

これからHTMLとCSSの学習を始めたいと思っている方の中にはなるべく安く学習を始めたい方もいると思います。
この画面を目の前にしているあなたも「無料で質のいい教材が欲しいなー」なんて思っているところでしょう。
しかしただ安い教材を選んでも、適当なことが書いてあったりして結局時間をムダにしてしまったと後悔することもあります。
特に初心者の方にとっては何が正しくて何が間違っているのか判断できないのでやみくもに安い教材を選ぶのはNGです。
そんな方には大手プログラミングスクールのテックアカデミーが提供しているHTMLとCSSの無料教材を利用するのが1つの選択肢です。
運営元も現役エンジニアを講師としてそろえており、認知度・信頼度ともに高いスクールです。
この記事では実際にHTMLとCSSの初心者時代にテックアカデミーの無料教材を利用してHTMLとCSSを学習した僕がその内容を詳しく解説します。
この記事を読むのにかかる時間は5分ほどです。
【この記事でわかること】

【この記事を読んでほしい方】

【この記事の信頼性】
この記事を書いている僕は現役のWEB系エンジニアです。
HTMLとCSSの初心者状態からスクールに通って習得しエンジニアになりました。
現在は平均年収以上もらいながら服装も時間も場所も自由に働けています。
ではさっそく見ていきましょう。
テックアカデミーでHTMLとCSSを無料で学ぶ手順を紹介
この章では具体的にテックアカデミーでHTMLとCSSの無料教材を手に入れるを使って学習する方法を紹介します。
【この章でわかること】

公式サイトから必要情報などを登録
テックアカデミー公式サイトに行きます。
以下の画面が表示されます。
「勉強を始める」を選択します。

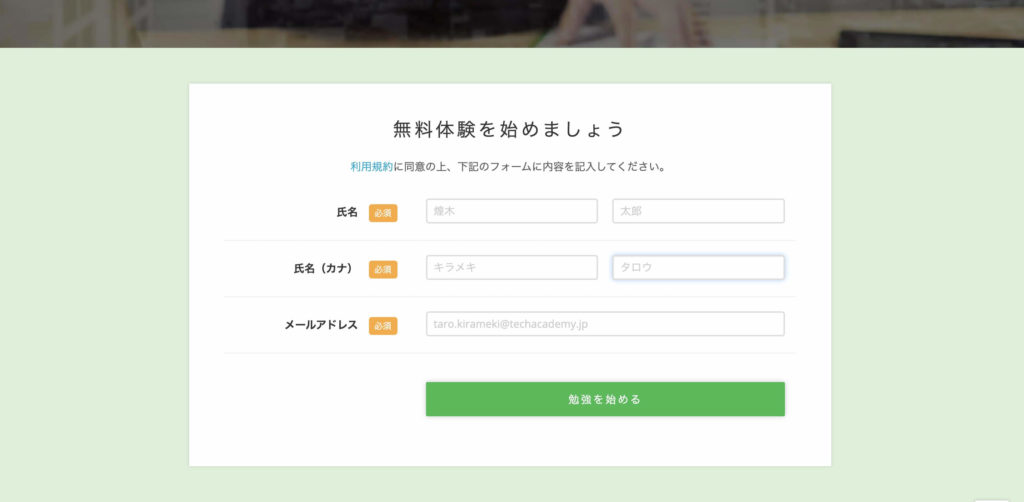
上記画面で「勉強を始める」を選択すると必要な情報を打ち込む部分に移動します。
情報を打ち込んでこの画面で「勉強を始める」を選択します。
この時メールアドレスを間違えるとメールが届かないのでしっかり正しいものを打ち込みましょう。

正常に処理が行われると以下のような画面になります。
ガイダンスを確認したい方は確認しておきましょう。
それ以外の方は別に確認しなくてもいいので右上の「✕」から閉じておきます。

