

HTMLとCSSの勉強を始めるとHTMLとCSSを使ってWEBページをつくることができるというような言葉をよく見ますよね。
しかし初心者の方にとっては「それってどういうことなの?」みたいな状態になります。
そこでこの記事ではHTMLとCSSとWEBページの関係性を解説しながら実際にWEBページを表示させる方法までを紹介します。
【この記事でわかること】
✔ HTMLとCSSとWEBページの関係性
✔ HTMLとCSSを使ってWEBページを公開する方法
【この記事の信頼性】
この記事を書いている僕は現役のWEBエンジニアです。
普段からHTMLとCSSを使ってWEBページを制作しています。
ではさっそく見ていきましょう。
HTMLとCSSとWEBページの関係性を理解しよう


このような疑問に答えるべく、それぞれの意味と3つの関係性について解説していきます。
3つの違い
WEBページ
WEBページというのは今あなたが見ているこの画面のことです。
インターネット上に公開されているサイトの各ページのことをWEBページといいます。
HTML
HTMLはWEBページの土台部分です。
実はWEBページはもともとは黒い文字やシンプルなボタンからできています。
CSS
CSSはHTMLを装飾するものです。
HTMLだけではシンプルすぎる見た目に色をつけたり動きをつけてくれます。
HTMLとCSSの表示する方法はコチラに画像つきで紹介しています。
言葉だけではイメージがつかない方は参考にしてみてください。
>>HTMLとCSSの意味をエンジニアの僕が解説【1から学べる】
WEBページが表示される仕組み
HTMLとCSSとWEBページの違いがわかったら次はWEBページが表示される仕組みを理解しましょう。
あなたは普通にWEBページを開く際にインターネットのブラウザを使って〇〇.comなどのサイトにアクセスしますよね?
すると当たり前かのようにWEBページが表示されます。
WEBページを作る上でこの時何が起きているのか一応イメージはできるようになっておいたほうがいいです。
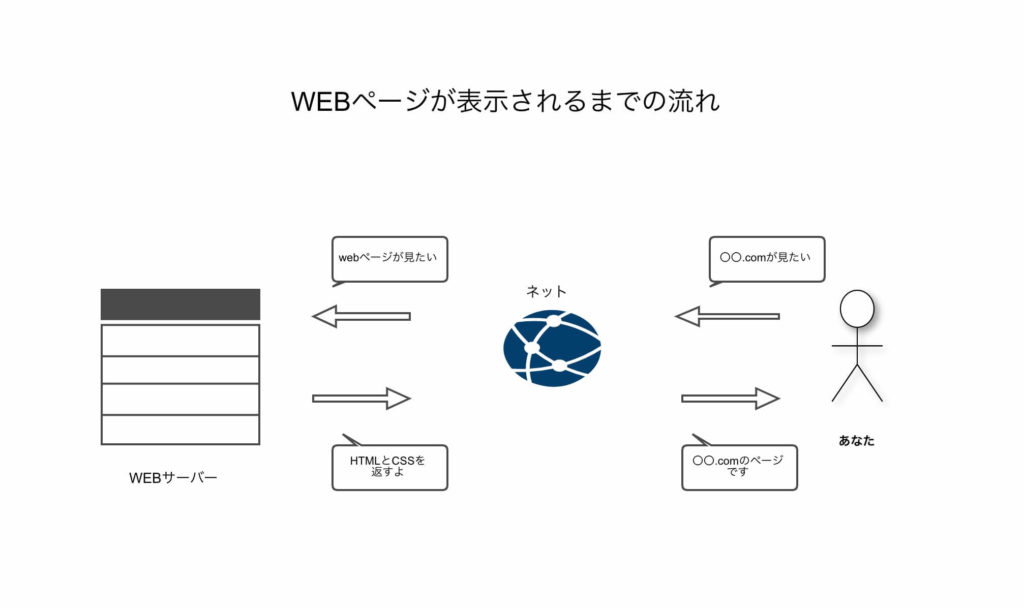
実際に起きていることを以下にざっくりまとめました。
①:ユーザーが〇〇.comにアクセスする
②:〇〇.comで指定されたWEBサーバーが応答してhtmlファイルを返す
WEBサーバーはwebサイトの元を保管しているコンピュータだと思ってくださればいったんOKです。
下の図はあなたがインターネットで〇〇.comにアクセスしてからwebページが表示されるまでの流れをまとめた図です。

