

今回はこのような要望に応えるべく、オススメのJavaScript教材を紹介していきます。
【この記事でわかること】
【この記事の信頼性】
この記事を書いている僕はWeb制作者&エンジニアとして普段からJavaScriptを使用しています。
元々は完全初心者だったのですがそこから学習を積み重ねてスキルを習得したのでJavaScriptの教材についても詳しいです。
この記事ではこれまで使ってきた教材の中から、オススメのものだけをピックアップしているのでかなり信頼できるかと。
【Web制作用】JavaScriptの教材5選【本・参考書・動画あり】

結論から話すと、Web制作のためのJavaScriptのオススメ教材(本・参考書・動画含む)は以下の5つです。
それぞれの教材について解説していきます。
気に入ったものを選ぶといいでしょう。
1:確かな力が身につくJavaScript「超」入門 第2版
1つ目が「確かな力が身につくJavaScript「超」入門 第2版」です。
初心者の方でもわかりやすく解説されており、かなりオススメ。
JavaScriptの本・参考書を買うならまずはこちらを考えてみてはいかがでしょうか。
・JavaScriptはどのような言語なのか、使えるようになるとどんなことができるようになるのか
・JavaScriptの基本文法、関数の作り方
・プログラムの実行のされ方
・Web制作におけるJavaScriptの活用方法
上記のようなことを、練習問題を実践しつつ学習することができますよ。
2:独習JavaScript 新版
2つ目が「独習JavaScript 新版」です。
初心者の方には若干難しく感じるかもですが、内容が網羅的に紹介されているのでオススメ。
基本がある程度わかった状態で見返せば、かなり力がつくはず。
(練習問題など実践的に力試しできるページも存在します)
ただし個人的には先ほど紹介した「確かな力が身につくJavaScript「超」入門 第2版」を買うなら、こちらは無理して用意する必要はないかなと思います。
財布に余裕のある方はこちらも買っておくぐらいの感じでOKです。
3:[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
3つ目が「[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門 」です。
こちらはUdemyという動画学習プラットフォームの教材です。
プログラミング初学者からの評価も高いたにぐちまこと先生が作っているのでわかりやすさは抜群。
・Web開発の環境構築方法
・HTML/CSS
・JavaScriptの基礎文法やルール
・JavaScriptを使ったDOM操作
・JavaScriptを使ったプログラム構築
・JavaScriptでのAjax通信
上記のようなことを学習可能。
「Web制作、Web開発に必要なJavaScriptの知識」を手に入れることができます。
(Ajax通信まではWeb制作で学ぶ必要はないです。余裕のある方だけ学習をどうぞ。)
※補足:Udemyの講座はセール時に購入しましょう
1つ補足です。
Udemyの教材は普段は1万円ぐらいします。
しかしその状態で買わないでください。
月に2~3回開催されるセール時なら1000円ちょっとで購入できるからです。
そのタイミングで買うようにしましょう。
ちなみに初回購入の場合は自動的にセール価格になるのでそちらを利用するのもアリです。
4:【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)
4つ目が「【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編) 」です。
こちらも3つ目と同様にUdemyの教材になります。
次のようなことを学習可能。
・HTML/CSS
・JavaScriptの基礎
・Web制作で使えるJavaScriptの活用方法
・Webサイト制作の実践
Web開発よりもWeb制作に特化した学習内容になっています。
先程紹介した「[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門 」よりも、Web制作学習という面ではオススメできますね。
Udemyで学習教材を手に入れたい場合はまずはこちらのコースを手に入れてみてはいかがでしょうか。
5:はじめてのJavaScript
最後5つ目が「はじめてのJavaScript」です。
こちらはドットインストールというサブスク型の動画学習プラットフォームにある教材です。
月額1,080円 (税込)で利用できます。
もちろんドットインストール内の他のJavaScript教材も使用できます。
幅広く学習できるので、初心者の方はドットインストールをやっておいてまず損はないでしょう。
基礎文法学習やミニゲーム作成などもできます。
以上JavaScriptの教材(本・参考書・動画)5選でした。
JavaScriptのWeb制作における実用例

