

どうすればいいですか?
前回はCSSでフッターを整えてローカル環境でWEBサイトを完成させました。
前回の記事:CSSでフッターを整えよう【WEB制作の基本です】
そこで今回は上記の疑問に答えるべく、WEB制作の最終工程「サーバーへのアップロード」を行っていきます。
この記事を読めばこちらのようなサイトを公開できるようになります。
少しボリュームが多くなりますが頑張りましょう。
ちなみにこの記事は連載記事の1つです。こちらから学習を進めておいてください。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ドメインを契約しよう
まずは「ドメイン」を取得しましょう。
ドメインというのは「〇〇.com」とかです。見たことありますよね?
ドメインはネット上の住所的な役割を果たしてくれる存在です。
ネット上にサイトを公開するのであれば、必須と考えてもらってOK。
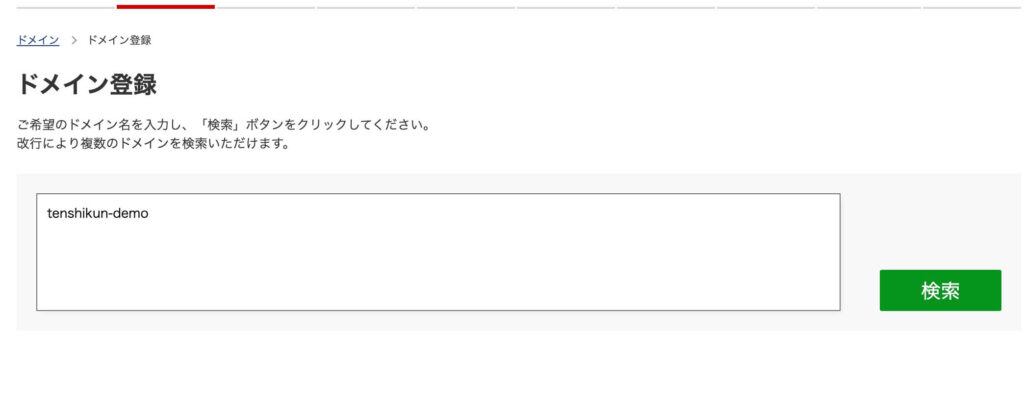
お名前ドットコムで入手
ドメインはお名前.comで入手すればOKです。
以下のように希望の文字列を打ち込んでドメインがあるか確認しましょう。

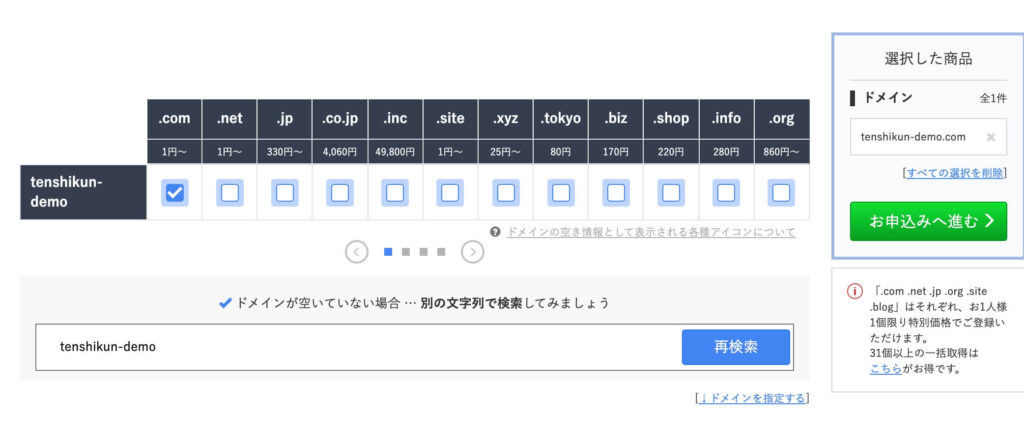
今回は「tenshikun-demo.com」にしました。
1円でした。安すぎ。

