

このような質問に対して結論から話すと、テックアカデミーのWebアプリケーションコースは現役エンジニアの目線でもかなり高く評価することができ、初心者の方にもオススメできます。
この記事ではテックアカデミーのWebアプリケーションコース![]() について「コースの詳細」や「向いている方の特徴」、「通うメリット」を詳しく解説していきたいと思います。
について「コースの詳細」や「向いている方の特徴」、「通うメリット」を詳しく解説していきたいと思います。
この記事を読めばWebアプリケーションコースのすべてが分かります。
【この記事でわかること】


【この記事の信頼性】
この記事を書いている僕はテックアカデミーに通ってエンジニアになりました。
現在はフリーランスエンジニアとして月に100万円ほど稼いでいます。
プログラミングやエンジニア業界に詳しいのはもちろん、テックアカデミーで学べる内容も知っているので信頼性は高いです。
ではさっそく見ていきましょう。
テックアカデミーのWebアプリケーションコースとは
先程も話しましたが、テックアカデミーのWebアプリケーションコースは非常に高く評価できます。
実際、受講生からの人気も1番あります。
人気の理由は以下の通りです。
・WEBエンジニアになりやすいRubyを学習することができる
・講師は現役のプロ
・コスパも良い
テックアカデミーのWebアプリケーションコースについて、もう少し詳しく紹介しますね。
コースの概要
テックアカデミーのWebアプリケーションコースの概要は以下の通りです。
| コース名 | Webアプリケーションコース |
| 学べる内容 | Ruby、HTML/CSS、Git、Bootstrap |
| 料金 | 月々6,209円〜 |
| 形式 | オンライン |
| 受講条件 | なし |
| 向いている方 | WEBエンジニアになりたい方 |
| 公式サイト | https://techacademy.jp/rails-bootcamp |
テックアカデミーのWebアプリケーションコースでは、以下の3ステップで学習を進めていきます。
①カリキュラムを読む
②実戦形式で取り組む
③わからないところはメンターに質問して答えてもらう
【①カリキュラムを読む】
全て現役エンジニアが監修したテックアカデミーオリジナルのカリキュラムとなっています。
まずは、自分で読んで基本情報をインプットします。
【②実戦形式で取り組む】
実際に使えるようになるために、実践に近い形で開発します。
【③わからないところはメンターに質問して答えてもらう】
15~23時の間であれば、いつでもチャットで質問することができます。
僕は実際に受講していたのでわかるのですが、返信はかなり早いです。
オンライン学習ですが、メンターがそばにいるように感じられる手厚いサポートになっています。
ちなみに、テックアカデミーのWebアプリケーションコースは4週間・8週間・12週間・16週間の中から好きな期間を選ぶことが出来るようになっています。
WEBアプリケーションコースが向いている方
テックアカデミーのWebアプリケーションコースが向いている方は、WEBエンジニアになりたい方です。
テックアカデミーのWebアプリケーションコースで学ぶことのできるプログラミング言語はRubyです。
そして、Rubyは最近のWEB系企業でよく取り入れられています。
つまり、学習しておけばエンジニアになることができる可能性も高くなるのです。
ちなみに、習得の難易度もそこまで高くはないのでこれからプログラミングを学ぶ方にもおすすめです。
テックアカデミーのWebアプリケーションコースで学べる具体的な内容に関してはテックアカデミーのWebアプリケーションコースで学べることの章で解説しています。
エンジニアになることができれば年収もアップする
テックアカデミーのWebアプリケーションコースに通ってエンジニアになることができれば将来的な年収の大幅アップも期待できます。
エンジニアの平均年収は500万円前後と言われています。
これは国税庁の令和元年分の民間給与実態統計調査による、日本全国の平均年収436万円よりも高い水準と言えます。
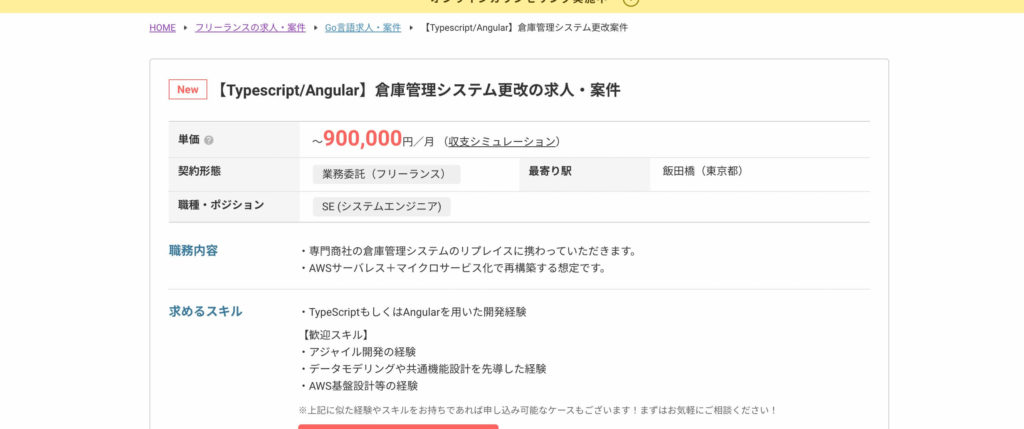
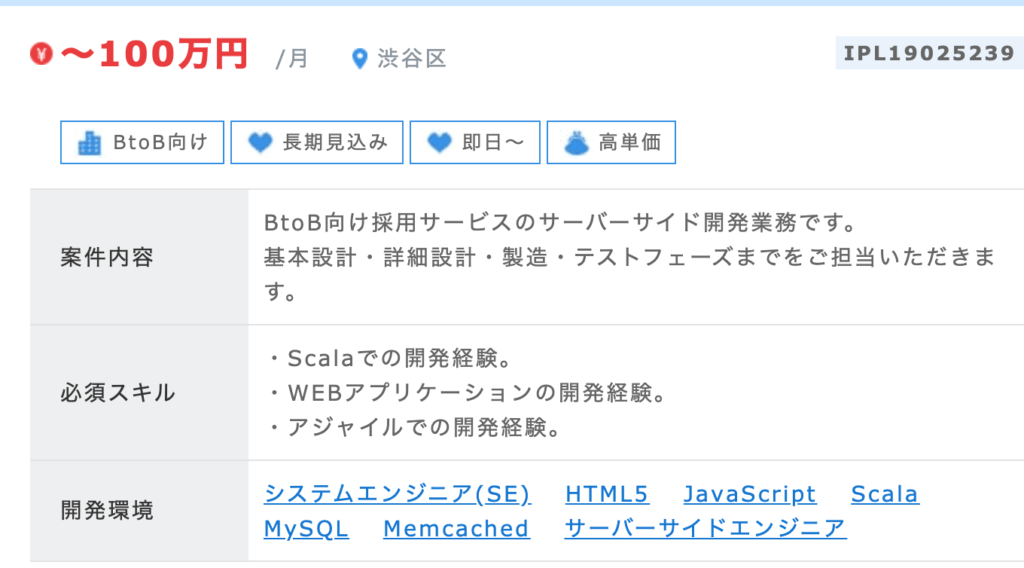
フリーランスエンジニアになることができれば平均年収は800万円以上になります。
実際に月に100万円近くもらえる案件も普通にあります。