ここまではJavaScriptの教材(本・参考書・動画)を紹介してきました。
しかし、そもそもあなたは「WebサイトでJavaScriptがどのように使われるのか」がイメージできてはいないのではないでしょうか?
イメージできていないと、習得するメリットも感じにくいはず。
JavaScriptを学習する意欲も湧きにくい。
そこでここからは「JavaScriptのWeb制作における実用例」を紹介していきます。
一通り目を通したあなたはJavaScriptの便利さを実感するでしょう。
それではさっそく紹介していきます。
実用例1:ローディングからページ遷移までリッチな表現を実現しているWebページ

1つ目がスプレディ株式会社さんの公式ホームページです。
ローディング画面やページ遷移時のアクションでJavaScriptが使用されています。
見てもらえばわかりますが、ワクワクするユーザー体験ができますよね?
これがHTML/CSSだけなら、ここまで動きのあるサイトは実現できません。
JavaScriptを上手く使うことでこのようなリッチなサイトを作成できるのです。
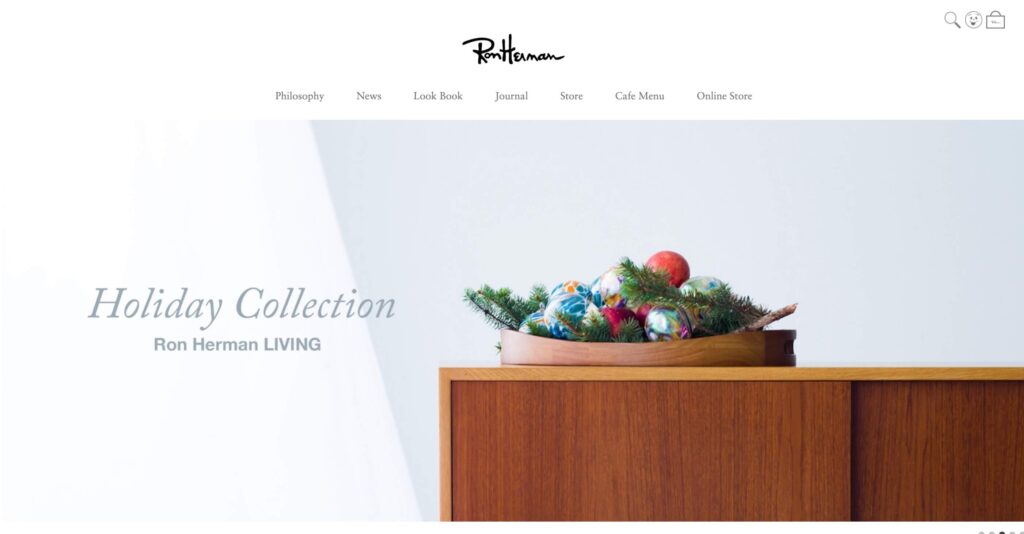
実用例2:サイドスクロールが快適なWebサイト

2つ目がロンハーマンの公式サイトです。
トップページのヘッダー画像や各商品画像をスクロールすることが可能になっています。
このようなスクロール機能もJavaScriptのおかげで実現できています。
使い勝手も見た目も良くなりますね。
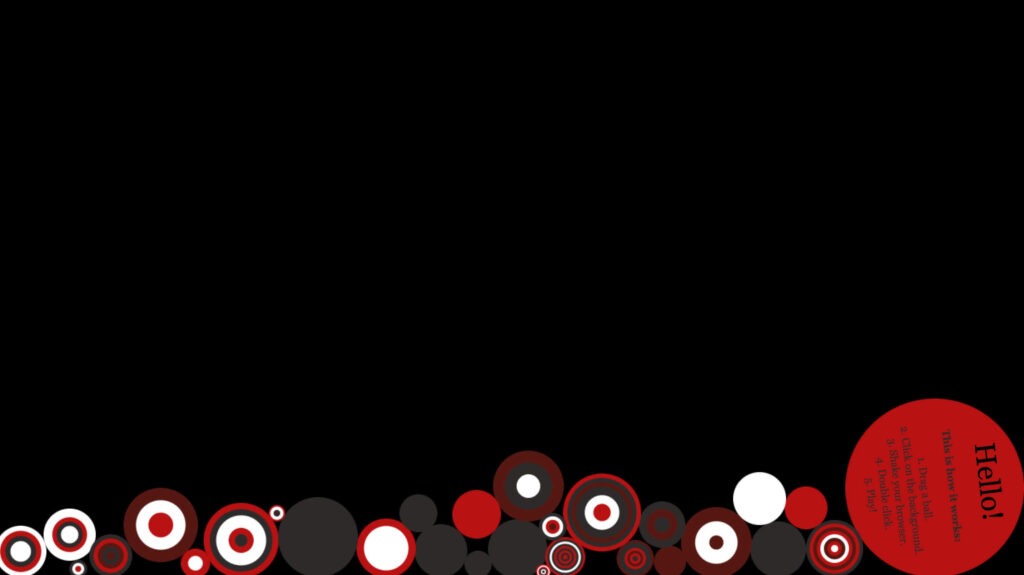
実用例3:ゲーム感覚で楽しめるWebページ