ちなみに、既に使われているドメイン名は使えません。
そこは注意です。
チェックしたら申込みへ。
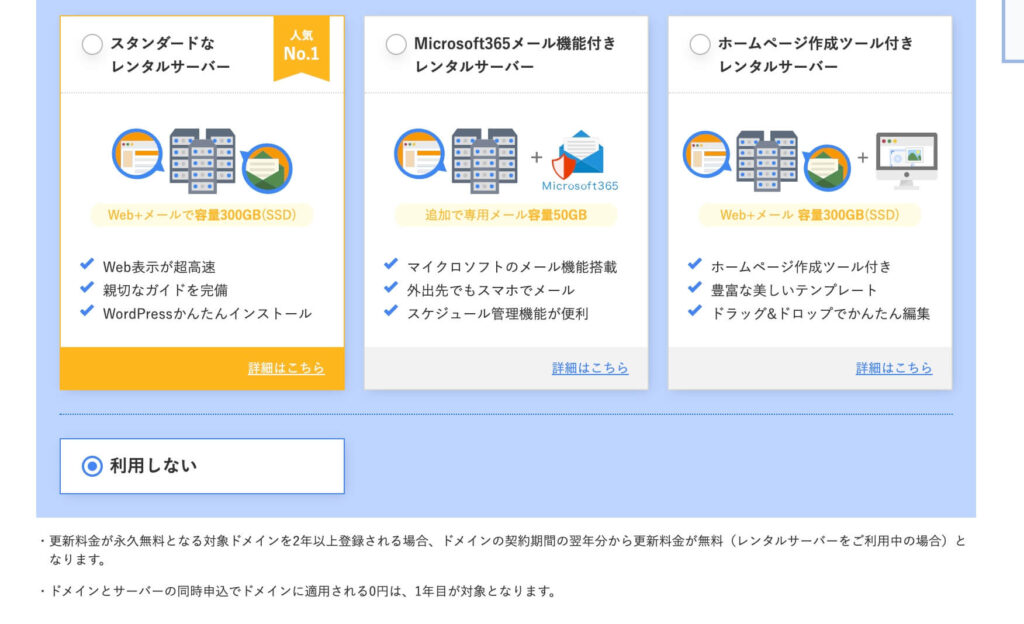
サーバーは「利用しない」を選んでください。

「Whois情報公開メール転送オプション」と「ドメインプロテクション」のチェックは念の為つけておきます。
申込内容を確認したら、次に進みましょう。

確認画面で、使用サーバーを「エックスサーバー」にしておいてください。
あとは申し込むだけです。

申し込みが完了すると以下のような画面になります。
ドメイン認証メールが届いているのでそちらだけ確認しておいてください。

以上でドメインの取得は終わりです。
サーバーを契約しよう
ドメインを取得できたら次はサーバーを契約しましょう。
ドメインが住所ならサーバーは土地です。
実際にWebサイトのファイルを置く環境になります。
あなたは「サーバーが弱い」「サーバーがダウンした」とか聞いたことありませんかね?
あれは、ファイルの置き場の土地がしょぼかったりするからです。
サーバーのスペック次第で読み込み速度も変わるので優良サーバーを選ぶのは大事ですよ。
今回はエックスサーバーというサーバーを契約します。
速度も早く、低価格で大容量なので選んでおけば間違いないです。
僕も愛用しています。
エックスサーバーで契約する流れ
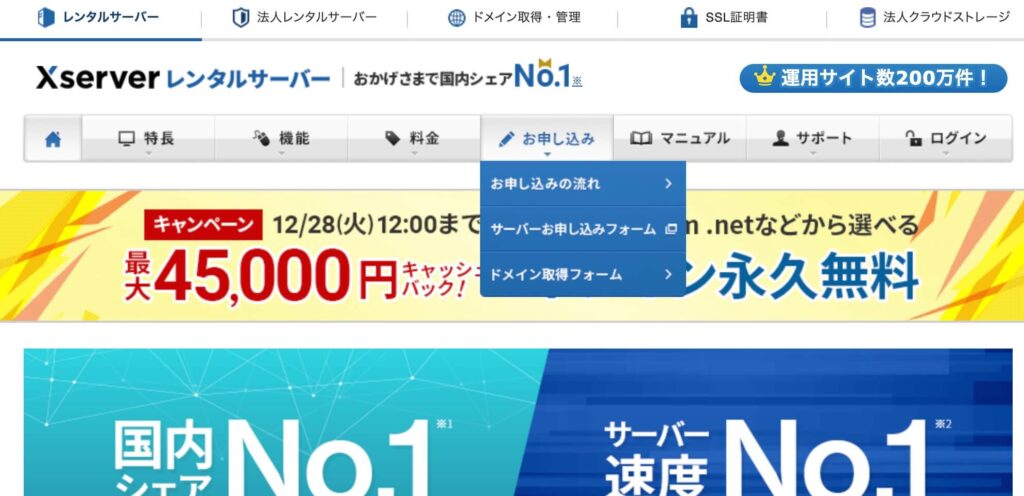
まずはエックスサーバーに移動しましょう。
申し込みを選択してください。