ここからわかるようにWEBページの仕組みを理解するには
・HTML
・CSS
・WEBサーバー
の理解が必須だということはわかりますね。
ただし、外部に公開するときにWEBサーバーは必要で、開発段階では必要ありません。
開発段階では自分のパソコンをWEBサーバー代わりにしておけます。
自分のPCでのWEBページの制作環境は「ローカル」と言いますので覚えておきましょう。
WEBページ作成に必要なスキル
ここまでざっくりとHTML、CSS、WEBページの意味とその関係性・仕組みについて解説してきました。
あらためてまとめるとWEBページ制作には最低限以下のスキルが必要です。
・HTML
・CSS
・WEBサーバー
他にもサイトに動きをつけたいのであればJavaScript、PHP、MySQLなどの知識も必要になってきますがいったんはシンプルなところからやっていきましょう。
HTMLとCSSの教材をまだ準備していない方は準備しましょう。
HTMLとCSSを学べるオリジナル教材はコチラ
HTMLとCSSでWEBページを作成してみよう


ここからは実際にWEBページを制作する流れを解説します。
ファイルの編集にはエディタを使います。
まだ準備できていない方はエディタを準備してください。
HTML
以下がHTMLファイルです。
エディタを開いて新規ファイル作成からindex.htmlを作成しましょう。
<!doctype html>
<html>
<head>
<title>テストサイト</title>
<meta charset="utf-8">
<link href="css/style.css" rel="stylesheet" type="text/css" media="all">
</head>
<body>
<div id="container">
<header>
<div id="title">
<h1><a href="#">デモサイト1</a>
<h1>
</div>
<div id="cat_menu">
<ul>
<li><a href="#">DEMO1</a></li>
<li><a href="#">DEMO2</a></li>
<li><a href="#">DEMO3</a></li>
<li><a href="#">DEMO4</a></li>
</ul>
</div>
</header>
<main>
<img src="images/MainImage.png" alt="メイン画像">
<div id="left_navi">
<ul>
<li id="navi01">
<h2><a href="#">トップ</a></h2>
</li>
<li id="navi02">
<h2><a href="#">デモサイト集</a></h2>
</li>
<li id="navi03">
<h2><a href="#">学習</a></h2>
</li>
<li id="navi04">
<h2><a href="#">制作実績</a></h2>
</li>
<li id="navi05">
<h2><a href="#">お問合わせ</a></h2>
</li>
</ul>
</div>
<div id="article">
<div class="article_item">
<div class="article_title">
<h2>注目記事</h2>
</div>
<div class="article_news">
<p>2020年8月12日 <a href="" #>サイトを解説しました</a></p>
<p>デモサイトを公開しました。</p>
</div>
</div>
<div class="article_item">
<div class="article_title">
<h2>新着情報  [NEWS]</h2>
</div>
<div class="article_news">
<p>2020年8月13日 <a href="" #>1記事目</a></p>
<p>自己紹介です。</p>
</div>
<div class="article_news">
<p>2020年8月14日 <a href="" #>2記事目</a></p>
<p>デモサイト1を公開しました。</p>
</div>
<div class="article_news">
<p>2020年8月15日 <a href="" #>3記事目</a></p>
<p>デモサイト2を公開しました。</p>
</div>
<div class="article_news">
<p>2020年8月16日 <a href="" #>4記事目</a></p>
<p>デモサイト3を公開しました。</p>
</div>
<div class="article_news">
<p>2020年8月17日 <a href="" #>5記事目</a></p>
<p>デモサイト4を公開しました。</p>
</div>
</div>
<div class="article_item">
<div class="article_title">
<h2>最新のブログ記事 [BLOG]</h2>
</div>
<div class="article_news">
<p>WEBサイト案件で稼げるようになりました。</p>
</div>
</div>
</div>
<div id="banner">
<a href="#"><img src="images/test1.jpg" class="side_image" alt="1"></a>
<a href="#"><img src="images/test2.jpg" class="side_image" alt="2"></a>
</div>
</main>
<footer> © 2021 Tenshikun All rights reserved.</footer>
</div>
</body>
</html>
作成したファイルは新しく作成した「見本サイト」というフォルダの中に入れておきます。
作成できたらこのようなファイルの画像をクリックしてみましょう。
自動でブラウザに表示されるはずです。

