

HTMLってたまに目にするけど何?HTMLって初心者でも勉強できるの?
こんな風に思ったことありませんか?
突然ですが「まず行動」がモットーの僕が挑戦した時の話をします。
結論から言うと完全初心者の僕でも意外と独学でもできました。
【追記】
HTMLとCSSの入門方法を公開しました。
今回はHTMLとはそもそも何か初心者の方も理解できるように説明していきます。
またHTMLの独学での勉強の始め方についても簡単に説明します。
こんな方におすすめ
- HTMLとは何か知りたい方
- HTMLの勉強の始め方を知りたい方
HTMLとは【初心者も理解できる!】
「HTML」とは簡単に言うとWebページを作っている文字です。このページもHTMLによって作られています。
人間の体に例えると骨の部分ですね。骨がないと人間の体は成り立ちません。「HTML」はWebページの土台部分というわけです。

ちなみにHyper Text Markup Language (ハイパー・テキスト・マークアップ・ランゲージ)の略で「HTML」だよ!
初心者だけど「HTML」の正式名称知ってるぜ的なノリでどや顔してみよう☆
HTMLを使えるようになるとWebページの土台を1から作れるようになります。
また他のサイトを見ていても「こういう風に作られているんだな」と本質的に見抜くことが出来ます。
僕はHTMLについて理解するようになってからWebページの外見だけでなく構造が気になるようになりました。
ちなみに最初に言っておきますがHTMLは初心者でも十分に理解できる言語でもあります。僕はこの記事を書いている数か月前はパソコン自体まともに触らない人間でしたが、HTMLについてはある程度理解できるようになっています。
ここからは「最初の一歩」と題して具体的なHTMLの独学の勉強の始め方を紹介していきます。
今回の流れ
①パソコンを準備しよう
②教材を準備しよう
③テキストエディターをダウンロード・インストールしよう
④Visual Studio CodeでHTMLを編集する
⑤Webブラウザで表示する
おわりに
読者さんへの前置きメッセージ
この記事ではHTMLの完全初心者に向けて、独学での勉強の始め方を紹介しています。
この記事を読むことでHTMLの勉強の第一歩を踏み出すことが出来ます。
今回は、あくまで独学の第一歩を踏み出す準備と基本的な扱い方だけ紹介しています。
今すぐ本格的に学んで仕事にしたいという方はお金を払ってスクールなどに行くほうが確実に早いのでそちらを第一におすすめします。
>>HTML/CSSを習得できるプログラミングスクールランキング
独学でも頑張りたいという方は独学方法をコチラに紹介しています。
>>HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
この記事を読み終えたとき「自分でもHTMLをちょっと扱えそうだな」と思っていただければ幸いです。
それではさっそく見ていきましょう!
①パソコンを準備しよう
インターネットに接続できるパソコンがあればOKです。特に機能やスペックは気にしなくて大丈夫です。
②教材を準備しよう
独学を始める際は先生の代わりとなる教材を用意しておくことが大事です。
別にネットでいちいち調べてもいいんですけど。。
初心者の方は何が正しいか判断できないので信頼できる教材を選びましょう。
オススメの教材は以下です。
準備しておきましょう。
【追記】
書き込んだりもできないし見ずらかったりすることもあるのでなるべく自分に合った教材となる参考書もしっかり買っておくといいです。

やるぞ~ってなるし、自分のミスを書き込んだりできる!
あと単純に見やすいです。
教材は個人に合ったものを選べばいいと思いますが
・索引がついているもの
・情報が沢山載っているもの
・写真や絵で説明されており、見やすいもの
・読んでいて楽しいもの
以上の点は必ず押さえておくべきだと思います!
あまりに難しすぎるもので、自分に合わないものだとモチベーションも下がりまくりだと思いますので、「これならよんでみたいな~」と思えるものにしておくべきです。
ちなみに僕は、グラフィックデザイナーMana(まな)さんの
一冊ですべて身につくHTML&CSSとWebデザイン 入門講座 SBcreative
という本を見ながらHTMLを独学しています。
HTMLのコードがしっかり載っています。本屋に行ってHTMLの本を探しているときに見つけて速攻で買いました。
オススメです。

めちゃめちゃ見やすいっ
また、HTMLのことだけでなくWebページ全体のことを包括的に学ぶことが出来ます。
③テキストエディターをダウンロード・インストールしよう
【※コチラはWindowsの方向けの解説です】
Mac向けのエディタインストールはこちらで解説しています。
HTMLを扱うにはまずテキストエディターをダウンロード、インストールします。
テキストエディターとはHTMLという文字を編集する場所です。
色々なテキストエディターがありますが、今回はMicrosoft社の Visual Studio Code と呼ばれているテキストエディターを使用していきます。
MacにもWindowsにも対応しています。
無料で性能がよく初心者でもわかりやすい作りになっています。