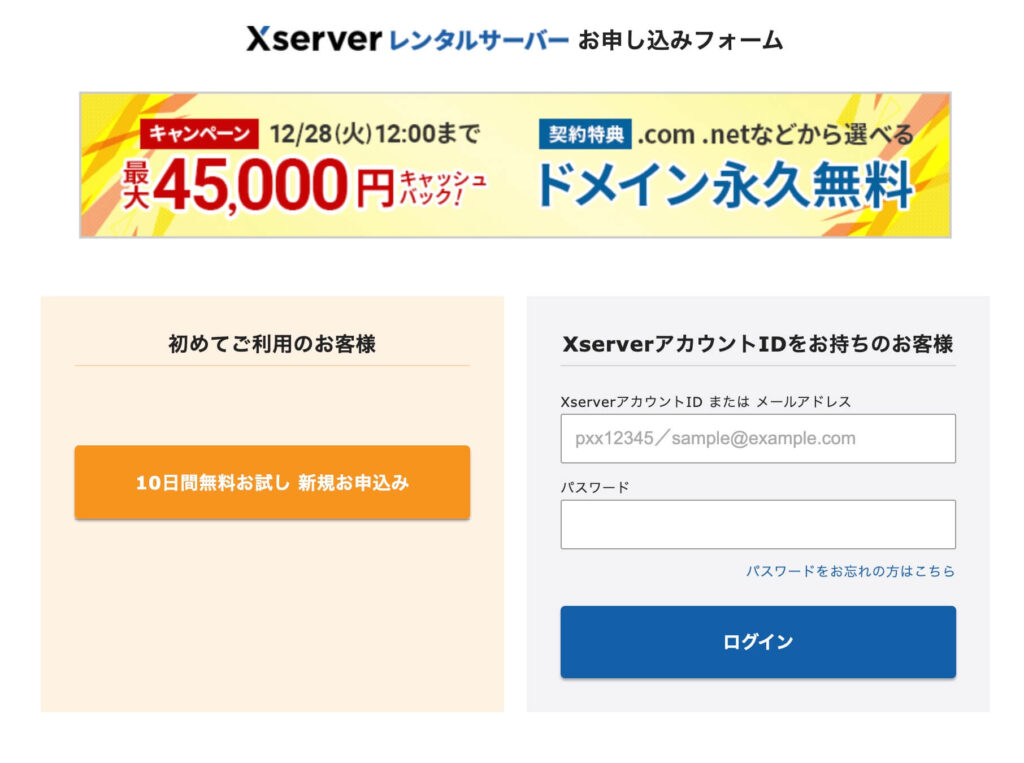
申し込みフォーム画面で「10日間無料お試し、新規お申し込み」を選びます。

サーバーIDは特に変える必要なし。
プランはスタンダードでOK。
WordPressクイックスタートも無しでOKです。

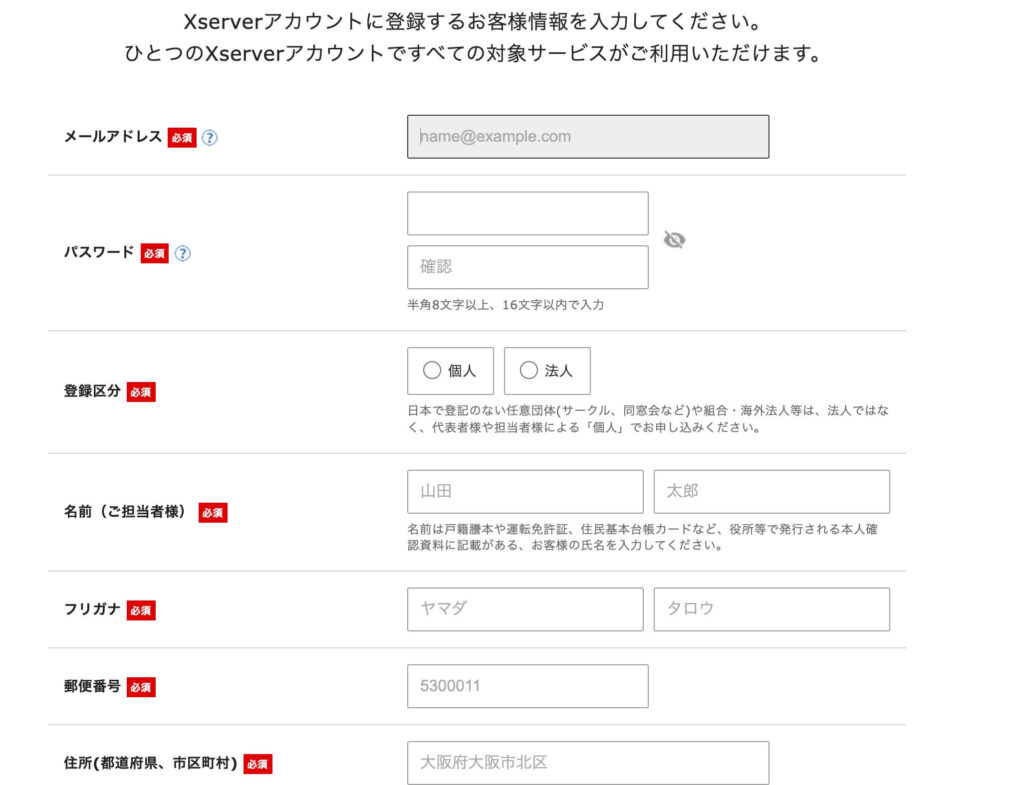
登録者情報を入力しましょう。
全部入力したら次に進みましょう。

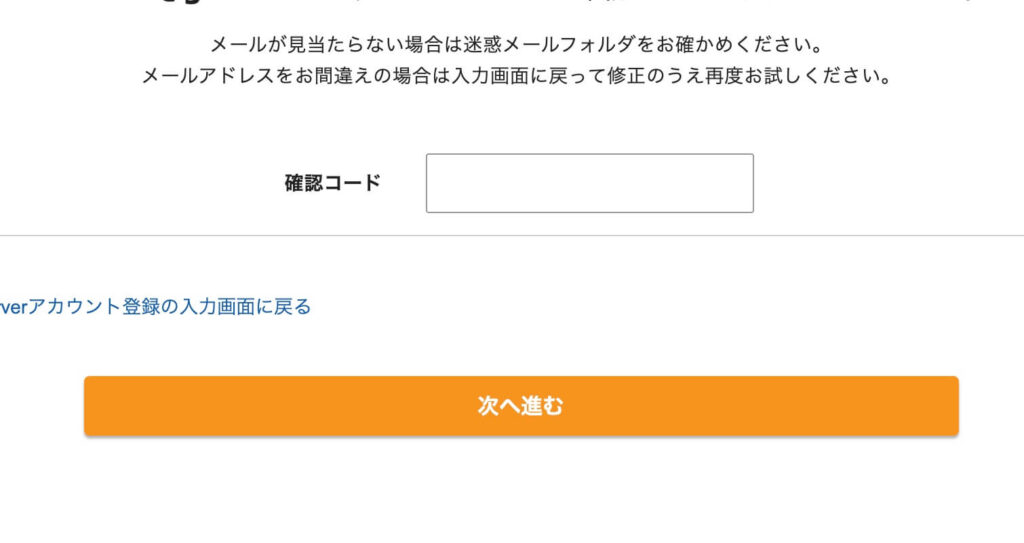
認証コードが求められるので打ち込んでください。

