

Webアプリケーションコースとフロントエンドコースは、テックアカデミーの数あるコースの中でもWEB系エンジニアを目指すことのできる人気の2コースです。
そのため、2つで迷う方も多いかと。
ただし、コースの内容は結構違いますし、通って目指すことのできるエンジニア像も違います。
よくわかっていないまま、どちらかを選んでしまうと後から「やっぱり自分の選んだコースは間違っていた」と後悔する状況になりかねません。
この記事ではテックアカデミーの元受講生である僕が、テックアカデミーのWebアプリケーションコースとフロントエンドコースの違いを徹底的に解説していきます。
この記事を読めばあなたがどちらのコースを選ぶべきかが完全にわかりますよ。
【この記事でわかること】
✔ テックアカデミーのWebアプリケーションコースとフロントエンドコースの違い
✔ どちらがオススメなのか
✔ 選ぶ際の基準
【この記事の信頼性】
この記事を書いている僕はテックアカデミーに通って未経験からエンジニアになりました。
現在はWEBエンジニアとしてフルリモートで働いています。
早起きする必要も電車にのる必要もなく、そこそこの年収がもらえているのでかなり満足しています。
ではさっそく見ていきましょう。
(この記事を読み終わるのにかかる時間は約3分です)
テックアカデミーのWebアプリケーションコースとフロントエンドコースの違いは学習内容です

テックアカデミーの2大人気コース「Webアプリケーションコース」と「フロントエンドコース」の1番の違いは学習内容にあります。
それぞれのコースの概要と、学ぶことのできる内容を現役のWEBエンジニアがわかりやすく紹介していきますね。
WebアプリケーションコースのメインはRuby
テックアカデミーのWebアプリケーションコースでメインとして学ぶのは、Rubyというプログラミング言語です。
受講後はRubyを使ってWEBアプリケーション開発できるようになります。
コースの概要は以下のとおりです。
| コース名 | Webアプリケーションコース |
| 学べる内容 | プログラミングの基礎からRubyを用いたWEBアプリ開発ができるようになるために必要なことすべて |
| 料金 | 月々6,209円〜 |
| 形式 | オンライン |
| 受講条件 | なし |
| 向いている方 | Web系エンジニアになりたい方(サーバーサイド) |
| 公式サイト | https://techacademy.jp/rails-bootcamp |
Rubyは日本で設計・開発されたプログラミング言語です。
ざっくりとRubyの特徴をまとめました。
・文法が簡単で学びやすい
・WEB系のエンジニアを目指す場合の王道の言語
・採用している企業も多い
・フリーランスの単価も高め
WEB系のエンジニアというのはWEB制作やWEBアプリ開発を仕事とするエンジニアです。
「服装自由」「髪型自由」「高年収」「リモートワーク可能」といった特徴があります。
テックアカデミーのWebアプリケーションコースでは、そのようなWEB系のエンジニアを目指すための学習ができます。
