

どうすればいいですか?
前回はCSSで画像を縦並びにする方法について解説してきました。
前回の記事:CSSで画像を縦並び&右寄せしよう【すぐにできる】
CSSで画像の配置は修正できたものの、こんどはフッター(WEBサイトの1番下に表示する要素)のレイアウトが崩れてしまっています。
そこで今回はフッターを直していきます。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ではさっそく見ていきましょう。
CSSでフッターを修正しよう
今回CSSで装飾していく HTML部分は次の箇所です。
index.html<footer> © 2021 Tenshikun All rights reserved.</footer>
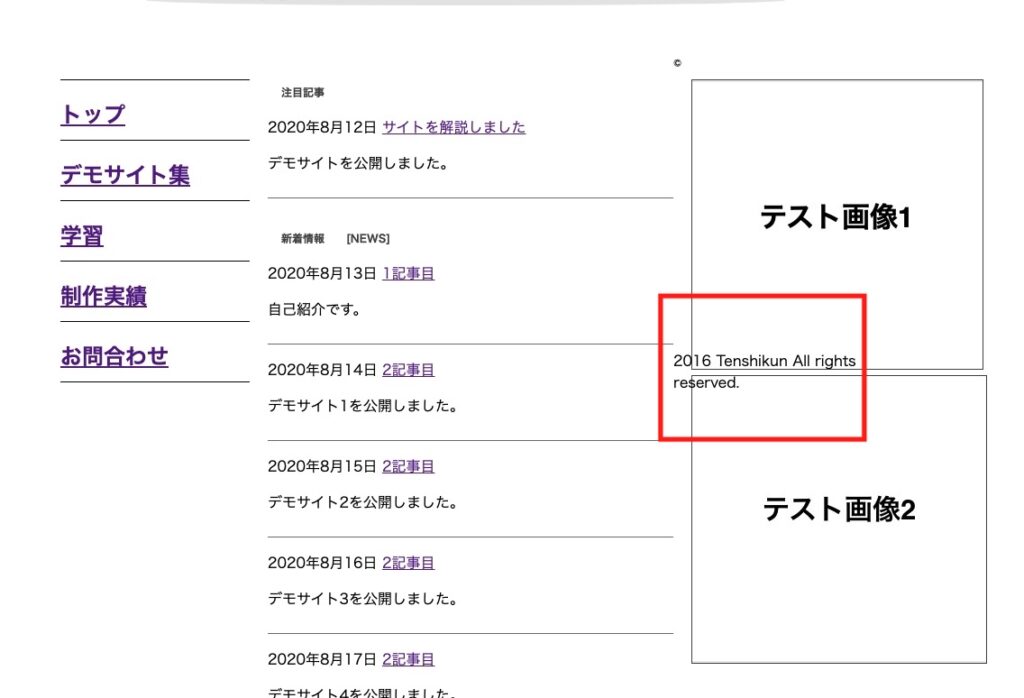
ちなみに現在はこんな感じで崩れちゃっていますね。

さっそく修正していきましょう。
追加するCSS
以下のCSSを追加しましょう。
css/style.cssfooter { clear: both; height: 20px; width: 900px; background-color: #000; font-size: 10px; text-align: center; color: #FFF; line-height: 17px; margin: 0 auto 0 auto; }
ここまで制作してきた中でほとんど見てきたプロパティなので、大体は理解できると思いますが「clear:both」だけははじめて出てきましたね。
clear:bothとは
clear:bothはfloatを解除するために必要です。
具体的に、見てみましょう。
次の画像は「clear:both」が無いものです。
レイアウトが崩れています。

実は、ここでclear:bothがないと、1つ前の要素で使ったfloatというプロパティの影響を受け続けてしまうのです。
前回で画像の位置を修正するときに「float」を使いましたよね?
それが影響してしまっているのです。

floatを使うときは要注意ですよ。
人によってはfloatは極力使わないほうがいいという方もいます。

ということで
clear: both;
でfloatを解除してあげていることがわかったと思います。
フッターができたことでWEBサイトが完成です
ここまでWEBサイトを制作してきましたが、これで一旦すべて完成です。
どうでしたでしょうか?
「なんとなくHTMLとCSSの使い方がわかった」
「WEBサイトを作るのが楽しい」
「意外と簡単」
と思っていただければ幸いです。
どんどん作ってみよう
もちろんHTMLとCSSには覚えることがもっとあります。
しかし、1つ1つをテキストで覚えるよりもトライアンドエラーを繰り返して、覚えていくのが良いかなと思います。
どんどんWEBサイトを作っていきましょう。
今回は以上です。
次回は作ったWEBサイトを誰でも見ることができるようにしていきます。
>>次の回:【サイト公開】HTML/CSSファイルをエックスサーバー上にアップロードする方法
\ HTMLとCSSについて最初から学びたい方はこちら /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ Web制作の副業で今すぐ稼ぎたい方はこちら /
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る