エンジニアという仕事は短期間で年収が大幅に上がります。
その上、学歴もいりません。
ぶっちゃけ、まじで魅力的な仕事ですよ。
こちらでも、エンジニアが非常に良い仕事であることについて紹介されています。

ちなみに僕自身もエンジニアは最高の仕事だと考えています。
理由は次のようなところですかね。
・リモートワーク可能で満員電車に乗らなくていいし早起きしなくても良い
・年収も高い
・服装も髪型も自由
無料体験で教材の雰囲気もわかります
テックアカデミーはこれから通うことを考えている方向けに無料体験も実施しています。
いきなりテックアカデミーのWebアプリケーションコースに申し込むのに気がひける方もいるかと思います。
そういう方は、無料体験でスクールの雰囲気や教材の質を確かめるのはアリでしょう。
ちなみに僕もテックアカデミーに通う前に無料体験を試しました。
スクールに通い出した後に「やっぱり違うな」と後悔しないためにもできることはしておきましょう。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーのWebアプリケーションコースで学べること


具体的に学べる内容が知りたいです。
このような学習の内容に関する質問に答えるべく、テックアカデミーのWebアプリケーションコースで学ぶことができる内容をエンジニア目線で解説していきます。
ざっと、学習できることを以下にまとめてみました。
・HTML/CSSの理解とコーディングスキル
・Bootstrapを利用した効率的なレイアウト
・Ruby/Ruby on Railsの理解とオリジナルWebサービスの構築
・Git/GitHubを利用したソースコードのバージョン管理