ちなみに、このコースが向いている方の特徴は、この後に紹介します。
また、テックアカデミーのWebアプリケーションコースはこちらで個別にもまとめていますのでよかったら参考にしてみてください。
>>テックアカデミーのWebアプリケーションコースの評価は?【エンジニア目線でかなり良い】
フロントエンドコースのメインはjQuery
テックアカデミーのフロントエンドコースでメインとして学ぶのはjQueryというJavaScriptライブラリです。
ライブラリというのは簡単に言うと「もとの言語を使いやすくしてくれたもの」です。
JavaScriptという言語をもっと使いやすいようにしてくれたものが、jQueryです。
受講後はjQueryを使ってWEBアプリケーション開発できるようになります。
コースの概要は以下のとおりです。
| コース名 | フロントエンドコース |
| 学べる内容 | プログラミングの基礎からjQueryを用いたWEBアプリ開発ができるようになるために必要なことすべて |
| 料金 | 月々6,209円〜 |
| 形式 | オンライン |
| 受講条件 | なし |
| 向いている方 | Web系エンジニアになりたい方(フロントエンド) |
| 公式サイト | https://techacademy.jp/frontend-bootcamp |
jQueryはWEB系の開発では必ずと言っていいほど、用いられている言語です。
ざっくりとjQueryの特徴をまとめました。
・WEBアプリの見た目をよくできる
・簡単な書き方で色んな処理ができる
・JavaScript自体の学習もしっかりした上で使うと良い
jQueryを習得してもWEB系エンジニアを目指すことはできます。
需要も非常に高く、しっかりとしたjQueryのスキルを身に着けておけばまず仕事がなくなることはないです。
テックアカデミーのフロントエンドコースについても、別記事で詳しく紹介していますのでよかったら見てみてください。
>>テックアカデミーのフロントエンドコースは初心者にオススメできる?【現役エンジニアが解説】
どちらでもWEB系のエンジニアを目指すことは可能
先に言っておきますが、テックアカデミーのWebアプリケーションコースでもフロントエンドコースでもWEBエンジニアを目指すことは可能です。
WEBエンジニアの平均年収は550万円です。
また2~3年実務経験を積んでフリーランスエンジニアになることができれば平均年収は800万円以上になります。
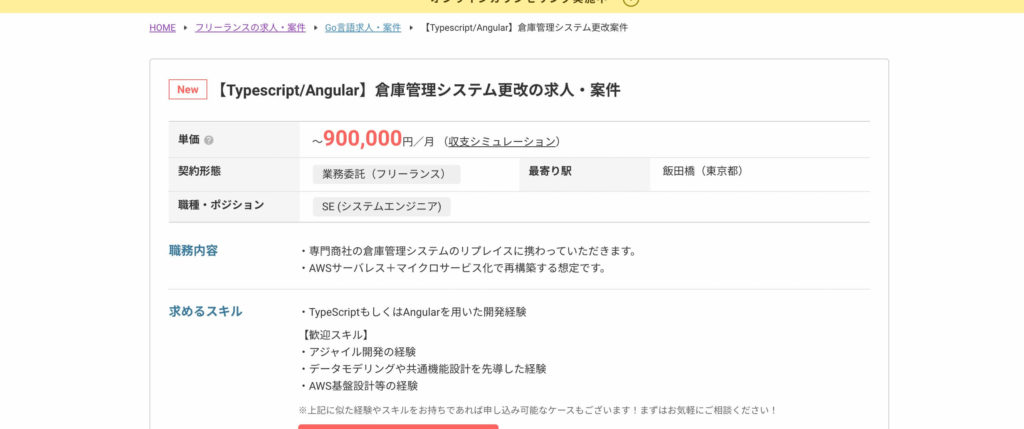
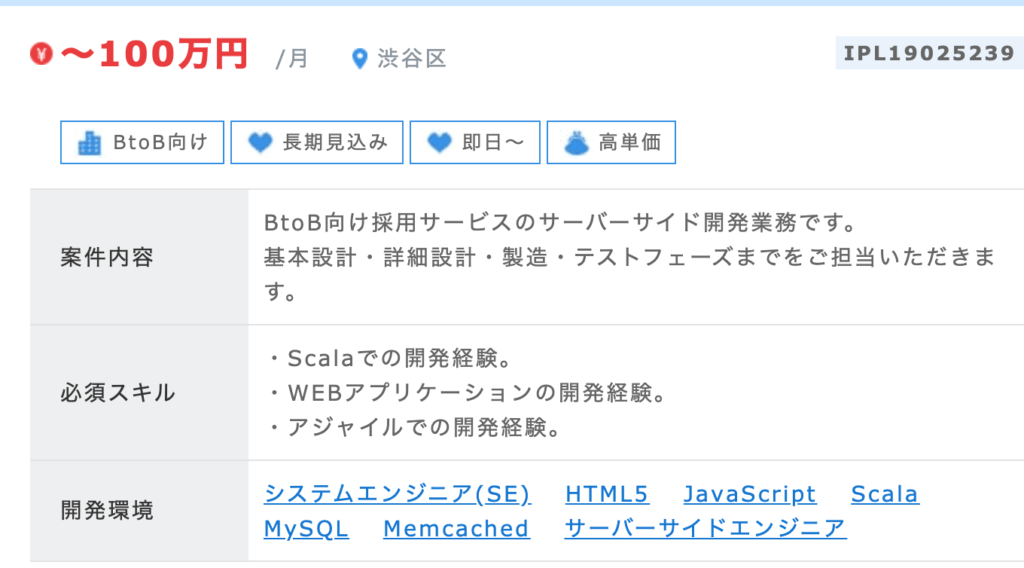
実際の案件を画像で紹介します。


見て分かる通り普通に月100万円近い案件があります。
マジでフリーランスエンジニアは収入がいいですよ。
普通の仕事だったら2~3年で平均年収800万円とかいかないですからね。
それにエンジニアになるのに学歴は必要ないです。
