

副業で稼げるようになりたいのですが、何をしたらいいのでしょうか?
最近ではプログラミングを使ったWEB制作の副業に取り組む方が増えてきました。
しかし、WEB制作の副業はやりかたを間違えるとスキルも身につきませんし、ずっと稼ぐことができません。
この記事ではこれからHTMLとCSSを使って副業をしようとしている初心者の方に向けて、学習の仕方から案件の獲得方法まで紹介します。
【この記事でわかること】



【この記事を読んでほしい方】

【この記事の信頼性】
この記事を書いている僕は現役のWEB系エンジニアです。
HTMLとCSSの初心者状態からスクールに通って習得しエンジニアになりました。
現在はフリーランスエンジニアとして月に60万円の案件を紹介されています。
ではさっそく見ていきましょう。
HTMLとCSSの初心者が副業で稼ぐ方法をまとめました


結論から話すと次の流れでHTMLとCSSの初心者の方は副業していくといいでしょう。
ステップ1:基本学習
ステップ2:ポートフォリオ作成
ステップ3:案件獲得
最近では「プログラミング」「副業」というワードがよく聞こえるようになってきました。
先に言っておきますが、プログラミングのスキルを身につけることができれば稼げるようになるのは事実です。
HTMLとCSSの初心者の方でも、スキルを身につけることができればバンバン副業で稼ぐことができます。
僕は本業でプログラミングを使っていますが、プログラミングをはじめて1年半で月60万円の案件を紹介されていますよ。
ただし、間違った方法でHTMLとCSSを使った副業を目指しても失敗するだけです。
ここでは「稼ぐために必要なステップ」を1つ1つ紹介していきます。
基本を学習する
HTMLとCSSの初心者の方が副業で稼ぐためには、まず基本の学習をしなければなりません。
・HTMLとCSSとは何か
・HTMLとCSSの使い方
・WEB制作の方法
経験者で無い限り、これらのことを学習することは必須です。
順番としては、まずテックアカデミーの無料教材を使って学習を始めると言いでしょう。
テックアカデミーの無料教材ではHTMLとCSSの基本を0円で学ぶことができます。
ちなみに教材の入手方法はコチラで解説しています。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
僕も初心者時代にこの無料教材を使って学習しました。
0円なのにわかりやすい上に、実際にプログラミングもできるので最高でした。
ポートフォリオを作成する
基本の学習&WEBサイト制作の基本がわかったら
次は「ポートフォリオ」の制作です。