最後に入力内容の確認を求められるので、確認して申込みを完了させましょう。
完了するとサーバーの登録ページに移動します。
「サーバー管理」を選択しましょう。

サーバーパネルというページに移動するので「ドメイン設定」を選んでください。
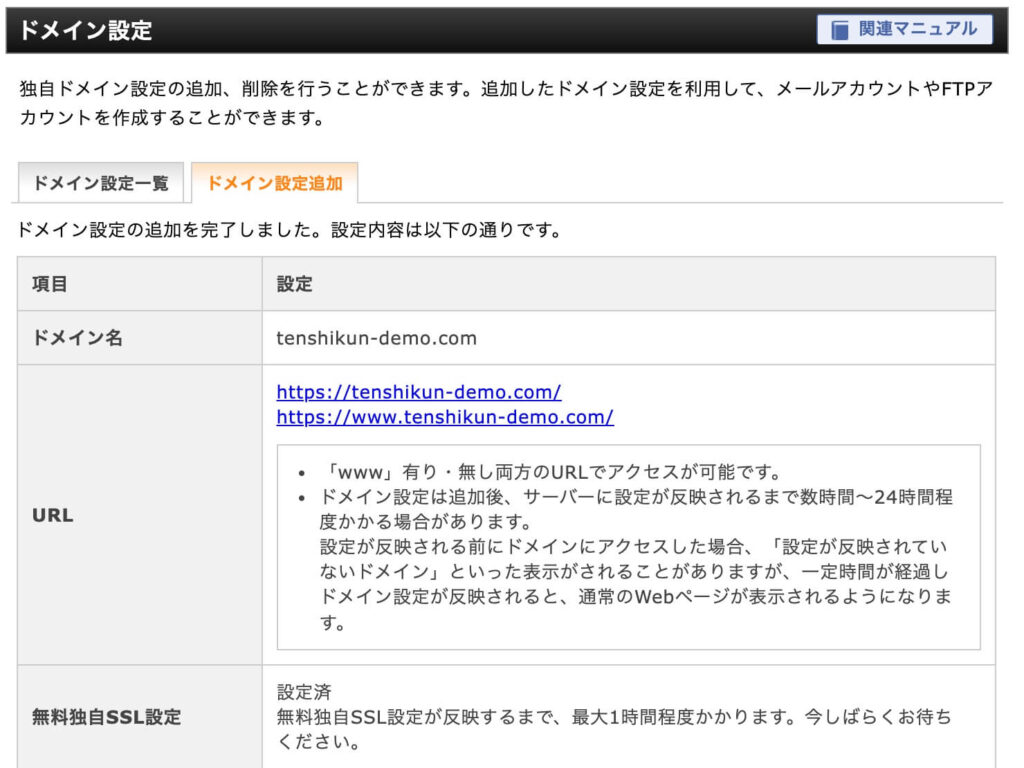
先程取得したドメイン名を追加してあげてください。
SSL化とアクセラレータのチェックは入ったままにしておいてください。

以下のように表示されればOKです。

以上でサーバーの契約は完了です。
なお、エックスサーバーを契約する際は10日間だけ無料で使うことができます。