僕はテックアカデミーに通ってあっさりエンジニアになりました。(高卒です)
ただし、それぞれのコースに通ってなることができるエンジニアは同じWEBエンジニアでも仕事の内容は変わってきます。
目指せるエンジニア像の違いは次の章で解説します。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーのWEBアプリケーションコースとフロントエンドコースで目指すことができるエンジニアの違い


ここまでで、テックアカデミーのWebアプリケーションコースとフロントエンドコースのどちらに通ってもWEB系のエンジニアになれることは話してきました。
しかし同じWEBエンジニアでも仕事内容が全く違います。
先に話すと以下の通りです。
Webアプリケーションコース → バックエンドエンジニア
フロントエンドコース → フロントエンドエンジニア
具体的にどのように違いがあるのか、それぞれどんなエンジニアになれるのかをここでは解説します。
WEBアプリケーションコースではバックエンドエンジニアを目指すことができる
WebアプリケーションコースはWEBエンジニアの中でもバックエンドエンジニアを目指す方に向いています。
バックエンドエンジニアの特徴をまとめました。
・WEBサイトのサーバサイド(WEBサーバー側)やデータベースのシステムなどユーザーの目につかない裏の部分を担当
・間違えればシステム自体が止まってしまう部分を担当するので責任は大きい
・フロントエンドに比べて高単価
・WEBアプリ開発に対してたくさんの知識を求められる
僕自身も今はWEB系のバックエンドエンジニアを本業にしています。
個人的には見た目をチョコチョコ変えるよりも「どうすればサクサク動くアプリを作れるようになるか」や「どうすればサービスを拡大しやすいか」を考えたりサーバーの構成をいじるほうが好きなのでピッタリです。
ただ、本当にミスをするととんでもない事態になるのがバックエンドエンジニアのしごとです。
目の前でサービスが動かなくなるのを何回か見ているのですがマジで冷や汗止まりません。
そういうときでも焦らずに冷静に状況判断できる方はとくに向いていますね。
サービスの土台部分を作ってみたい方はフロントエンドコースよりもWebアプリケーションコースがオススメです。
フロントエンドコースではフロントエンドエンジニアを目指すことができる
フロントエンドコースはWEBエンジニアの中でもフロントエンドエンジニアを目指す方に向いています。
フロントエンドエンジニアの特徴は次のとおりです。
・WEBサイトやWEBアプリの見た目の部分を担当する
・入力されたデータをサーバーに送信する処理も書く
・ライブラリの知識が多かったり、セキュリティ対策がしっかりできる方は需要が高まる
・慣れてしまえば意外とそこまで複雑ではない
ユーザーが使いやすくてしかも便利な見た目を作成することがフロントエンドエンジニアには求められます。
サービスを作るにあたってUI(ユーザーが触れる見た目)はめちゃくちゃ重要です。
だって見た目の悪いサービスとか使う気になりませんよね?
