

HTMLとCSSを使って何かを作ろうと思ったときに必要なものが「エディタ」です。
この記事ではHTMLとCSSの編集にオススメのエディタを紹介していきます。
【この記事でわかること】

【この記事の信頼性】
この記事を書いている僕は現役のWEBエンジニアです。
普段からHTMLとCSSを使ってWEBページを制作しています。
ではさっそく見ていきましょう。
HTMLとCSSのおすすめエディタはVisualStudioCodeです
結論から話すとHTMLとCSSのオススメのエディタはVisualStudioCodeです。
まずはエディタの意味やVisualStudioCodeのインストール方法を紹介します。
そもそもエディタとは
HTMLとCSSの初学者の方にとっては「エディタ」という言葉も聞き慣れないと思います。
エディタとはHTMLとCSSを編集するツールです。
HTMLとCSSは通常のテキストエディタやメモ機能でも編集できます。
以下はMacに最初から入っているテキストエディットHTMLファイルを開いたものです。

改行場所がわからず、色もタグ(<p>や<h1>など)に関わらず黒だけでぶっちゃけわかりにくいです。
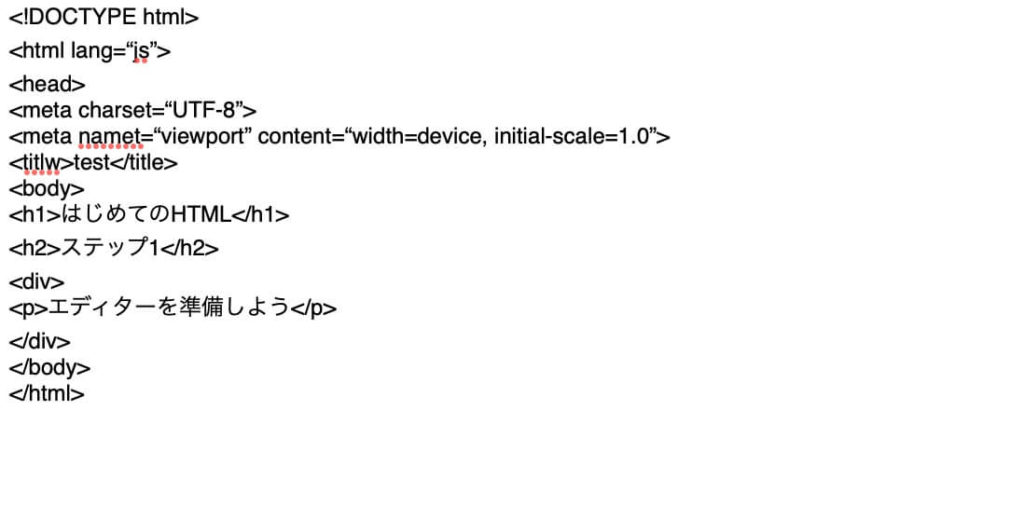
次はエディタで開いたものです。

タグごとに改行が入りとても見やすくなっています。
文字によっても色も変わっていますね。
このようにエディタはHTMLとCSSを編集しやすくしてくれます。
あなたは今はまだその良さがわかっていないかもしれませんがこの先きっとエディタに感謝するときが来るはずです。
【結論】VisualStudioCode(VSコード)がオススメです