ブラウザにはこのように表示されるはずです。

CSS
次にCSSファイルです。
エディタを開いて新規ファイル作成からstyle.cssを作成しましょう。
body {
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
background-repeat: repeat-x;
}
p {
font-size: 12px;
line-height: 150%;
}
#container {
width: 900px;
height: 600px;
margin: 0px auto 0px auto;
float: none;
}
header {
height: 120px;
width: 900px;
}
header h1 {
margin: 0px;
padding: 0px;
}
header #title {
float: left;
height: 100px;
width: 300px;
}
header #title h1 {
margin-top: 40px;
}
header #cat_menu {
float: right;
height: 100px;
width: 580px;
}
header #cat_menu #Banner {
float: right;
margin-right: 30px;
}
header #cat_menu ul {
list-style-type: none;
font-size: 10px;
margin-top: 100px;
}
header #cat_menu li {
display: inline;
float: right;
width: 70px;
border-left-style: solid;
border-left-width: 1px;
border-left-color: #050505;
padding-left: 8px;
}
header #cat_menu li a {
text-decoration: none;
color: #000;
}
header #cat_menu li a:hover {
color: #09F;
text-decoration: underline;
}
main {
height: auto;
width: 900px;
}
main #left_navi {
height: 300px;
width: 210px;
float: left;
margin-top: 30px;
}
#left_navi ul {
margin: 0px;
padding: 0px;
list-style-type: none;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #000;
}
#left_navi ul #navi01 {
margin: 0px;
padding: 0px;
width: 210px;
height: 46px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
#left_navi ul #navi02 {
margin: 0px;
padding: 0px;
width: 210px;
height: 46px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
#left_navi ul #navi03 {
margin: 0px;
padding: 0px;
width: 210px;
height: 46px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
#left_navi ul #navi04 {
margin: 0px;
padding: 0px;
width: 210px;
height: 46px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
#left_navi ul #navi05 {
margin: 0px;
padding: 0px;
width: 210px;
height: 46px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #000;
}
#left_navi ul a:hover img {
visibility: hidden;
}
#left_navi ul h2 {
margin: 0px;
padding: 0px;
}
main #article {
height: auto;
width: 450px;
float: left;
margin: 30px 0px 0px 20px;
}
#article .article_item {
width: 450px;
float: left;
margin-bottom: 20px;
}
#article .article_item .article_title {
width: 450px;
height: 25px;
margin-top: 0px;
margin-bottom: 7px;
}
#article .article_item .article_title h2 {
font-size : 12px;
color: 4A4A4A;
margin: 0 0 0 10px;
padding: 5px;
}
#article .article_item img {
float: left;
}
#article .article_item a {
color: #F63;
}
#article .article_item .article_news {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom-width: 1px;
border-bottom-color: #747474;
border-bottom-style: solid;
}
main #banner {
height: 300px;
width: 200px;
float: right;
margin-top: 30px;
}
footer {
clear: both;
height: 20px;
width: 900px;
background-color: #000;
font-size: 10px;
text-align: center;
color: #FFF;
line-height: 17px;
margin: 0 auto 0 auto;
}
.side_image{
border: 1px solid #474747;
}
作成したファイルは新しく作成した「見本サイト」というフォルダの中に入れておきます。

こちらはそれぞれ上から「MainImage.png」
「test1.jpg」「test2.jpg」という名前で「見本フォルダ」の中の「images」フォルダの中に入れておいてください。



フォルダがこうなっていればOKです。

1番最初に1ndex.htmlを開いたときのようにindex.htmlのファイルをクリックしてブラウザに表示させてみましょう。
以下のように表示されるはずです

急にWEBサイトっぽい見た目になってきましたね。
今回のコードや画像は1連の今後の別記事でのより洗練されたWEBサイト制作の流れでも使っていくので消さないようにしましょう。
今回は「HTMLとCSSを使えばWEBページが作れそうだ」ということを感じて貰えればOKです。
どうなっているんだ?と思うかもしれませんが、コード(ファイルに書かれた文字)の意味はそれぞれ今後別に解説していきます。
※次の回です
HTMLとCSSでWEBページを作れるメリット