それではダウンロードとインストールの手順を説明していきます!
お使いのPCがMacの方はコチラ
まずMicrosoftの公式ダウンロードページでダウンロードを行います。
Visual Studio Codeーコードエディター|Microsoft Azure

ダウンロードが完了するとこのような画面になります。

次にインストールに進みます。
基本的にそのままでいいので同意して次に進みます。完了するとこのような画面になります。

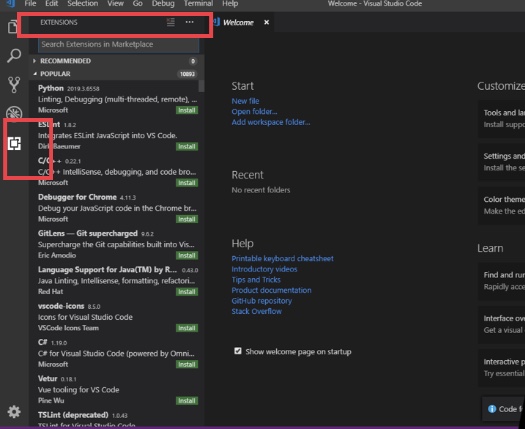
インストールしたVisual Studio Codeは最初の設定ですと全て英語になってます。ここはビックリするかもしれませんが正常なので安心してください!
表記を日本語に変えることもできるのでさっそく変更していきましょう。
画面左の一番下のアイコンで「EXTENTIONS」が開きます。
Searchの欄に「Japanese」と打ち込みましょう。
Japanese Language Packが出てきたらインストールします。

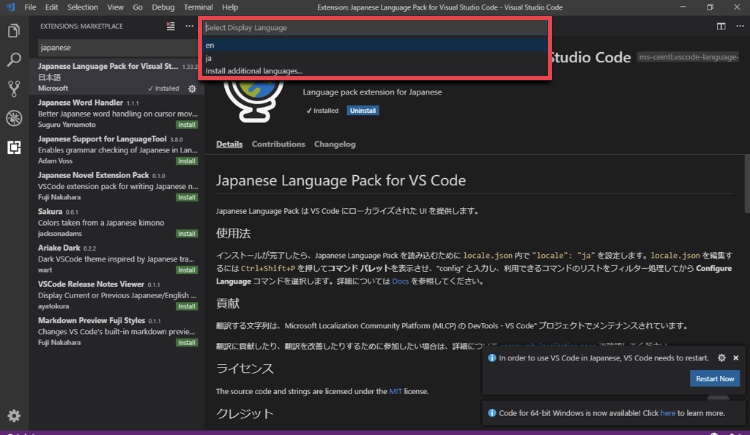
インストールが完了したら「Ctrl」「Shift」「P」を同時に押します。
少し待つとコマンドパレットが出てくるのでlanguageと打ち込みます。
「ja」を選択すれば完了です。

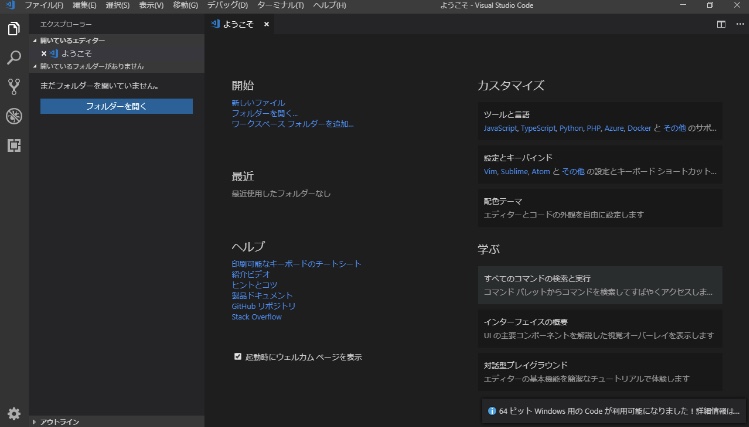
もう一度Visual Studio Codeを開きなおすと日本語表記になっているはずです。


きたーー!!
余談ですが僕は最初GitHubが開発したAtomというエディターでHTMLの編集を始めました。
テキストエディターでAtomは代表的です。

Atomの優れている点は
・シンプルで使いやすい
・WindowsでもMacでも利用できる
・無料
・パッケージと呼ばれる拡張機能を用いて機能が追加できる
などが挙げられています。
しかしなぜ現在Visual Studio Codeを使っているかというとAtomの動作が重く感じたからです。
再起動・使用していないパッケージの削除など行いましたが動作の重さは変わらず…
上記の優れている点が一つも理解できなかった僕はHTMLの勉強を始めたとたんにエディターの壁にぶち当たりました。