ただし、その後は料金を支払わないと使用できません。
10日以上使いたい方はエックスサーバーアカウントからログインして料金支払いを行っておいてください。

↑料金支払いはここから
HTML/CSSファイルをエックスサーバー上にアップロードしよう
サーバーもドメインも設定できたので、後はHTMLとCSSファイルをアップロードするだけです。
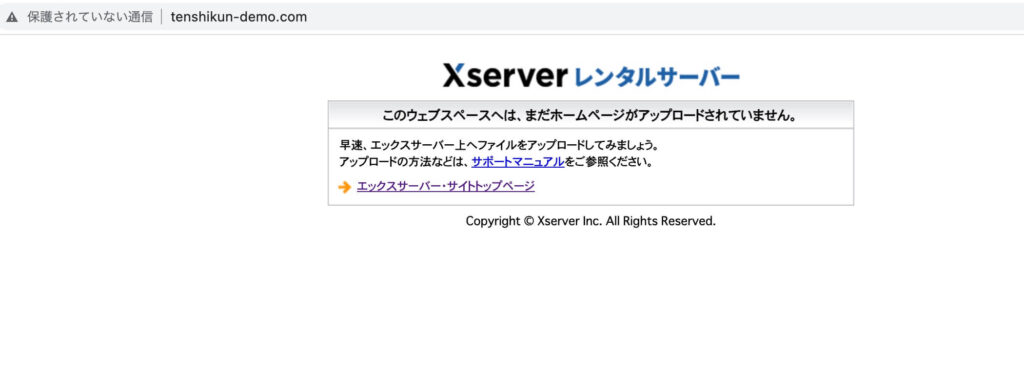
試しに取得したドメイン(僕の場合tenshikun-demo.com)にアクセスしてみてください。
以下のように表示されればここまではOKです

