

これまではプログラミング未経験者の方に向けてHTMLとCSSの意味やWEBページの基本を解説してきました。
前回はHTMLのbody要素について解説しましたね。
前回の記事:HTMLのbody要素とは?【メイン部分を実装していこう】
今回は上記のような要望に答えるべく、body要素をCSSで装飾していきます。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ではさっそく見ていきましょう。
CSSでタイトルの要素を編集しよう

前回までで、body要素を表示することはできましたね。
ここからは要素ごとに細かく表示を変えていきます。
今回はタイトルの表示部分の見た目を整えていきますです。
タイトル部分を把握する
まずはHTMLファイルのどの部分によってサイトタイトルが表示されているかを把握しましょう。
以下の部分がHTMLファイルでタイトルを表示しています。
index.html<body> <div id="container"> <header> <div id="title"> <h1><a href="#">デモサイト1</a> <h1> </div> </header> </div> </body>
まずはbodyを装飾していきましょう。
要素を指定してCSSで装飾する方法はこちらで解説しています。
-
CSSでHTML要素を指定してデザインする方法
前回はHTMLの決まり文句のタグの書き方について解説しました。 前回:HTMLで表示するための決まり文句のタグの意味を理解しよう HTMLの書き方についてはだいぶ理解が深まってきたかと。 ...
続きを見る
css/style.cssbody { margin: 0px; padding: 0px; width: 100%; height: 100%; background-repeat: repeat-x; }
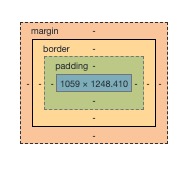
ちなみにmarginとpaddingは余白のことです。
それぞれの余白の場所は異なります。
以下の画像のオレンジの部分がmarginで緑がpaddingです。

ちなみに青の部分が指定するHTMLの要素です。
つまりbody要素に対するCSSでは「margin:0」「paddinng:0」を指定しているので完全に余白を消しているということです。

他のプロパティと値の意味は以下のとおりです。
参考
width: 100% → 横幅を画面いっぱいに
height: 100% → 縦幅を画面いっぱいに
background-repeat: repeat-x; → 背景画像を横に繰り返す
次に「container」というIDを指定して装飾を加えましょう。
さきほどの続きで以下のCSSを追記してください
css/style.css#container { width: 900px; height: 600px; margin: 0px auto 0px auto; float: none; }
idを指定するときは先頭に「# 」をつけます。
それぞれの意味は次のとおりです。
参考
width: 900px → 横幅を900ピクセルにする
height: 600px → 縦幅を600ピクセルにする
margin: 0px auto 0px auto → 上下は0px、左右は自動の余白にする
float: none → 配置指定なし
(ちなみにmarginやpaddingを4つ指定すると上、右、下、左の順番で装飾されます)
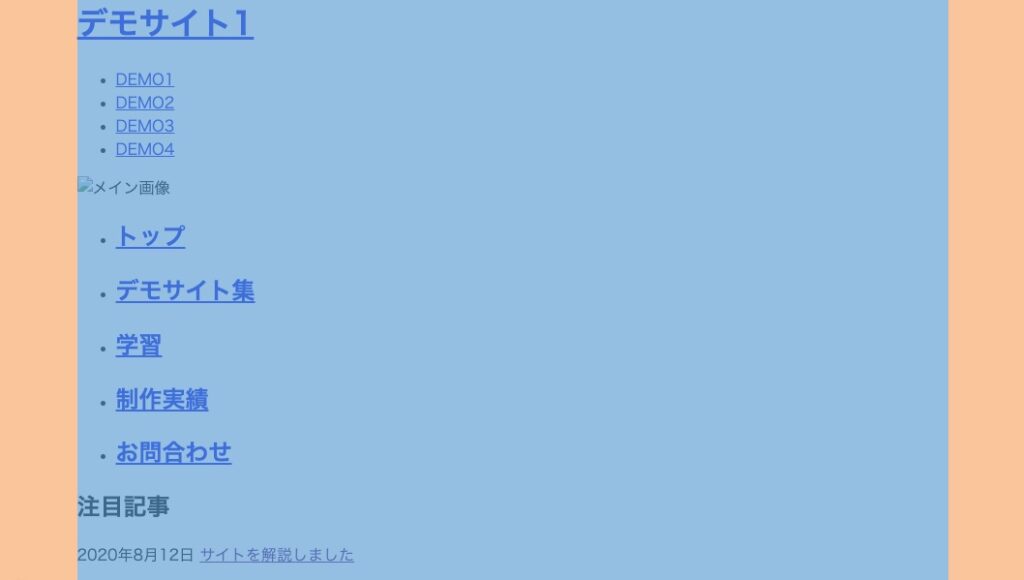
実際に確認してみましょう。
左右はmarginがついていますね(オレンジの部分です)

header要素やその中身の要素を指定してあげましょう。
cssに以下を追加してください。
style.cssheader { height: 120px; width: 900px; } header h1 { margin: 0px; padding: 0px; } header #title { float: left; height: 100px; width: 300px; } header #title h1 { margin-top: 40px; }

header内で共通して使う装飾だけを書きましょう。

ちなみに各指定部分の意味は次の通り。
参考
・header h1 → headerの中のh1
・header #title → headerの中のtitleというID要素
・header #titleh1 → headerの中のtitleというID要素の中のh1
cssのfloat: leftは「左寄せ」を意味します。
以下のような表示になっていれば成功です。

色々CSSを変更してタイトルをいじってみよう
ということで今回はタイトル部分をCSSで装飾して変更しました。
各プロパティの値を色々変えてみて変化を見てみるとしっかり分かると思います。
このように「CSSを使うと見た目がととのっていくのだなー」と思って貰えればOKです。
今回はここまでです。
次回はナビメニューをCSSで整えていきます。
\ HTMLとCSSについて最初から学びたい方はこちら /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ Web制作の副業で今すぐ稼ぎたい方はこちら /
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る