さてエディタの意味を紹介した次は本題のHTMLとCSSのオススメエディタについてです。
先程も話した通り、HTMLとCSSの編集のためのエディタはVisualStudioCode(VSコード)がオススメです。
正式名称はVisualStudioCodeですが長いのでここからはVSコードと読んでいきます。
VSコードはMicrosoftが開発している非常に便利なエディターです。
サクサク動くのでストレスも少なく使えますし、拡張機能もたくさんあります。
初心者の方でも使いやすいのでまだエディタをインストールしていない方はとりあえずVSコードを入れておけばOKです。
インストール方法
ここからはMacの環境においてのVSコードのインストール方法を紹介していきます。
あなたが使っているパソコンがWindowsの場合はコチラを参考にインストールしてください。
>>【HTML】初心者が独学で勉強を始めてみた時の話【意外と出来る】
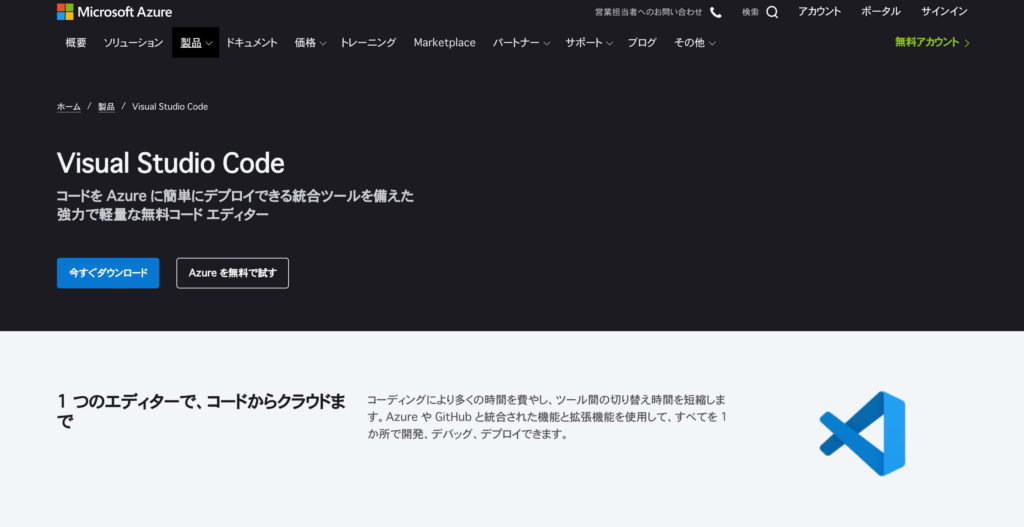
まずは公式サイトにアクセスします。
以下のような画面になりますので、「今すぐダウンロード」を選択します。
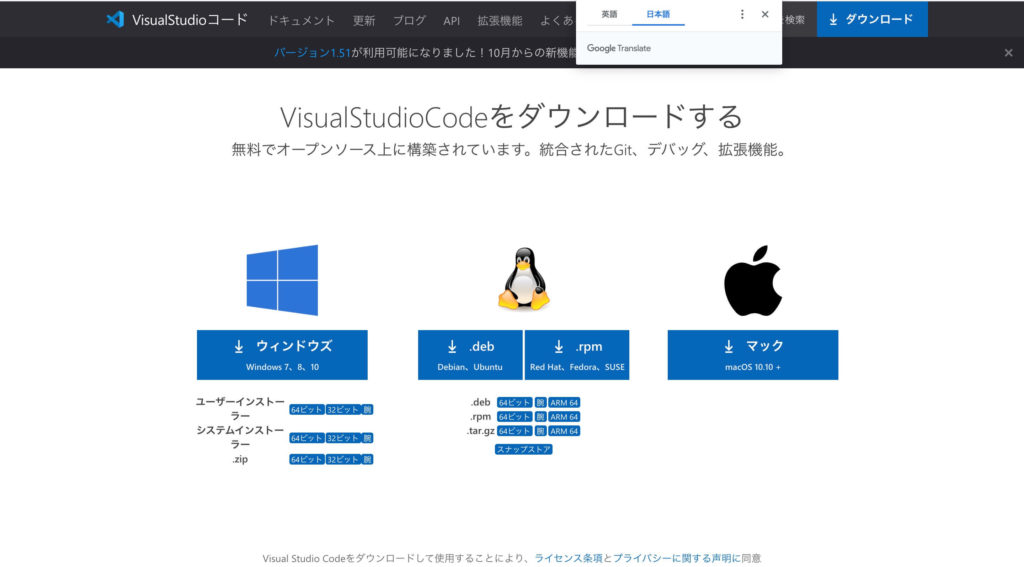
「マック」を選択してインストールします。