エディターに嫌われると必然的にHTMLの勉強熱も冷めるんですよねえこれが。
当時初心者の僕からすると起動するたび何回も画面が落ちるのはなかなか心に来ました。。
しかし、エディターの動作が重すぎてやる気をなくしていたある日、ふと
「あれ?じゃ他のエディター使えばいいんじゃね?」
となりVisual Studio Codeに切り替えたところスムーズに動きました!
どうやらAtomが重いと感じている人でVisual Studio Codeに切り替えたところ「スムーズになった!」という人は多いようです。
この点に関しては使っているパソコンやスペックによって使い勝手は変わってくると思います。
ちなみに僕はWindowsユーザーです。
両方試してみて使いやすいほうを選択するのがベストかもしれません!
②Visual Studio CodeでHTMLを編集する
Visual Studio Codeのダウンロード、インストール、日本語表記設定が完了したさっそくHTMLの編集をしていきましょう。
この章ではHTMLの基本と使い方を丁寧に解説します。
テキスト編集してみよう
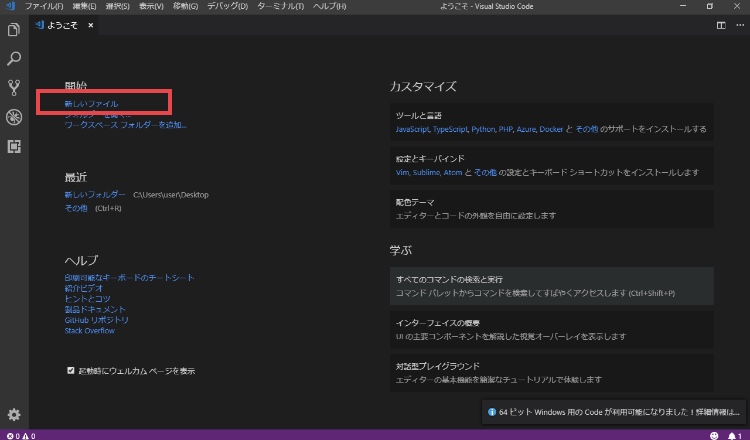
テキストの編集をするにはまず「新しいファイルを開く」を選択します。

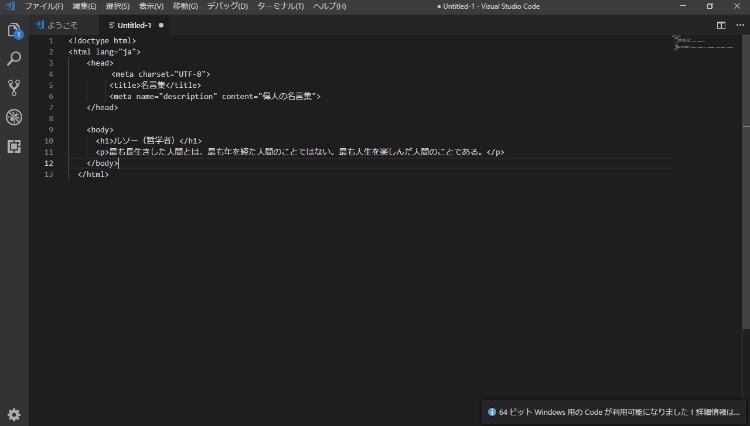
次にこのコード(HTML)を書いてみます。
コピペで張り付けてみてもいいですが、「この文字を打つことでWeb上にはこう表示されるんだな」と確かめながら書くことをおすすめします。

それぞれの文字の意味
それぞれの文字の意味について解説します。
<!doctype html>
これからどのバージョンのHTMLで書いていくか明らかにします。
今回はHTML(普通のHTMLだとHTML5というバージョン)で書いていくことを明らかにしています。
ちなみにHTMLにはほかにもバージョンがあります。例えばHTML4.0などです。普通にHTMLと表記されているものはHTML5.0だと思ってもらえれば大丈夫です。
<html lang="ja">~</html>
HTMLを使うページであることを示します。
lang="ja"は日本語表記することを示してています。
<head>~</head>
ページの情報を示しています。
<meta charset="UTF-8">
文字コードを"UTF-8"にするという正しく表記されていないと文字化けすることがあります。
<title>名言集</title>
ページのタイトルとして表示されます。
このサイトのホームページですと「GNL blog 」の部分です。
<metaname="description"content="偉人の名言集">
ページの説明文です。検索結果としてタイトルとともに表示されるので、そのページがどんなページかユーザーが一目でわかるように書きましょう。
<body>~</body>
この間に入る文字がページの内容になります。
<h1>ルソー(哲学者)</h1>
一番大きい見出し(タイトル)です。
今回の例だとルソー(哲学者)になります。
<p>最も長生きした人間とは、最も年を経た人間のことではない。最も人生を楽しんだ人間のことである。</p>
見出しに続く本文です。
③Webブラウザで表示させる
次に書いたコードをWebブラウザ上に表示させていきます。

