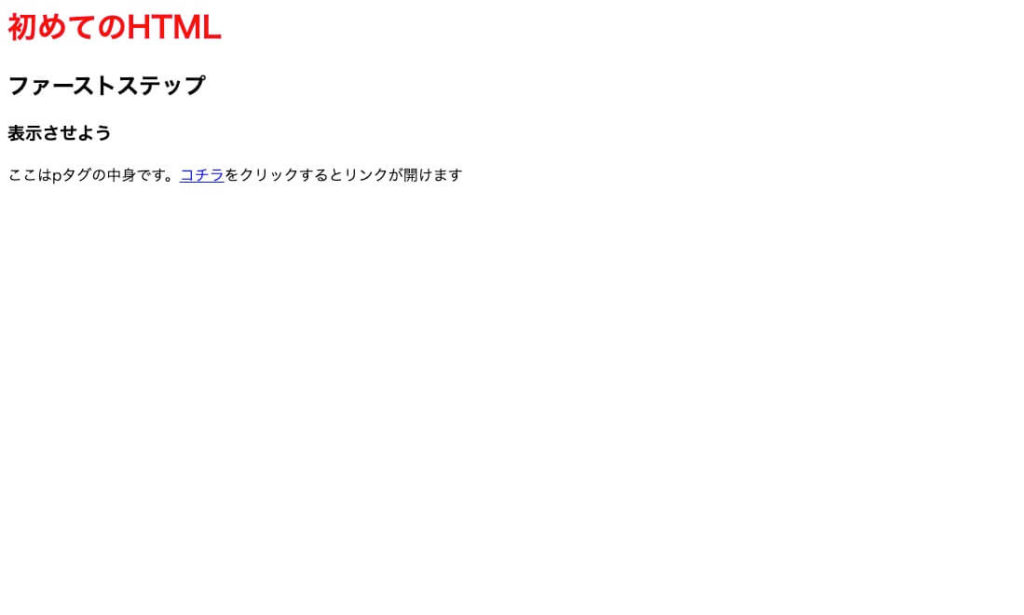
次に<h2>、<h3>の見出しタグと<p>タグ、<a>タグを使って表示させてみます。

コードは以下です。
<h1>初めてのHTML</h1>
<h2>ファーストステップ</h2>
<h3>表示させよう</h3>
<p>ここはpタグの中身です。<a href="#">コチラ</a>をクリックするとリンクが開けます</p>
なんだか味気ないWEBページに感じるかもしれませんが、すべてのWEBページのもとはこのような何も色がついておらず、要素だけが並んだHTMLでできています。
さきほどHTMLの意味について、人間でいうところの骨だと言った意味がわかったのではないでしょうか?
とりあえず今は「WEBページの土台部分で味気ないものだな」という認識でかまいません。
CSSとは
次にCSSの意味について解説です。
CSSは、Cascading Style Sheets(カスケーディング・スタイルシート)の略でHTMLで書かれた部分のデザインを担当します。
WEBページを人間に例えるとCSSは肉や目などの部分です。
さきほどHTMLが骨だということは話しましたよね。
CSSがあることで人間の見た目になっていくのです。
同様にWEBページではHTMLだけで書かれた味気ないページに色やフォントの強弱をつけることによって良い見た目にしてくれます。
CSSはHTMLの要素を指定してデザインをできます。
例えばさきほど作ったHTMLファイルの<h1>という見出しタグを指定して、赤字にしてみました。

コードは以下です。
<h1 style="color: red;">初めてのHTML</h1>
<h2>ファーストステップ</h2>
<h3>表示させよう</h3>
<p>ここはpタグの中身です。<a href="#">コチラ</a>をクリックするとリンクが開けます</p>
「style="color: red;"」の部分でh1の文字を赤色にしています。
別にCSSファイルを用意して、読み込む方法が主流ですが今回はCSSの意味を解説することが目的なのでここでは解説しません。
次に、文字を真ん中に寄せてみます。
またリンクの下線を消して太い文字にしてみます。

まだまだシンプルではありますが最初より「WEBページっぽく」はなってきましたね。
コードは以下です。
<h1 style="color: red;text-align: center;">初めてのHTML</h1>
<h2 style="text-align: center;">ファーストステップ</h2>
<h3 style="text-align: center;">表示させよう</h3>
<p style="text-align: center;">ここはpタグの中身です。<a href="#"
style="text-decoration: none;font-weight: bold;">コチラ</a>をクリックするとリンクが開けます</p>
CSSを使えばHTMLを装飾して見た目を華やかにできることは理解していただけたかと思います。
他にもCSSでできることは以下のようなことがあります。
・ボックスの作成
・ボタンの作成
・要素の中央寄せ
・要素の左右寄せ
・背景色の変化
・横幅、縦幅指定
などなど多くのこと
HTML=土台
CSS=デザイン
という点についてはしっかり抑えておきましょう。
HTMLとCSSでできること