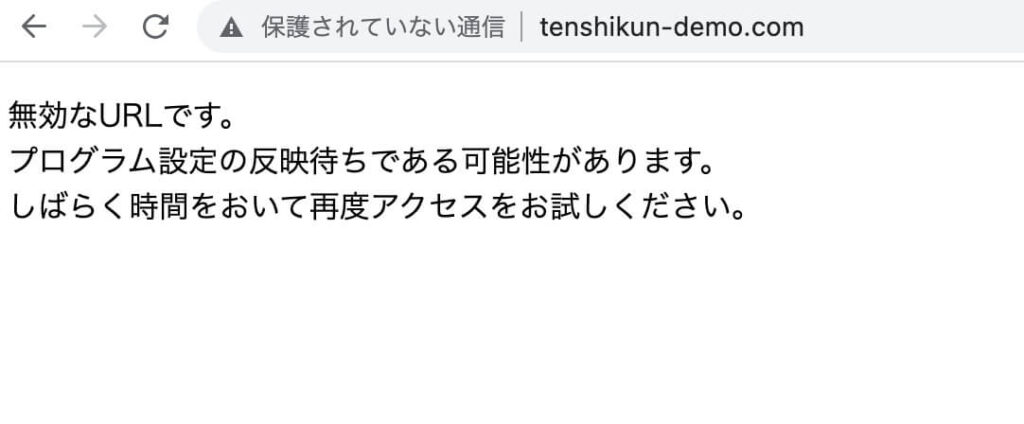
しかし、もしかすると以下のようなページが表示されるかもしれません。

結論これは正常ですので安心してください。
まだエックスサーバーでのドメイン登録が完全に終わっていないだけです。
30分から最大1時間程度お待ちいただき、ブラウザのキャッシュをクリアしたうえで、該当アドレスへのアクセスが可能かご確認ください。
↑公式もこのように回答しているので30分~1時間待ちましょう。
それではさっそくアップロード手順を紹介していきます。
Cyberduckのインストール
まずはCyberduckをダウンロードしましょう。
これはエックスサーバーにファイルをアップロードするためのツールです。
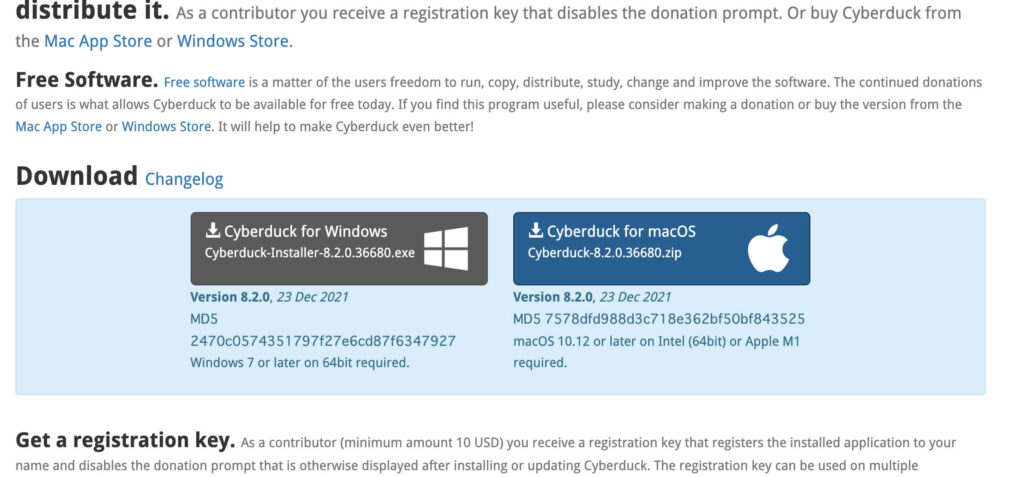
Cyberduckの公式ページに移動すると以下のような画面になります。
お使いのパソコンに合わせてダウンロードしてください。

Cyberduckでエックスサーバーにアクセス
インストールが完了したら、エックスサーバーにCyberduckにアクセスしましょう。
「新規接続」を選んでください。
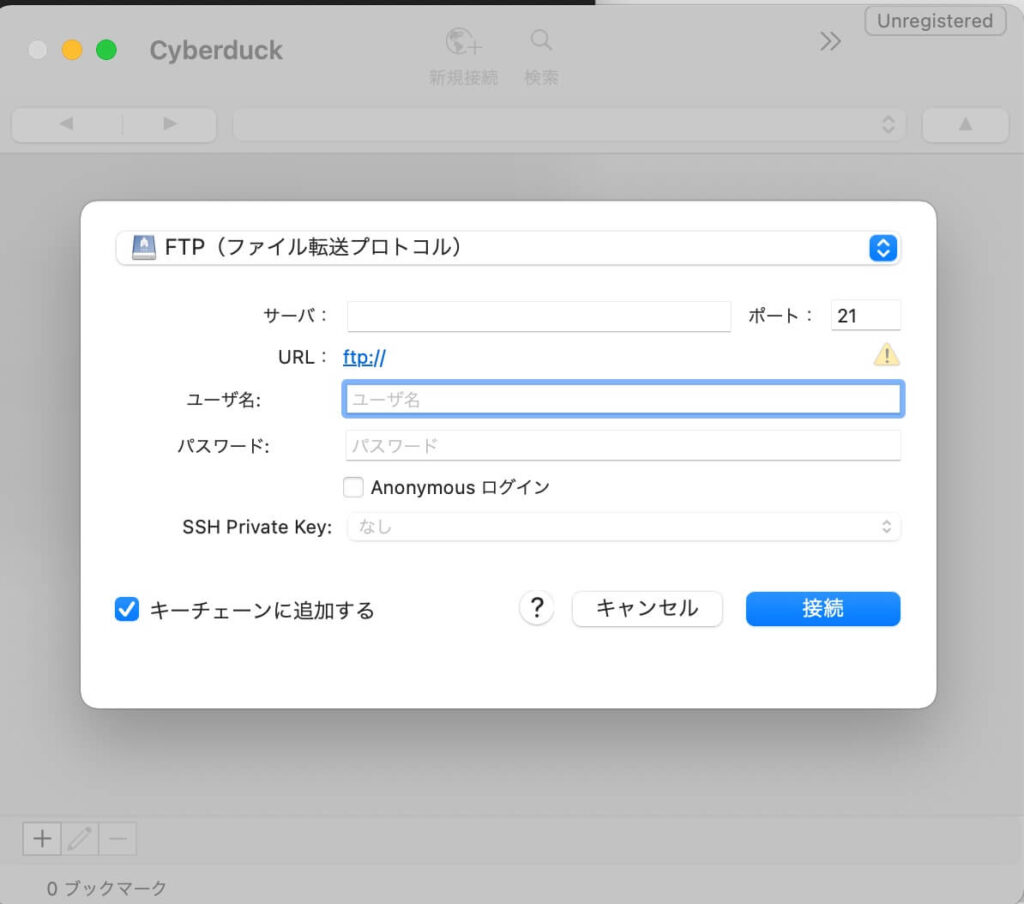
接続情報を求められます。