3つ目がBall PoolというWebページです。
こちらのページでは「ゲーム感覚」でサイトを楽しむことができます。
実際に使ってみて驚いた方も多いのではないでしょうか?
JavaScriptを使うとこのような「クリックによる新規HTML要素の生成」「要素のランダム生成」といったことも可能になります。
あなたが実現したい動きも大抵は作ることができますよ。
以上Web制作におけるJavaScriptの実用例の紹介でした。
「使えるようになりたい」と感じたのならさっそく学習を開始してみましょう。
【無料あり】Web制作の副業で稼げるようになるスクールランキングを見る
※JavaScriptについてもプロに教えてもらえます
不要論を鵜呑みにするのはやめましょう【できるWeb制作者になろう】

ということで今回は「Web制作のためのJavaScript学習に使える本・参考書・動画などの教材」「JavaScript実用例」について解説しました。
中には「JavaScriptなんてWeb制作で要らない」と不要論を唱える方もいますが、ぶっちゃけ間違いです。
JavaScriptが使えるようになれば、ユーザーから好印象を持ってもらえるサイトを作りやすい。
Web制作者なら習得するべきスキルです。
JavaScriptを使えばより実用性のあるサイトが作ることがわかったら、後は学習をしていくといいでしょう。
そうすることで、あなたは「できるWeb制作者」になることができますよ。
クライアントに「ありがとう」「流石だね」「すごい」と言ってもらえる
JavaScriptが使えるようになると、クライアントからの要望にも応えやすい。
例えば次のような要望にも応えれるようになるでしょう。
・読み込み時にローディングの画像を表示してほしい
・画像をスライドしてほしい
・ボタンを押したら1番上に戻るスクロール機能をつけてほしい
などなど
「ありがとう」「流石だね」「すごい」と言ってもらえることも多くなるはず。
その結果リピートしてもラたり、別のクライアントを紹介してもらえることにもつながっていきますよ。
つまりはあなたの売上もアップする。
学習教材は理解できたはず【今日から始めませんか?】
できるWeb制作者になってクライアントにも感謝されて、稼げるようになる未来が想像できたら、さっそく学習を開始しましょう。
今のあなたは既に「学習教材」も把握できているはず。
繰り返しになりますが「後はやるだけ」ですよ。
ノウハウだけ集めてもあなたの実力は伸びません。
重要なのはノウハウを実践することです。
あなたの周りにも「口だけ達者」「Web制作で稼ぐための方法についての知識だけ多いけど実力はない」という方はいませんか?
彼らは行動していないためにそのような状態になってしまっています。
あなたがそうなりたくないのであれば、今日から動いてみませんか?
【初心者可】学習ロードマップやスクールの情報もまとめています
ちなみに「Web制作の学習自体開始できていない」「何から始めたらいいかわからない」という方に向けて、当サイトでは学習ロードマップやオススメのスクールも紹介しています。
何から始めたらいいかわからない方は、以下を参考に学習をスタートするといいでしょう。
(独学は1人での勉強が得意な方向け、スクールは絶対に失敗したくない方向けです)
-
Web制作の副業を成功させるための独学ロードマップ【現役エンジニアが監修】
あなたWeb制作の副業で稼ぎたいです。 稼げるようになるスキルをつけるための独学ロードマップを教えて下さい。 今回はこのような要望に答えるべく「Web制作の副業を成功させるための独学ロードマッ ...
続きを見る
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
あなたの学習を応援しています。
今回は以上です。
【この記事で紹介したJavaScriptの教材】