ここまではざっくりとHTMLとCSSを使ってWEBページを表示する方法を紹介してきました。
ここではWEBページを作ることができるようになるメリットを紹介していきます。
自分だけのサイトが作れる
HTMLとCSSでWEBページを作ることができるようになるメリットの1つ目が自分だけのWEBサイトが作れるようになることです。
WEBサイトは外注しようとすると結構な値段になります。
質の良いものだと50万円以上したりもします。
しかし自分で作れるようになるとその分の負担を減らすことができます。
副業の案件もとれる
HTMLとCSSでWEBページを作ることができるようになるメリットの2つ目が副業の案件をとれるようになることです。
先ほどWEBサイトは外注しようとすると結構な値段がするといいました。
それならばあなたが作ってあげる側になった場合はどうでしょう?
当然稼げますよね?
WEBサイトの案件は平均単価が高く十分すぎるほど稼げます。
しかもWEB制作はパソコンさえあればどこでも稼げます。
スーツを着て満員電車に乗る必要もまったくなくなりますよ。
実際にwebサイト制作の案件は普通に20~30万円稼げます。
慣れれば月に2つ3つも可能ですので月収100万円も目指せます。
以下は実際にクラウドワークスで募集されている案件の例です。

上記案件はデザイン込みで28万円です。
デザインもできればより単価も高くなります。
ちなみに、あなたが今すぐ副業で稼ぎたい場合は、スクールに通うのが手っ取り早いです。
受講後に案件紹介までしてくれるので確実に稼げます。
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
エンジニア転職やデザイナー転職も可能
HTMLとCSSでWEBページを作ることができるようになるメリットの3つ目がエンジニア転職やデザイナー転職も簡単になることです。
エンジニアやデザイナーは本業としてHTMLやCSSをはじめ色んなツールや言語を使います。
当然個人でWEBサイトを作るよりは多くの技術が求められます。
しかしWEBサイト制作が個人でできるレベルならばそれらの習得も苦にはならないでしょう。
採用面に関しても自分でWEBサイトを作れるレベルなら全然採用したいはずです。
ちなみにエンジニアやWEB制作者はフルリモートで働けたりしてめちゃくちゃ快適ですよ。
>>【エンジニア最高】エンジニアになって4ヶ月たったので感想をまとめます
\ 今すぐ学習を始めたい方はコチラ /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
地道に進もう

ということで今回はHTMLとCSSとWEBページの関係性を説明しつつ実際にHTMLとCSSを使ってWEBページを表示させる方法を紹介しました。
この記事を読めば大体のWEBページ制作の雰囲気やHTMLとCSSの使い方がわかるはずです。
しかしこれからHTMLとCSSの学習を進めていくと色々覚えることが出てきます。
そんなときあなたはついつい焦ってしまうかもしれませんがそんな必要はありません。
よっぽどの天才でない限りはすぐに習得はできません。
大事なのは「地道に進む」ことです。
慣れが大事
他のプログラミング言語を学ぶことにおいても同じですが、HTMLとCSSの学習においても何よりも慣れが大事です。
何回もコードを書いて、表示させてを繰り返すことでHTMLとCSSのマスターに繋がります。
最初はしんどいかもしれませんが慣れてくるとそうでもなくなるのでコツコツ進みましょう。
>>参考:HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
独学が厳しそうならスクールを選ぶのもアリ
また、このサイトではHTMLとCSSのマスターに向けた講座を開催していますが、中には「もう1人じゃやっていけない」と感じる方もいるでしょう。
そのような方は最初からスクールに通ってしまうのも手です。
メリットとしては以下があります。
・すぐに質問できる
・エラーややり方に悩まない
・1人じゃなく仲間や先生がいる
・確実に稼げるようになる
もし上記メリットをお金を払ってもゲットしたいと思うのならば、スクールを受講するのは十分にアリですね。
(ちなみに僕もスクールに通ってプログラミングを習得した1人です)
後はあなたの希望に応じて決めましょう。
今回は以上です。
\ 今すぐ学習を始めたい方はコチラ /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ 副業で稼げるようになるプログラミングスクールのランキングはコチラ /
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る