ダウンロードしたzipファイルを解凍してアプリケーションを起動します。
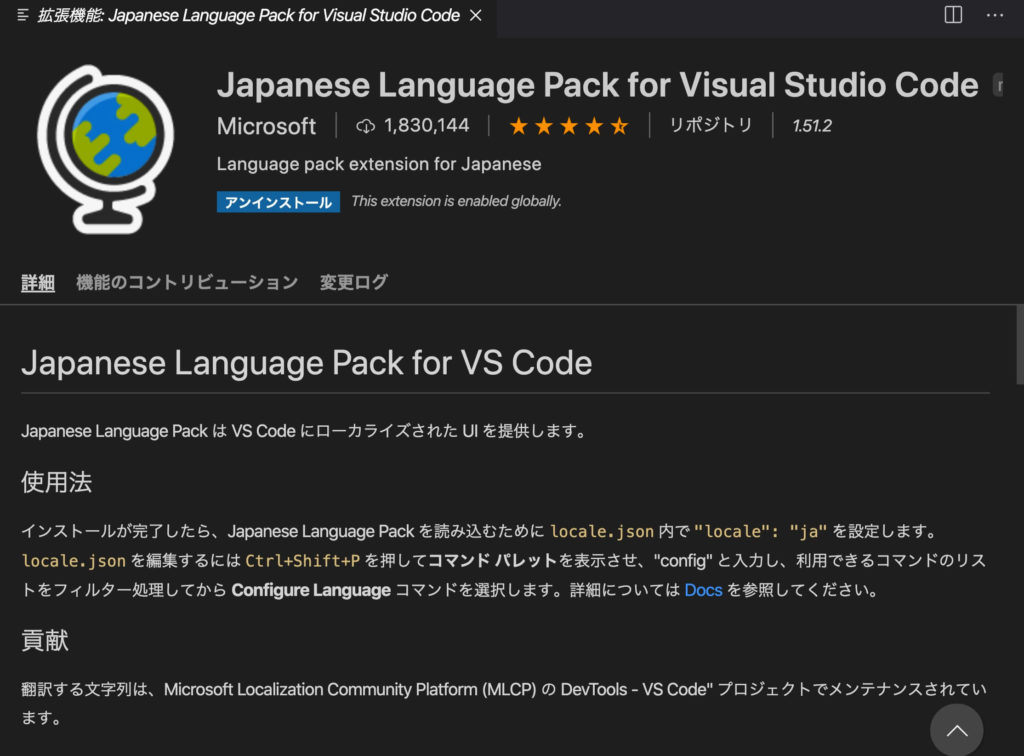
左の拡張機能検索で「Japanese」と打ち込みます。
すると日本語拡張機能が1番上に出てきます。

インストールして有効化しておきましょう。
インストールして有効化出来たら一回VSコードを終了して、再起動してみてください。
日本語表記になっていればOKです。

無事準備できればHTMLとCSSを使っての開発環境は完璧です。
お疲れさまでした。
HTMLとCSSのエディタ一覧

HTMLとCSSのエディタにはVSコード以外にもあります。
ここからはVSコード以外のHTMLとCSSのエディタを紹介します。
Atom

VSコード以外のよく使われるHTMLとCSSのエディタの1つ目がAtomです。
AtomはGitHubによって開発・提供されているエディタです。
WEBデザイナーさんやその他WEB制作者の方が好んで使います。
パソコンのスペックによっては少々重くなってしまうので注意です。
NetBeans

VSコード以外のよく使われるHTMLとCSSのエディタの2つ目がNetBeansです。
Netbeansはは無償のオープンソースソフトウェアです。
エンジニアの方などが使っていますね。
比較的シンプルです。個人的にはあまり好きではないですね。
【VSコード以外のHTMLとCSSのエディタ】
①Atom
②NetBeans
HTMLとCSSのエディタを使いこなして効率よく開発しよう
ということで今回は、HTMLとCSSを使った制作・開発にオススメのエディタを紹介しました。
エディタは人によって好みが別れます。
あなたが好きなエディタを使うようにしましょう。
ただし効率のあがるエディタを使うことは大事です。
もしもあなたが編集するために効率が上がらないエディタを使っている場合はすぐに見直しましょう。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
※まずは独学で基礎を身に着けたい方はコチラ
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
※すぐに副業で稼ぎたい方はコチラ