パット見で「あ、使ってみたいな」と思わせなければなりませんし、実際に使ってみて「使いやすいな」と思ってもらわなければなりません。
フロントエンドエンジニアはそのような面を担当するのです。
少し間違えたからといって、バックエンドのようにサービスを止めてしまうことなんかはないですが、違った重要性があるといえます。
けっこうユーザーや上司からのリクエストが入りやすいのも特徴ですね。
あなたが売上に直結するWEBアプリの見た目や動きを作ってみたいのであればフロントエンドコースはオススメです。
仕事内容がぜんぜん違うので注意
ここまでバックエンドエンジニアとフロントエンドエンジニアの違いを紹介してきました。
全く仕事内容が違うのであなたの希望に応じてコースは選びましょう。
【再掲:目的別コースの選び方】
Webアプリケーションコース → バックエンドエンジニア
フロントエンドコース → フロントエンドエンジニア
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーのWEBアプリケーションコースとフロントエンドコースはどちらがオススメなのか


もし、あなたがここまで読んでみたけれど、「結局どちらのコースが自分に向いているのかわからない」「そもそもなりたいエンジニア像がない」という場合は困りますよね。
結論から話すとそのような場合はとりあえずWebアプリケーションコースを選んでおけばOKです。
ここでは、テックアカデミーのWebアプリケーションコースとフロントエンドコースのどちらがオススメなのかを解説します。
結論:なりたいエンジニア像がなくとりあえずWEB系に行きたいのならWEBアプリケーションコース
さきほども話しましたがもしあなたがなりたいエンジニアのスタイルがないのであれば、まずはWebアプリケーションコースの受講をオススメします。
理由は以下です。
・バックエンドの知識は重要
・いずれフロントエンドのエンジニアになったときでも経験を活かすことができる
・Rubyは最近のモダンな雰囲気の会社がよく使っている
おそらくなりたいエンジニア像が無い方はなんとなく「エンジニアって働き方が自由だからいいなー」とか「稼げそうだなー」と思ってエンジニアを目指していると思います。
別にそれはOKです。
僕ももともとエンジニアを目指すきっかけはそんなものでした。
しかしあなたが想像しているエンジニアというのは
・リモートワークOK
・服装自由
・時間も自由
みたいな感じですよね?
そのような企業に行きたいのであれば、Rubyを使っている会社に行くのはアリです。
全部の企業がそういうわけではないですが他の言語と比べて働き方の自由度が高い企業は多いです。
一方で、テックアカデミーのフロントエンドコースで学ぶことのできるjQueryを使っている企業は普通のサラリーマンのようにスーツを着なければならない企業から色々自由なWEB系までピンきりです。
ひょっとすると全然自由度の低い企業に就職してしまう可能性もあります。
イメージとしてはWEB系エンジニアにもなりやすいが自由度はそこまで高くないかもという感じですね。
というわけでなりたいエンジニア像がないのであればテックアカデミーのWebアプリケーションコースにいきましょう。
見た目を作りたいのならフロントエンドコース
繰り返しますが、ユーザーが使ってくれるサイトやアプリケーションの見た目を作りたい気持ちがあるのであればフロントエンドコースを選びましょう。
バックエンドエンジニアになった場合まったくデザインや見た目に関わらない可能性もあります。
もしあなたが見た目の部分に関わりたかった場合「仕事つまんねー」となってしまうのでそこのミスチョイスは防ぎましょう。
好きではない仕事をやることほど苦痛なものはないですからね。
どちらでもWEB系にはいけるのであなた次第
どっちでも良いならWebアプリケーションコースのほうがおすすめだと言いましたが、フロントエンドコースを選んでもWEB系には行くことはできます。
とりあえずWEB系のエンジニアになってから方向性を決めるのもアリです。
仕事をやってみないと向き不向きもわからないというのも一理あります。