HTMLとCSSの意味を理解して2つを使えるようになると以下のことができます。
・その1:副業でのWEBページ制作
・その2:本業としての仕事
それぞれについて解説しますね。
その1:副業でのWEBページ制作
1つ目が「副業でのWEBページ制作」です。
HTMLとCSSはWEB制作のベースの知識。
それらを学習することでWEB制作ができるようになります。
WEB制作を学べば月に5~20万円は稼ぐことが可能。
副業で収入を得たい方にはかなり魅力的な選択肢かと。
-
【余裕】Web制作の副業収入で月20万円突破は普通に目指せます【ご存知でした?】
あなたWeb制作の副業収入で月20万円得ることはできますか? 今回はこのような疑問に答えていきます。 【この記事でわかること】
【余裕】Web制作の副業収入で月20万円突破は普通に目 ...
続きを見る
その2:本業としての仕事
2つ目が「本業としての仕事」です。
HTMLとCSSができるようになると、今後WEBコーダーとして就職も可能になります。
また、フリーランスエンジニアとして仕事を請け負うことができると年収もかなりあがる。
2020年7月時点でレバテックフリーランスが取り扱っているSE案件の平均月額単価は、約74万円です。これを単純に12ヶ月分に換算すると、フリーランスSEの平均年収は、約888万円というのが目安になります。
引用:レバテックキャリア
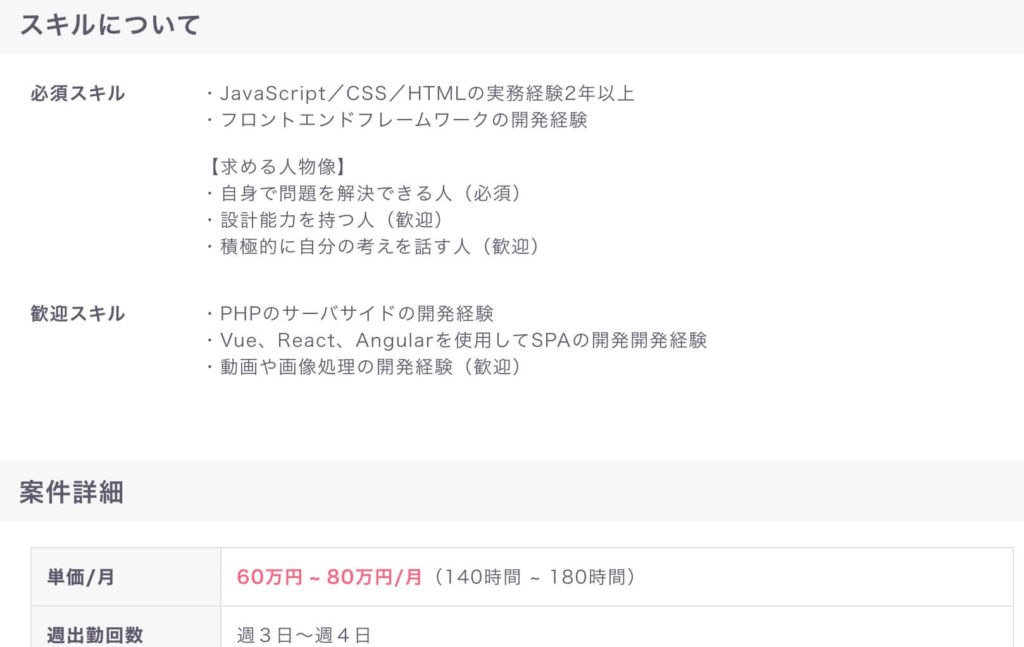
実際にHTMLとCSSのフリーランスエンジニアの案件にも月に60万円〜80万円もらえるものが普通にあります。

あなたがWEBコーダーになって年収を上げたい場合も、HTMLとCSSを学習する価値もあるでしょう。
今すぐHTMLとCSSの学習をスタートさせたいという方はコチラの学習ページを参考にしてみてください。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
HTMLとCSSの意味を理解するのはファーストステップ