とはいえこれだけでは初心者の方は「は?」という感じだと思いますので、わかりやすくそれぞれについて紹介します。
HTML/CSS
HTMLとCSSはどちらもWebページを作るための基本的なマークアップ言語とよばれるものです。
HTMLはWEBページの骨組みを作るための言語で、CSSは装飾するための言語になっています。
基本的には「WEBページの見た目を作れるようにする言語」という認識でOKです。
Git
Gitは簡単に言ってしまうとファイルの管理のシステムです。
実際にエンジニアとして働くと同じファイルを複数人で編集します。
そのようなときにファイルがゴッチャゴチャにならないようにするためのツールがGitです。
ぶっちゃけエンジニアとしてGitを使うことができないとだいぶキツイです(必須レベル)
テックアカデミーのWebアプリケーションコースでは、実践的なチーム開発での使い方に合わせてGitを学ぶことができます。
Ruby/Ruby on Rails
RubyはテックアカデミーのWebアプリケーションコースでメインとして学ぶ言語です。
Rubyは日本発のプログラミング言語ですがその使いやすさから日本だけでなく世界中で広くつかわれています。
プログラミング言語別の求人数では3位にランクインしており、定番の言語だと言えますね。
ちなみにRuby on RailsはRubyをより使いやすくするために生まれた「フレームワーク」というものでコチラも一緒に学ぶことが出来ます。
Rubyは最近のWEB系企業で人気が高く、よく使われている言語です。
WEB系企業はあなたが想像しているエンジニアっぽい働き方ができる会社だと思ってもらえればOKです。
つまり簡単に言えばテックアカデミーでRubyを習得すれば今風な(服装や髪型が自由でリモートワークもしやすい)企業に行きやすくなるということです。
>>参考:テックアカデミーでRubyを学びエンジニアになる方法【初心者可】
-
テックアカデミーでRubyを学びエンジニアになる方法【初心者可】
あなたテックアカデミーでRubyは学習してエンジニアになるのはどうしたらいいですか? 今回はこのような疑問に答えていきます。 【この記事でわかること】
テックアカデミーで ...
続きを見る
Bootstrap
Bootstrapとは世界で最も使用されているCSSフレームワークです。
Bootstrapを使えば誰でも簡単にwebサイトの見た目をよく作ることができます。
使えればそんなにこだわらないデザインであれば、簡単につくることができます。
ぜひ身につけておきたいスキルです。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーのWebアプリケーションコースは初心者でも通える?


このような質問に対して結論から答えると、テックアカデミーは初心者でも全然通えます。
むしろこれからプログラミングを学んでエンジニア就職や案件獲得を目指す初心者のために作られたスクールです。
テックアカデミーのWebアプリケーションコースが初心者の方でも通える理由について紹介します。
初心者でも安心のカリキュラムです
テックアカデミーのWebアプリケーションコースは、初心者が短期間でスキルアップするためのサービスを提供しています。
もちろん、挫折しないような仕組みもできています。
僕もテックアカデミーにプログラミング初心者の時代に通っていました。
不安すぎて最初スクールの人に「初心者でも大丈夫でしょうか、、?」と聞いたのを覚えています。
しかし、テックアカデミーは初心者向けに作られているカリキュラムなのでそんな心配はまったく要りませんでした。
むしろこれからプログラミングの学習を本格的に始めるあなたにはオススメできるスクールですね。
メンターのサポートが心強い
テックアカデミーでは、1回30分、週2回パーソナルメンターとのメンタリングがあります。
このメンタリングでは、カリキュラムでわからないことはもちろんのこと、カリキュラム以外でわからないことも質問することができます。
僕もメンターにはいろんなお話を聞かせていただきました。
「君ならやっていける」と言っていただいたときには嬉しかったです。
また、毎日15時~23時の間であれば、メンターが常時待機してくれています。
チャットで何度でも質問することができる上にすぐに回答が得られるのもうれしいポイントです。
講師は現役のエンジニア
学生を採用しているスクールも多い中、テックアカデミーのメンターは全員現役エンジニアです。
そのため、質問に対するレスが早くて正確です。
初心者は何から調べていいのかすらわからないことも多いです。
プロのメンターからすぐにアドバイスが受け取れたほうがいいです。
その面ではテックアカデミーは安心できるはずです。
また、課題レビューは回数無制限。
書けるようになるまで何度でも課題レビューが可能です。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
Webアプリケーションコースに通うメリット


