

このような疑問に結論から答えると「あったほうがいい」です。
今回はWeb制作に使えるGit/GitHubの習得方法を紹介していきます。
【この記事でわかること】
【この記事の信頼性】
この記事を書いている僕はフリーランスのWeb制作者兼エンジニアとして普段からGit/GitHubを使用しています。
Git/GitHubの勉強方法や習得するメリットについてもよく分かっています。
Web制作に使えるGit/GitHubの習得方法3選

結論から話すとWeb制作に使えるGit/GitHubの習得方法は次の3つ。
・その1:動画教材を使った独学
・その2:スクール
・その3:メンターを雇う
それぞれの習得方法について解説していきますね。
あなたに合った習得方法を選んでみてください。
その1:動画教材を使った独学
1つ目が「動画教材を使った独学」です。
こちらの特徴は次の通り。
| 習得方法 | 動画教材での独学 |
| 難易度 | 普通〜やや難しい |
| 向いている方 | ・1人での学習が得意な方 ・コスパ重視な方 |
| 教材 | ・Git: もう怖くないGit!チーム開発で必要なGitを完全マスター ・git入門 |
「Udemy 」「ドットインストール」といった動画教材を使った習得方法になります。
費用が安く済む一方で、わからないところがあっても気軽に質問できないなどのデメリットもある。
あなたがある程度自分で調べたり、1人での勉強になれている場合にオススメです。
(個人的にはできる限りこの方法での学習を推奨します。Git/GitHubで覚えることはそこまで多くないため、あなた1人でも頑張ればやりきれるはず。)
その2:スクール
2つ目が「スクール」です。
| 習得方法 | スクール |
| 難易度 | 簡単 |
| 向いている方 | ・プロに教えてもらいたい方 ・失敗したくない方 |
| 学習できるスクールのコース | ・テックアカデミー GitHubトレーニング |
テックアカデミーというスクールのトレーニングコースで学習できます。
>>参考:【無料あり】テックアカデミーでGit/GitHubを学習する方法
料金は多少発生してしまいますが、プロに基礎から丁寧に教えてもらえるので挫折はしにくい。
あなたが「失敗したくない」「確実に習得したい」と考えているのなら、この習得方法を選ぶのはアリでしょう。
その3:メンターを雇う
最後3つ目は「メンターを雇う」です。
| 習得方法 | メンターを雇う |
| 難易度 | 簡単 |
| 向いている方 | ・プロに教えてもらいたい方 ・失敗したくない方 ・特定の部分だけ教えてもらいたい方(安く済む) |
| 専属メンターを雇えるサービス | ・MENTA |
「MENTA 」というサービスを利用すれば、あなた専属のメンター(講師)を時給3000~4000円ぐらいで雇うことができます。
「基本はわかっているので応用的な部分だけ知りたい」「1つわからない箇所を知りたい」という場合などに使えば、スクールで学習するよりも安く習得可能。
あなたがスクールに通うまでではないけど、プロに教わりたいという場合に利用するといいでしょう。
以上Git/GitHubの習得方法3つでした。
Git/GitHubをWeb制作者が使えるようになるメリット