ポートフォリオはあなただけのオリジナルサービスやサイトになります。
作るメリットは「案件が獲得しやすくなる」ことです。
HTMLとCSSの初心者が副業で稼ぐことができるようになるためには、仕事を依頼されなければなりません。
そのときに、すでに何件か案件をこなした実績があればクライアントも安心して作業を任すことができます。
しかし、初心者の場合はまだ何も実績がありません。
そこで「実績はないけど私(僕)はこんなものを作ることができますよ」というアピールが必要になります。
その時に、あなたの実力の証明に使うことができるのが、このポートフォリオです。
なのでポートフォリオ制作はメチャクチャ大事です。
案件獲得に直結してきます。
ポートフォリオを作るときは、こちらでは当サイトの無料カリキュラムを見ることができますので参考にしてみると良いと思います。
クラウドソーシングで案件獲得
ポートフォリオの制作ができたら、次はいよいよクラウドソーシングで案件を獲得しましょう。
クラウドソーシングというのは簡単に言えば「副業の案件の受発注」です。
クラウドソーシングサイトでは「副業を依頼する方」と「副業をする方」が出会うことができます。
クラウドソーシングで自分に仕事をくれるクライアントをゲットできればはじめて稼ぐことができるようになります。
ちなみに、オススメのクラウドソーシングサイトは「クラウドワークス」です。
クラウドワークスの案件検索で「WEB制作」とか調べるとたくさんの案件が出てきます。
これらの案件に応募して、案件をゲットすれば稼ぐ準備は完了です。
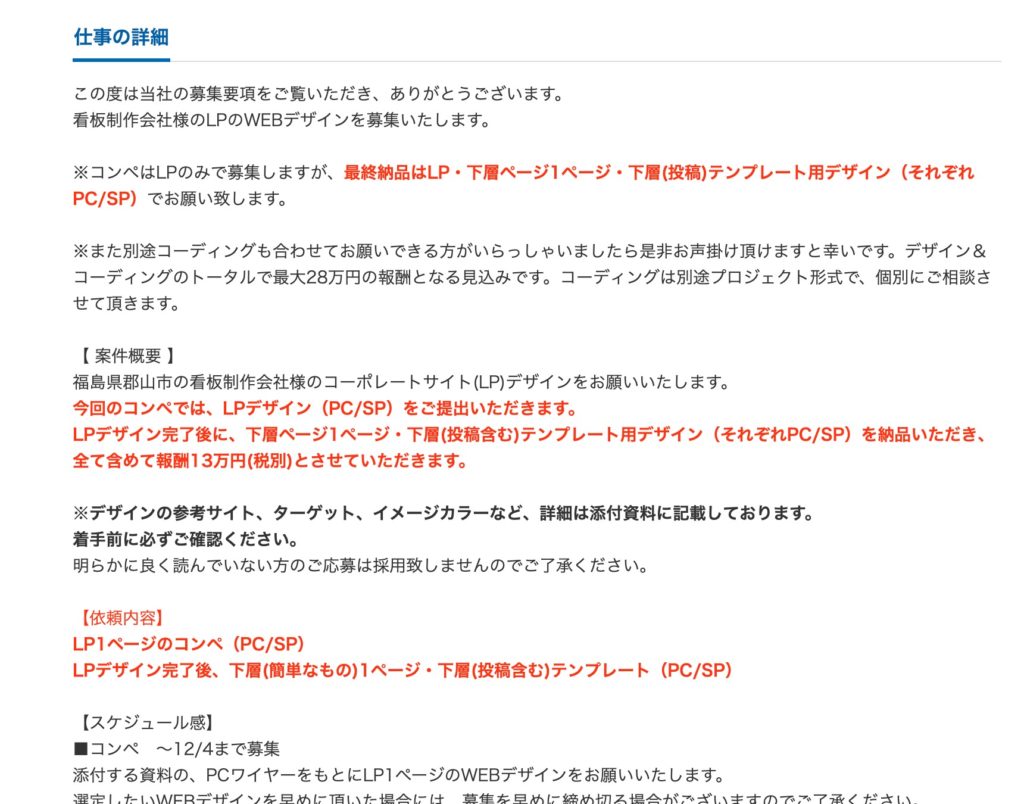
以下の画像は実際にクラウドワークスで見つかった案件の例です。

上記の案件は3日程度で終わるものなので、月に5~10万円は稼げますね。

上記の案件では、デザインスキルがあれば月に28万円稼ぐことが可能です。
HTMLとCSSの初心者の方でも経験を積んでいけばこのような案件も受け持つことができるようになります。
【HTMLとCSSの初心者の方が副業で稼げるようになるまでのステップ】
(HTMLとCSSを学習できます)
>>HTML/CSSを習得できるプログラミングスクールランキング
(僕も通ったHTMLとCSSを学習できるスクールをランキング化しています)
HTMLとCSSの初心者が副業で稼げるようになる時間の目安


副業で稼ぐことができるようになるにはどのくらいの期間が必要ですか?
これからHTMLとCSSを使って副業することを考えている方は、どのくらいで副業で稼ぐことができるようになるのか気になりますよね。
結論から話すとすぐには無理です。
目安は1~2ヶ月です。
理由としては学習とポートフォリオ制作が必要だからです。
ウーバーイーツの配達員とかコンビニとかのアルバイトみたいに、思い立ったらすぐに稼ぐことができる副業のジャンルもありますがプログラミングの場合は違います。
ただし、その分後から他のジャンルの副業よりも稼ぎやすくなるのは事実です。
何よりパソコンさえあればできるので、「ずっと家にいながら働くことができる」というのもポイントです。
ここではHTMLとCSSを使って副業で稼ぐことができるようになるまでの期間について詳しく解説していきます。
早い人で1ヶ月
さきほど1~2ヶ月で副業で稼ぐことができるようになると言いましたがHTMLとCSSの初心者の状態から1ヶ月で稼ぐことができるようになる方はかなり早いペースです。
そして、あんまりいません。
1ヶ月のうちにHTMLとCSSの基本学習とポートフォリオ制作が終わる方は相当時間に余裕があった方か、センスがある方ですね。
もしあなたが、1ヶ月で案件獲得の段階に入ることができなくてもそこまで焦らなくてOKですよ。
大体の方は2ヶ月ぐらい
HTMLとCSSの初心者の状態から副業の案件を獲得できるようになるまでに、ほとんどの人の場合は学習開始から2ヶ月ぐらいです。
「ちょっと長いなー」と思うかもしれませんが、まぁ仕方ないです。
実際にWEB制作は稼ぎやすいですが、そんなにすぐに稼げるように慣れるわけではないということです。
2ヶ月は我慢してみましょう。
逆に2ヶ月頑張れば、その後はドンドン稼げますよ。
・1~2ヶ月で稼ぐことができるようになる
・大抵の方は2ヶ月
(HTMLとCSSを学習できます)
>>HTML/CSSを習得できるプログラミングスクールランキング
(僕も通ったHTMLとCSSを学習できるスクールをランキング化しています)
HTMLとCSSの初心者が副業でどのくらい稼ぐことはできる?