プロトコルは「FTP-SSL(Explicit AUTH TLS)」を選んでください。
エックスサーバーのサーバーパネルの「サブFTPアカウント設定」を選び、FTPソフト設定で以下の項目をチェックしてください。


パスワードは「サーバーアカウント設定完了メール」に記載されていますので、届いたメールをチェックしてください。
Anonymous ログインはチェックを外しておきましょう。
入力できたら接続してみてください。
ファイルが表示されれば成功です。
上手く行かない場合は公式がCyberduckでの接続について解説してくれていましたので、そちらも参考にしてみるといいです。
ファイルをアップロードする
エックスサーバーに接続できて、フォルダもあることを確認できたらさっそくファイルをアップロードしていきましょう。
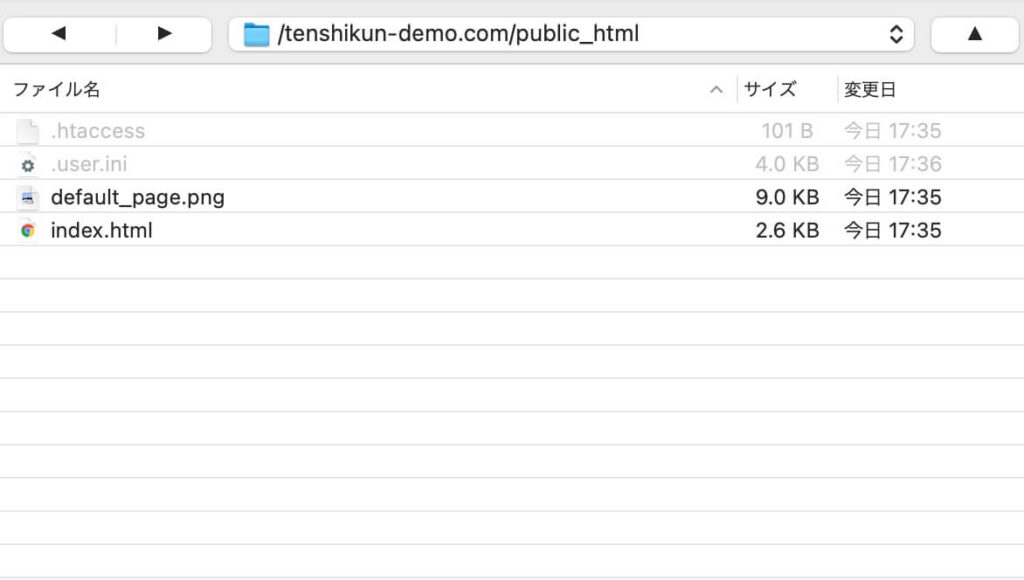
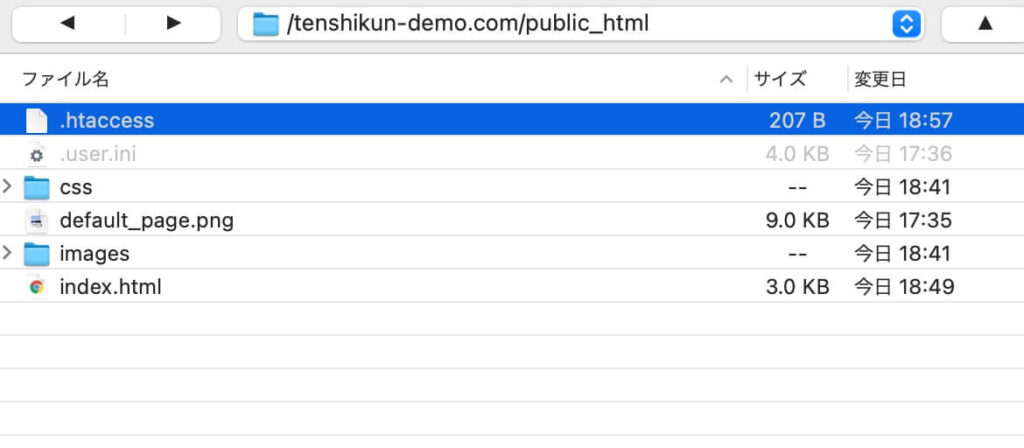
ドメイン名と同じフォルダがあるはずなので、そちらのフォルダを開いてさらにpublic_htmlフォルダを開きましょう。
つまり、僕の場合は「tenshikun-demo.com/public_html」という場所です。
開くと以下のような画像になっているはずです。