ここまではWeb制作のためのGit/GitHubを習得する方法を紹介してきました。
しかしあなたは次のような疑問を感じているかもです。

そもそもWeb制作者がGit/GitHubを使えるようになるメリットって何でしょうか?
なんとなくGit/GitHubを使えると便利ということはわかるのですが...。
そこでここからは、このような疑問に答えるべく「Web制作者がGit/GitHubを使えるようになるメリット」を紹介していきます。
まず一気に紹介してしまうと、次の通り。
・1:過去のファイルの状態に戻すことができる(過去の作業状態に戻ることができる)
・2:1つのファイルで複数パターンの実装ができる
・3:変更の意図を明確にできる&変更履歴を確認できる
・4:作ったサイトのコードをテンプレートとして保存できる
各メリットについて1つずつ解説しています。
1:過去のファイルの状態に戻すことができる(過去の作業状態に戻ることができる)
Git/GitHubが使えるようになると「ファイルの変更履歴の保存」「過去の変更箇所の明確化」「過去の変更状況に戻る」ということができるようになります。
あなたは今までWeb制作中にファイルを編集していて「うわー昨日の状態に戻りたいな」とか「変更した箇所の差分を見たいな」と思ったことはありませんか?
Git/GitHubが使えるようになると、そういうことが簡単にできますよ。
コミットという変更保存の作業を行っておけば、変更時点の状況にいつでも戻すことができます。
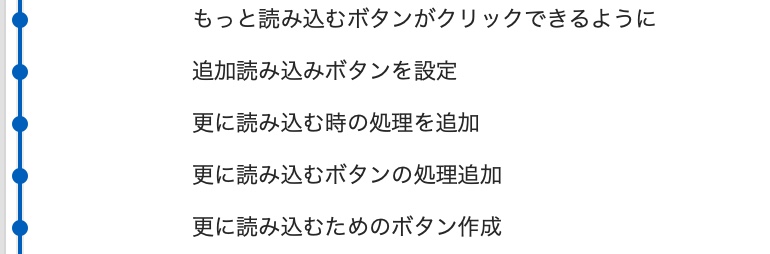
例えば、以下は僕が作業しているファイルのコミット履歴の1部です。

「ボタンの追加をした時のファイルの状態に戻りたい」なら、そこの履歴にジャンプするだけで復元できる。
これって相当便利じゃないですかね?
2:1つのファイルで複数パターンの実装ができる
「1つのファイルで複数パターンの実装ができる」というのもメリットです。
例えばあなたがWeb制作の作業の中でindex.htmlというファイルを編集するとします。
この時に、あなたがクライアントに見せるために2パターン用意したかった場合、通常は「index_1.html」「index_2.html」のように2つファイルを用意しますよね?
しかしGit/GitHubが使えるようになるとその必要はない。
Git内で作業ブランチを分ければ同じindex.htmlを2パターン用意できるのです。
(作業ブランチというのは作業部屋みたいなものです)
少し難しいところなので、ざっくりまとめると「Git/GitHubを使えるようになると、余計にファイル数を増やさなくても良くなる」ということです。
今は「あーパソコンの中身がごちゃごちゃにならなくて済むのか」と思ってもらえればOK。
3:変更の意図を明確にできる&変更履歴を確認できる
「変更の意図を明確にできる&変更履歴を確認できる」ということもメリットの1つ。
Web制作において複数日に渡って作業していると「あれ?なんでここ変更したんだっけ?」「いつ変更したっけ?」と疑問に感じる時があります。
そのような時、Git/GitHubがあればすぐに確認可能。
Gitが使えるようになると、変更履歴をメッセージ付きで保存できます。
しかも日付もセットで保存される。
「〇〇のために変更」みたいな文言と一緒に保存しておけば、後から見た時に意図が一目瞭然です。
人間は忘れっぽいものです。
思い出すことに労力を使うよりも、最初からGit/GitHubに記憶の部分は任せてみませんか?
きっと作業が楽になるはず。
4:作ったサイトのコードをテンプレートとして保存できる
最後が「作ったサイトのコードをテンプレートとして保存できる」というメリットです。
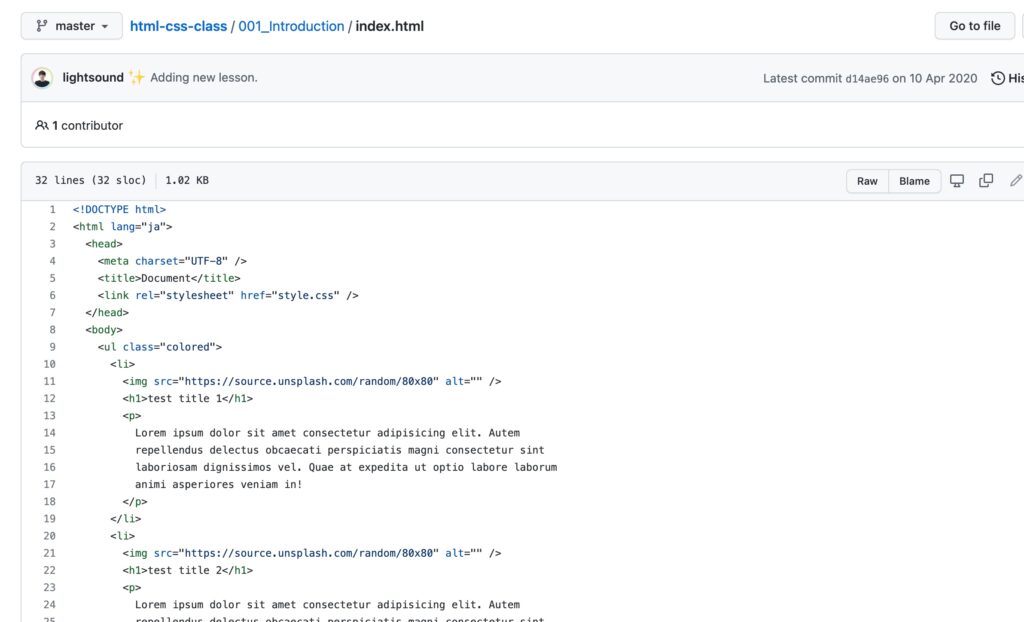
GitHubを使えば、あなたが作ったサイトのコードをインターネット上で保存可能。
例えばこちらはしまぶーのIT大学の運営者のしまぶーさんがGitHub上にアップロードしてくださっているファイル。