これから副業の開始を考えている方が1番気になることが「どのくらい稼ぐことができるのか」ですよね。
結論から言えば、稼ぐことのできる額は人によります。
案件を受ければ受けるほど稼げるからです。
平均は5~10万円といったところですかね。
ここではもう少し稼げる金額について詳しく解説します。
月5~10万円が相場
HTMLとCSSを使った副業の場合、稼ぐことのできる金額の相場は5~10万円です。
ぶっちゃけ家にいながら5~10万円月に収入を増やすことができるとめちゃくちゃ生活に余裕が出ますよ。
給料が25万円の方なら35万円になるわけですからね。
欲しい物も変えますし、ちょっといいランチにも行けます。
それにWEB制作は、慣れてくると単純作業になってくるので、倍を稼ぐこともできるようになってきますよ。
最初1時間かかっていた作業がなれてくれば30分でできるようになります。
そしたら1時間で2つタスクができますよね。
案件も2倍こなせる=収入も2倍になります。
先ほども言いましたがWEB制作の副業は稼ごうと思ったらかなり稼げます。
デザインスキルもあれば20万円以上も
仕事に慣れてスピードアップしても稼ぐことができるようになりますが、よりHTMLとCSSのスキルを高めることでも稼ぐことができます。
とくにCSSをつかったデザインが得意になると案件の単価はグッとあがります。
1つの案件で20万円を超してくることもありますよ。
それにWEBサイト制作だけではなく、WEBデザインの案件も獲得することが可能です。
HTMLとCSSの副業を考えている方は、CSSのスキルアップを常に考えておくと良いと思います。
いつまでも時給が変わらないアルバイトと違って、積み上げれば積み上げるほど稼ぎやすくなるのがプログラミングの副業です。
本業収入を超えたらジョブチェンジもあり
HTMLとCSSの初心者であっても、副業の案件をこなしていいくなかでどんどん稼ぐことのできるようになっていきます。
そうすると、中には「本業の収入を超えてしまう」という方もいます。
個人的には、そのレベルに達したら、本業でもWEB系の仕事に転職すると良いと思います。
多分普通に即戦力ですし、給料もあがりますよ。
それに本業でも新しいスキルが身につくので副業の案件で無双できます。
【HTMLとCSSの初心者は副業でどのくらい稼ぐことができるようになるのか】
・月5~10万円
・月20万円を超すこともある
・ジョブチェンジもあり
(HTMLとCSSを学習できます)
>>HTML/CSSを習得できるプログラミングスクールランキング
(僕も通ったHTMLとCSSを学習できるスクールをランキング化しています)
HTMLとCSSの初心者が副業で稼ごうとするのはオススメできる?