このような質問に答えるべく、通うメリットについて解説します。
①Webサービスを公開できる
メリットの1つ目が、実際にWebサービスを公開できることです。
Webアプリケーションコースでは最終的にオリジナルサービスの公開ができます。
オリジナルサービスは就職活動で「ポートフォリオ」としても利用できます。
ポートフォリオは自分の実力を示す作品です。
このポートフォリオがあるかないかでは大きく就職活動の結果も変わってきます。
当然あったほうが良いです。
ポートフォリオになるオリジナルサービスを作ることができるという意味でもメリットですね。
また、カリキュラムの途中でも以下を実践できます。
・メッセージボード(メッセージがやり取りできる掲示板アプリ)の開発
・Twitterクローン(Twitterと同じ機能を持たせたクローンサイト)の開発
このような、実践的な学習をすると、スキルもどんどん身についていきますよ。
②メンターのサポートを受けられる
メリットの2つ目が、メンターのサポートを受けることができることです。
テックアカデミーでは、メンターという専属の先生からサポートを受けることが出来ます。
その結果テックアカデミーで挫折する可能性はグッと下がっています。
テックアカデミーで挫折しない理由についてはコチラでも詳しく紹介しています。
デメリットはありません
ハッキリ言いますがテックアカデミーにデメリットはありません。
実際受講していたからこそ言えるのですが、本当に質の良いスクールです。
カリキュラムや講師陣の質は申し分ないのであとはあなたのやる気次第でしょう。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
Webアプリケーションコースに通えばエンジニアになれるか?


「本当に数週間という短期間でエンジニアになることができるの?」と思う方もいますが十分可能です。
テックアカデミーのWebアプリケーションコースに通えばエンジニアになれることについて解説します。
スキルのあるエンジニアになれます
テックアカデミーのカリキュラムは、実践的なスキルを身につけることを意識して作られています。
現役のエンジニアが実践的な目線でアドバイスしてくれます。
エンジニアとしてのスキルがどんどん伸びていきます。
僕自身は今、WEB系の自社開発企業で働かせていただいています。
1人である程度サービスを作ることを任されています。
しかしまだエンジニア歴は現時点でまだ1年ぐらいです。
それでもそこまでの仕事をさせてもらえるのはテックアカデミーでしっかりとした基本技術を身に着けたからです。
本当に感謝しています。
周りと差をつけることもできる
テックアカデミーのWebアプリケーションコースで学んでエンジニアになることができれば、スタートダッシュに成功しやすくなります。
未経験でエンジニアになるにあたっては予備知識は大きな武器になります。
「まったく知らない」のと「少し知っている」のでは大きく仕事の難易度も変わってきます。
テックアカデミーのWebアプリケーションコースを受講すれば、あらかじめ必要なスキルを身に着けておくことができます。
必然的に、周りよりも優秀なエンジニアになれるでしょう。
実際にエンジニア転職を成功させた方もいる
少し調べてみるとすぐにわかることですが、初心者の状態からWebアプリケーションを受講後、エンジニアとして転職した人、フリーランスで活躍されている人がたくさんいます。
何より、僕もテックアカデミーに通ってエンジニアになった1人です。
前の職場にもテックアカデミーに通ってエンジニアになられていた方もいました。
実際企業さんにもテックアカデミーの受講生は高く評価してもらっているようです。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
Webアプリケーションコースに通えば副業で稼げるようになるか?


Webアプリケーションコースに通って得たスキルを副業に活かそうと思っている方も多いると思います。
この章ではそのような方に向けての情報を共有します。
副業で収入を得られるようになります
結論から話すと、十分に副業で収入も得られるようになります。
Webアプリケーションコースに通うとWeb制作も可能になります。
ちなみにWebアプリケーションの開発やWeb制作の案件の単価は高く、一つの案件で10万~50万の収入を得ることが出来ます。
副業の収入としては十分ではないでしょうか?
慣れてくれば案件を増やすことも出来ますから、さらなる収入アップが望めますね。
今すぐ行動【プログラミングは最高のスキルです】

ということで、今回はテックアカデミーのWebアプリケーションコースについて紹介しました。
最後にあなたにお伝えしたいことは、「気になるのならまずは行動しよう」ということです。
不器用でも進むのが遅くても、最後に笑うのは行動した人です。
あれやこれや偉そうに語ってもなにも変わりません。
僕は今、エンジニアとして平均年収以上もらっています。
服装も髪型も働く場所も時間も自由に働くことができています。
しかし1年前半まではプログラミングの初心者でした。
勇気を出して、行動を起こしたから今があるのです。
あなたも1歩踏み出せばきっと未来が良くなるはずです。
あなたの学習を応援しています。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーの全ての情報をまとめたページを公開しました
-
テックアカデミーの卒業生がリアルな感想を話します【学習面・転職面・料金面】
てんし君今回はテックアカデミーの卒業生である僕が、テックアカデミーの色んな面について感想を紹介していきます。 【この記事でわかること】
テックアカデミーの卒業生の率直な感想 ...
続きを見る