HTMLとCSSのスキルを身に着けたい方はHTMLとCSSの意味をどの程度理解すればOKなのかも気になりますよね。
ここからは現役エンジニアの僕がHTMLとCSSの意味を理解すべき程度とより深く理解するための方法について解説します。
最初は軽い認識でOK
HTMLとCSSの意味をどの程度理解すべきかについてですがぶっちゃけ軽い認識でOKです。
具体的にはこの記事のHTMLとCSSの意味についてエンジニアが解説の章で解説してあることを理解しておけばOKです。
周りの人に「HTMLとCSSって何?」と聞かれたときに概要を答えることができればOKですね。
使いながら意味を理解すること
HTMLとCSSの理解をもっと深めるための方法はとにかくHTMLとCSSを使うことです。
プログラミングの学習もそうですがHTMLとCSSは使った分だけスキルが伸びますし理解もできます。
ある程度意味を理解したらとにかく学習して使いこなすことを意識してみましょう。
学習方法については次の章で詳しく解説します。
HTMLとCSSのアウトプット方法についてはコチラの記事で詳しく解説しています。
>>僕がHTMLとCSSのアウトプットに使った方法を紹介【必見】
HTMLとCSSの学習方法


HTMLとCSSの意味をある程度理解できたら次は学習を本格的にはじめましょう。
しかし初心者の方はどうやって学習を開始すればいいかわからなくて悩みますよね。
そんなあなたに向けてこの章ではHTMLとCSSの初心者の状態から学習を開始してエンジニアになった僕が具体的な学習方法を解説します。
書籍で学ぶ
HTMLとCSSの学習方法の1つ目は書籍で学ぶ方法です。
オススメの書籍はmanaさんの「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」です。
この本では以下を学べます。
・HTMLの基本
・CSSの基本
・HTMLとCSSを使ったWEBページの作成方法
ざっくり言えばHTMLとCSSについて全体的に学べます。
そしてこの参考書が初心者の方にオススメな理由は何よりもわかりやすいことです。
具体的には以下の通りです。
初心者の方にオススメポイント
・図が多い
・写真が多い
・親切
・書いている方がプロの方
僕自身もHTMLとCSSのスキルを身につけるにあたってはお世話になりました。
ネットの教材で学ぶ
HTMLとCSSの学習方法の2つ目はネットで学ぶ方法です。
コチラの場合は参考書を買う必要がないので今日にでもスタートできます。
ただしネットで学ぶ場合には注意点があります。
それは正しい情報かどうかわからないということです。
僕は現役エンジニアですが、中にはエンジニアでもWEB制作者でもない方が発信している情報もあります。
そのような情報を正しいと思い込んで学習すると初心者の状態から間違ったスキルを身に着けてしまうことになります。
このことは絶対避けてください。
このことを避けれるオススメの教材はテックアカデミーの無料教材です。
大手プログラミングスクールのテックアカデミーは自社アピールのためにプログラミングの無料教材を提供しています。
・大手で信頼できる
・現役エンジニアが講師のスクール
上記の点からも信用できます。
テックアカデミーの無料教材を手に入れる方法についてはこちらで公開しました。気になる方は参考にしてみてください。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
独学でも学べますか?

HTMLとCSSの意味を理解してこれから学習を開始させようとしている方の中にはHTMLとCSSを独学で学べるかが気になる方もいると思います。
結論から話すとHTMLとCSSの学習に関しては独学も可能です。
>>HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
ただし学習のスピードは落ちますのですぐにスキルを身に着けたい方はやはりスクールを選ぶべきでしょう。
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
【まとめ:HTMLとCSSの学習方法】
※コチラにHTMLとCSSのおすすめ教材をまとめました。
よければ参考にしてみてください。
HTMLとCSSの勉強をはじめよう

今回はHTMLとCSSの意味を実際に画面に表示させたりして解説しました。
いまこの画面を目の前にしているあなたはHTMLとCSSの学習をスタートさせるところかもしれません。偉いですね。
そんなあなたに伝えたいことは「ぜひ始めよう」ということです。
僕は完全未経験の状態からHTMLとCSSの学習を開始させて稼げるようになりました。
今は平均年収以上のお金をもらいながら好きな場所、好きな時間、好きな服装で自由にはたらいています。
あなたも学習をすればそのような生活を手に入れることができます。
はじめている方も多いです
実際に需要のあるスキルであるHTMLとCSSの学習をはじめている方は多いです。
働き方が自由・服装も自由・年収も高いといったメリットがあるエンジニアや、副業で稼ぐことを目指してHTMLとCSSの学習をはじめているかたもいます。
始めるのに難易度は高くはありませんので、気になったり学習を始めようと思っている方は今日始めてみましょう。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
※まずは独学で基礎を身に着けたい方はコチラ
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
※ガチで副業で稼ぎたい方はコチラ