フロントエンドとバックエンドでは仕事内容に違いはありますが、お互いにかかわりあっているので、 両方の知識が幅広くあればさらなるキャリアアップが狙えます。
最終的な理想はフロントエンドもバックエンドもできる「フルスタックエンジニア」を目指すことです。
フルスタックなエンジニアになることができればまず食っていくことには困りません。
まとめとしては、「WEB系エンジニアになることができれば、そこからのキャリアの選択肢は広がるのでとりあえず、WEB系エンジニアになろう」ですね。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
テックアカデミーのWEBアプリケーションコースとフロントエンドコース以外のおすすめコース


結論から話すとテックアカデミーからWEBエンジニアを目指すにあたってもう1つPHP/Laravelコースというおすすめのコースはあります。
PHP/Laravelコースについて、簡単に紹介します。
PHPコースも同様にWEB系に行きやすい
テックアカデミーのPHP/LaravelコースはWebアプリケーションコース、フロントエンドコースと同様にWEBエンジニアを目指すことのできるコースです。
理由は以下のとおりです。
・世界中のおよそ7割のWEBサイトがPHPで作成されている
・初心者でも理解しやすい
・案件もとても多い
けっこう簡単なわりにWEB系にいきやすく、案件も多いので「無難」にエンジニアを目指すのであればPHPコースはアリですね。
僕自身も今はPHPを使って開発しています。
ただフリーランスエンジニアになったときの案件で単価が少し低いのは注意です。
テックアカデミーのPHPコースについてはコチラで詳しくまとめています。
>>テックアカデミーのPHPコースは超オススメな話【証拠あり】
javaなどはSESで使われるのでWEB系に行きたい方は向いていない

もしあなたがWEBエンジニアを目指すのであれば「Java」という言語は避けましょう。
javaは求人数が1位なので注目されがちですがWEB系ではあまり使われません。
Javaを学んでもSES(システムエンジニアリングサービス)企業にしかいけない可能性も高いです。SESは契約が変わるたびに仕事環境が変わります。
客先という取引先で働くのですが、その環境が悪かったらもう悲惨なことになるのでやめておきましょう。
無料体験で相談できる
ここまで読んできてもイマイチ自分に合ったコースがわからない方はテックアカデミーの無料体験を利用しましょう。
テックアカデミーには実際に受講を申し込んだ場合と全く同じサービスを一週間受けられる無料体験があります。
この無料体験では希望すればテックアカデミーが誇る現役エンジニアによるマンツーマンメンタリングを受けることもできますよ。
・学習内容の相談
・コース選びの相談
・就職の相談
上記のような相談ができるので利用してみるのもアリです。
ちなみに僕も利用しました。
>>僕がテックアカデミーの無料体験を受けた時の話【内容を詳しく公開】
最後になりますが、完全未経験からエンジニアを目指すのにテックアカデミーはオススメです。
実際にテックアカデミーに通ってエンジニアになった僕が言うのですからそこそこ損じてもらってOKだと思います。
ただし最後はあなたの頑張り次第です。
理想を叶えるためのコースを選んで最後までやりきってみてください。
きっと数カ月後には自由な働き方ができているはずです。
応援しています。
(テックアカデミー公式サイトに移動します)
>>テックアカデミーのおすすめのコースは?【転職したい方向け】
(テックアカデミーのおすすめコースが知りたい方はコチラを参考にできます)
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
(コチラではWEBエンジニアになりたい方向けのスクールランキングを紹介しています)
\こちらもよく読まれています/
>>テックアカデミーのWebアプリケーションコースの評価は?【エンジニア目線でかなり良い】
>>テックアカデミーのフロントエンドコースは初心者にオススメできる?【現役エンジニアが解説】
>>【まとめ】テックアカデミーのフロントエンドコース受講者の感想を一挙公開します【何も隠さない】




