

【この記事でわかること】

【この記事の信頼性】
この記事を書いている僕は現役のWEBエンジニアです。
普段からHTMLとCSSを使ってWEBページを制作しています。
ではさっそく見ていきましょう。
HTMLでCSSを読み込む方法を解説します
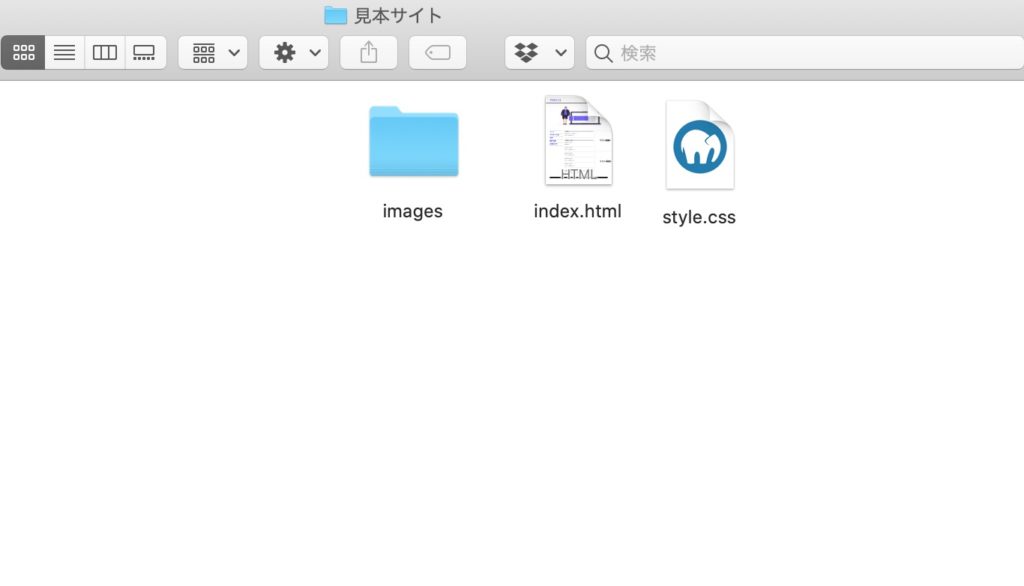
今回は以下の記事で使ったHTMLファイルとCSSファイルを例に解説します。
まだ準備できていない方は以下の記事で学習&ファイル準備してください。
ファイルが準備できたら、そのファイルを見ながらこれからの解説を読んでください。
CSSは大体HTMLの上部で読み込む
結論から話すと、CSSはHTMLファイルの以下の部分で読み込んでいます。
<link href="style.css" rel="stylesheet" type="text/css" media="all">
それぞれの意味は以下の通りです。
| href="style.css" | 読み込むcssファイルの位置指定 htmlファイルと同じ階層にあるときは 「href="style.css"」 cssというフォルダの中にあるときは 「href="css/style.css"」 |
| rel="stylesheet" | リンクタイプを指定 |
| media="" | 対象のメディア allはすべて |
実際に読み込んでみる
今は以下の状態です。

上記の場合だと以下のように読み込めばOK。
<link href="style.css" rel="stylesheet" type="text/css" media="all">
一旦index.htmlを開いてみて、無事CSSが反映されていれば(見た目が整っていれば)成功です。
つぎに新しく「css」というフォルダを作成してその中にstyle.cssを入れてみましょう。

この状態で、いったんindex.htmlをクリックして見てみましょう。
cssが有効になっていません。

これは指定しているcssの位置が違うからです。
cssを読み込んでいる場所のコードを以下のように書き換えてみてください。
<link href="css/style.css" rel="stylesheet" type="text/css" media="all">
もう一度読み込むと成功しましたね。

読み込み方法を理解して自在に扱えるようになろう
ということで今回はCSSファイルの読み込み方について解説しました。
HTMLとCSSを扱っていると、見た目が崩れて焦ることもあります。
そのようなときはまずはCSSを読み込むコードが正しいかをチェックしてあげましょう。
もちろん複数のファイルを読み込むことも可能なので気になる方は試してみてください。
次はHTMLの各要素の意味を解説していきます。
\ HTMLとCSSについて最初から学びたい方はこちら /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ Web制作の副業で今すぐ稼ぎたい方はこちら /
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る