このような感じで、あなたのパソコン内のファイルをネット上でいつでも確認できるようになる。
(非公開にしておけば自分だけが見ることができます。鍵垢みたいな感じです。)
しかもGitHub上のコードは簡単に自分のパソコンにダウンロードできます。
パソコンが変わった場合でも、GitHubにアップロードしておけばすぐに過去の作業サイトをダウンロードできるのです。
過去に作ったWebサイトもテンプレートとしてアップロードしておくといいでしょう。
以上Git/GitHubが使えるようになるメリットでした。
【1週間あれば基本は出来るようになる】まずはやってみませんか?

ということで今回は「Git/GitHubの習得方法」「Web制作者がGit/GitHubを使えるようになるメリット」を紹介しました。
かなりGit/GitHubが魅力的に思えてきたのではないでしょうか?
個人的には「Git/GitHubは絶対に使えるようになっておくべき。作業効率がグッと上がる。」と考えています。
実際、僕は今ではGit/GitHubが無い生活なんて考えられません。
あなたにもぜひ習得して頂きたい。
確かにとっつきにくさはあるのですが、1週間ほどあれば基本はわかるようになります。
まずは1週間ぐらい勉強してみませんか?
作業中のイライラともお別れできる
途中でも話しましたが、Git/GitHubが使えるようになると「過去の変更意図のチェック」「どこを変更したのかのチェック」「過去の状態へ戻る」ということが簡単にできます。
そのため、作業中に「あれ?なんでここ変更したんだっけ...」「うわw過去に戻りてぇ」と悩んだりイライラすることも無くなる。
本当に作業が快適になります。
過去の僕は、以前上手くいっていたファイルが上手く行かなくなった時に発狂していた。
しかしGit/GitHubが使えるようになってからはそのようなことも無くなりました。
マジでGit/GitHubに感謝。
効率も上がるのであなたのためにもなる
作業中のストレスが無くなるということは作業効率のアップにも繋がります。
今まで2時間かかっていた作業が1時間になることも十分に考えられる。
そうなると、今まで以上に稼げるようにもなります。
Git/GitHubの習得が間接的にあなたの収入アップにもつながるわけです。
ぶっちゃけ知っていると知らないでは大違い。
ぜひこの便利な知識を手に入れてみませんか?
最後に学習方法を念の為再掲しておますね。
これらの学習方法を参考に今日から、勉強開始してみるといいでしょう。
応援しています。