今まで書いてきたものがついにWeb上に表示できる!!
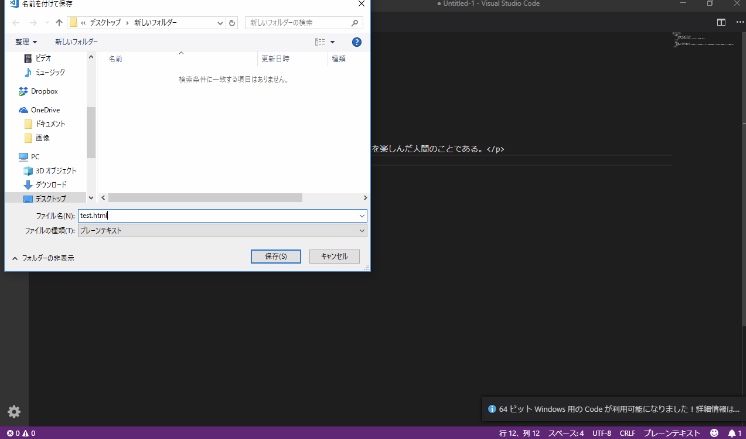
まずコードの編集画面のファイルを開いて名前を付けて保存を指定します。場所はデスクトップにしましょう。
このとき名前は○○.htmlにしてください。

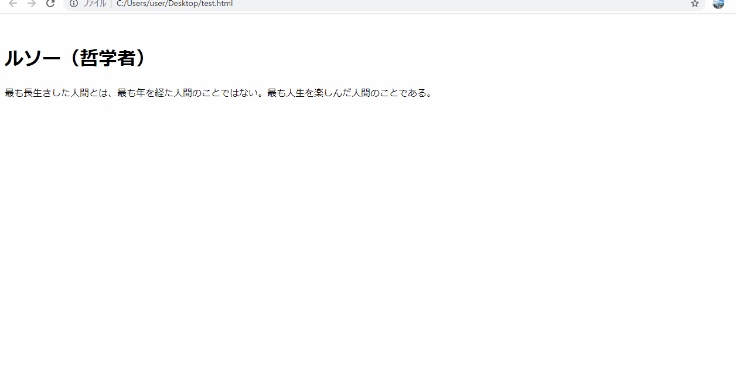
デスクトップ上のファイルを選択してブラウザを(何でもいい)開けばこのような画面になるはずです。


おおおお!
HTMLを扱うイメージが付いたでしょうか?
意外と簡単だったと思います。
僕も自分で打ち込んだHTMLのコードが文字になってWebページに表示されたときは感動しました。
ちなみにもっとHTMLのコードを覚えて書けるようになれば表やリストも作れるようになります!
勉強を始める方はコードの種類とその意味を確かめながらどんどん書いて、そのたびに表示のされ方を見ていくことをおすすめします。
実際それがHTMLの習得において1番効率のいい勉強方法だと思います。
コードは購入した教材を参考にしてみてください!
教材を買っていない場合はネットで調べても出てきます。
【HTMLとCSSの無料教材を手に入れる方法を公開しました。】
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
おわりに
今回は「HTMLとは何か」と「勉強の始め方」を簡単に説明しました。
きっかけは人によってさまざまだと思いますがHTMLについて初心者だけどどういうものなのか知りたい!独学でのHTMLの勉強を始めたい!という方はこの記事を参考にしていただければ幸いです。
ちょっと使えるようになってかっこよさを目指すのも楽しいのでぜひ気軽に触れてみてください。
HTMLを理解しておくとWebページの構造も理解が深まるのでぜひコードを書きながら勉強してみてください。
僕は時間があるときに遊び感覚でよくコードを書いたりほかのWebページの構造を見たりしています。
(今はバックエンドのエンジニアしています)
興味がある方はぜひ初めてみてください。案外はまるかもしれません。
HTMLとCSSの入門方法を公開しました。
HTMLとCSSの無料教材を手に入れる方法を公開しました。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
こちらではHTMLとCSSを学べるスクールをランキング化しています
>>HTML/CSSを習得できるプログラミングスクールランキング
プログラミング独学を始めたい方はこちらを参考にするといいと思います
>>プログラミング独学を無料で成功させる方法【現役エンジニア解説】