結論から言うと「Yes」です。
これからの伸びしろや、取り組み安さを考えてもHTMLとCSSの初心者が副業で稼ぐのは全然アリだと思います。
もちろん他のバイトなどと違って稼げるようになるには1~2ヶ月かかりますが、それでもおすすめできます。
おすすめできる理由についてもう少し詳しく話しますね。
案件の数がなくならない
案件の数がなくならないというのは大きな魅力です。
いつの時代もWEBサイトを求めている方はたくさんいます。
それに、どんなことがあってもWEB制作案件はなくなりにくいです。
例えば、飲食店などの副業だった場合は、人の出入りが少なくなったりすると急にシフトが減ったりすることもあります。
外出を控えるような指示が出たりするとモロに影響しますから、よくある話です。
しかしWEBサイトなどインターネット関連のことに関してはそうそう影響をうけません。
いつどこにいても、ネット環境さえあれば使えるのがWEBサイトです。
今後在宅ワークのような「ネット中心」の生活が広まっていけばWEBサイトを欲しがるや個人は増えます。
そうするとWEB制作案件も増えていきますよ。
将来性もある副業というわけです。
他の副業と比べて高単価
WEB制作の副業案件がおすすめな理由には、単純に他の副業よりも稼ぎやすいということもあります。
アルバイトで月に10万円副業で稼ごうと思ったらけっこう大変ですよ。
時給1000円なら4時間のシフトに25回入らないといけないですからね。
もうほぼ毎日出勤しないと無理です。
僕なら絶対にイヤですね。
本業もこなしながら、毎日バイトとかしんどすぎます。
しかしWEBサイト案件ならそこまでの苦労をすることなく月10万円は稼ぐことができます。
それにずっと家にいながらできるので、負担も少ないですよ。
将来性もある【本業のリスクヘッジにもなる】
ここまでの話でも出てきたように、HTMLとCSSを使った副業は、本業の収入を超える可能性もあります。
その場合はもちろん、WEB制作の仕事にジョブチェンジすることが可能です。
しかし、仮に本業の収入を超えなかったとしても、スキルは手元にあるのでいつでも転職は可能です。
もしも本業で給料が上がりにくかったり、不満があればすぐに転職できます。
このようにWEB制作の副業は「本業一本というリスクを減らし、さらには転職という選択肢が手に入る」最強の副業なのです。
・HTMLとCSSの初心者が副業で稼ごうとするのは全然あり
・単価も高い
・選択肢を増やすことができる
(HTMLとCSSを学習できます)
>>HTML/CSSを習得できるプログラミングスクールランキング
(僕も通ったHTMLとCSSを学習できるスクールをランキング化しています)
副業で稼ぎたいHTMLとCSSの初心者の方は今すぐ行動

今回はHTMLとCSSの初心者が副業で稼げるようになるまでのステップや、副業を始める時に知っておいたほうがいいことについて解説しました。
今後の見通しがついた方も多いのではないでしょうか?
僕から最後に伝えたいことは「HTMLとCSSで稼ぎたいのなら今すぐ行動しよう」ということです。
わりとすぐに稼ぐことができるようになりますよ
HTMLとCSSは学習に1ヶ月程度、ポートフォリオ制作に1ヶ月程度かかりますがそれさえ乗り越えることができればわりとすぐに稼ぐことができます。
初心者でも覚えやすいのがHTMLとCSSです。
副業をはじめて2ヶ月目には月10万円以上を達成する方も多くいます。
最初は大変ですが、そのあとはスムーズにいきますよ。
なれてくれば効率アップ
途中でも話しましたがWEB制作はわりとワンパターンです。
つまり一回覚えてしまえば、次からは楽になるということです。
また、コードの使い回しもできるのでバンバン案件を回すことができます。
なので案件を受けるときは「なるべく似た案件を受ける」ことも大事です。
そうすれば前回の仕事で使ったことをそのまま使いまわして効率アップできます。
5万円の報酬を10万円に、10万円の報酬を20万円にすることも可能です。
いざ副業をはじめたら頭を使うのも大事ですよ。
動き出している方も多いです
実はHTMLとCSSの初心者の方でも副業目的に学習をスタートさせている方は多いです。
あなたを焦らせるわけではないのですが、事実として伝えます。
WEBサイト制作の案件は消えることはないですが、良い案件というものはあります。
例えば単価がよかったり条件がよかったりするものです。
そのような案件は早く実績を残している方にとられてしまいます。
つまり、あなたが他の人よりも学習に遅れれば遅れるほど良い案件は消えていくのです。
もしあなたが本当にWEB制作で稼ぎたいのであればなるべく早く学習を開始することをオススメします。
繰り返しますが、HTMLとCSSはそこまで難しくはありません。
僕も独学で習得しました。
>>HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
あとはやるかやらないかです。
今日の行動が2ヶ月後のあなたの収入です。
応援しています。
【おさらい(稼ぐまでの流れ)】
(HTMLとCSSを学習できます)
>>HTML/CSSを習得できるプログラミングスクールランキング
(僕も通ったHTMLとCSSを学習できるスクールをランキング化しています)