ここのindex.htmlを削除して、これまでの学習で作ってきたファイルをアップロードしましょう。
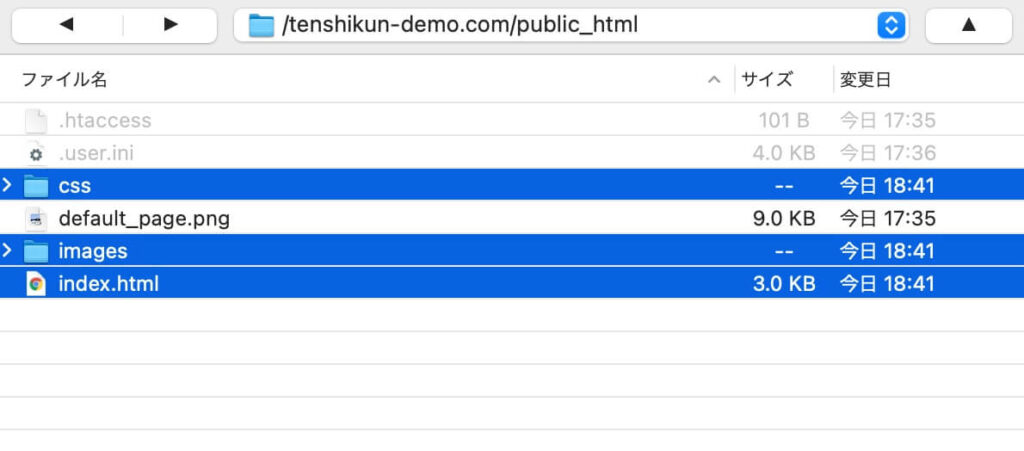
アップロード後は以下のようなディレクトリになっていればOKです。

ドメインにアクセスして、あなたが作ったサイトが公開されていれば成功です。
オマケ:https化しておきましょう
ということで今回はサーバーへのアップロード方法を紹介しました。
これで一通りの学習も終わりです。
お疲れさまでした。
(まだ学習していない方は以下で学習をスタートさせましょう)
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
最後に、https化の解説をします。
現状作ったサイトにhttp://〇〇.comという形でアクセスしても、そのまま表示されてしまうと思います。
それをhttp://〇〇.comでアクセスしてもhttps://〇〇.comで表示されるようにしましょう。
(httpsのほうがセキュリティの面で優れています)
.htaccessファイルを編集しましょう
常時https化するには、.htaccsessファイルを編集すればOKです。
以下のようになるようにコードを編集してください。
.htaccsessSetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off SetEnvIf Request_URI ".*" Ngx_Cache_AllCacheMode RewriteEngine On RewriteCond %{HTTPS} !on RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
以下の様にアップロードしておきましょう。

今回は以上です。
最後まで読んでいただきありがとうございました。
【補足:Web制作の副業で稼ぎたいあなたへ】
もしあなたが、本格的にWeb制作の副業で稼いでみたいのであれば、スクールで学習するといいです。
受講後に副業案件の紹介までしてもらえます。
優良スクールは以下にまとめていますので、スクール選びの参考にどうぞ。
>>【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る