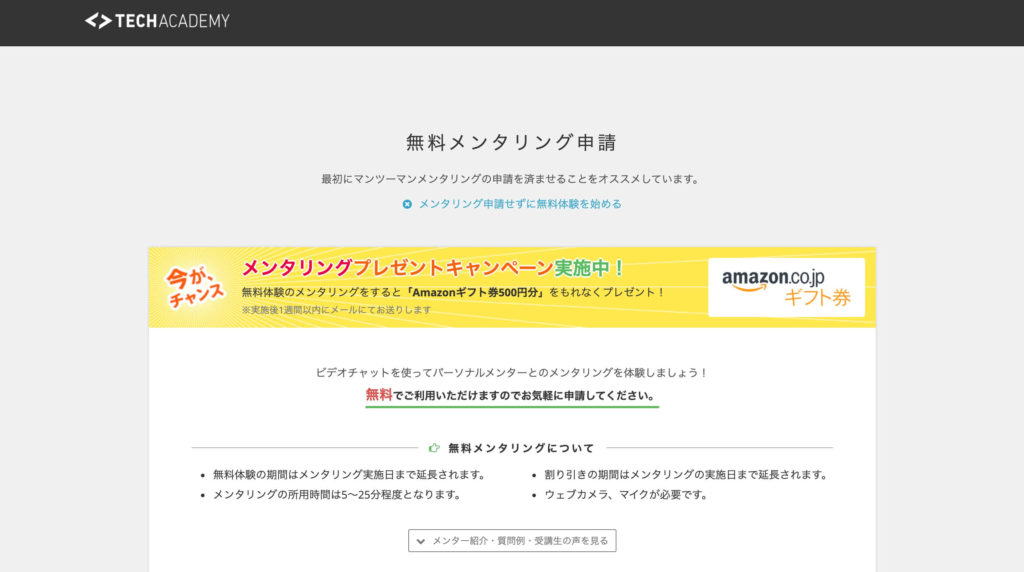
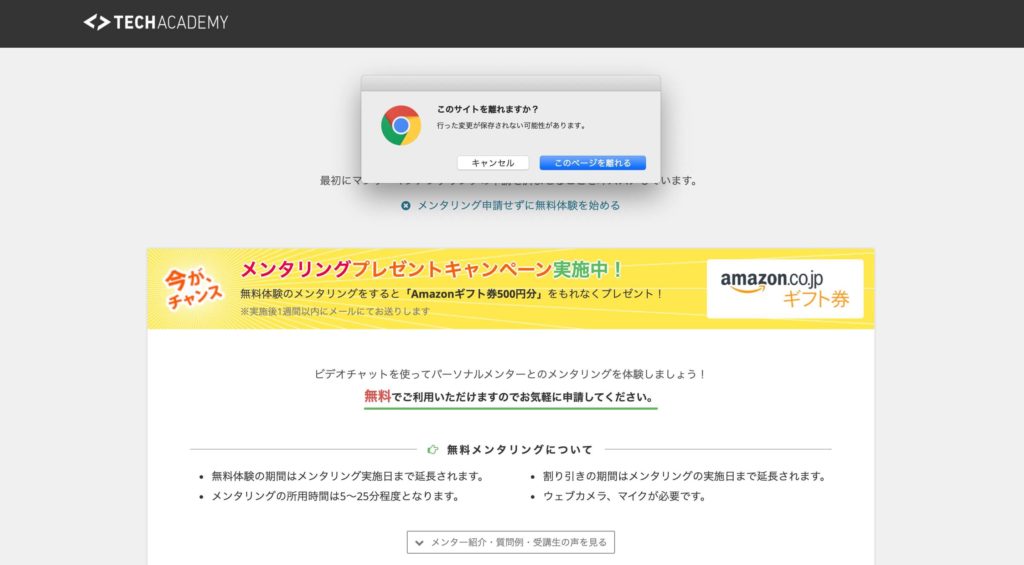
無料メンタリングを希望するかどうかの画面が出てきます。
無料メンタリングというのはテックアカデミーの講師にプログラミングの学習相談を無料でできるものです。
(無料メンタリングを実施するとAmazonギフト券500円分もらえます。ほしい方はやってもいいかもです。)
単純に無料教材を手に入れたい方は別にメンタリングはしなくてもOKです。
「メンタリング申請せずに無料体験を始める」を選択しましょう。

Macをお使いの方はこのような画面が出るかもしれませんが「このページを離れる」を押せばOKです。

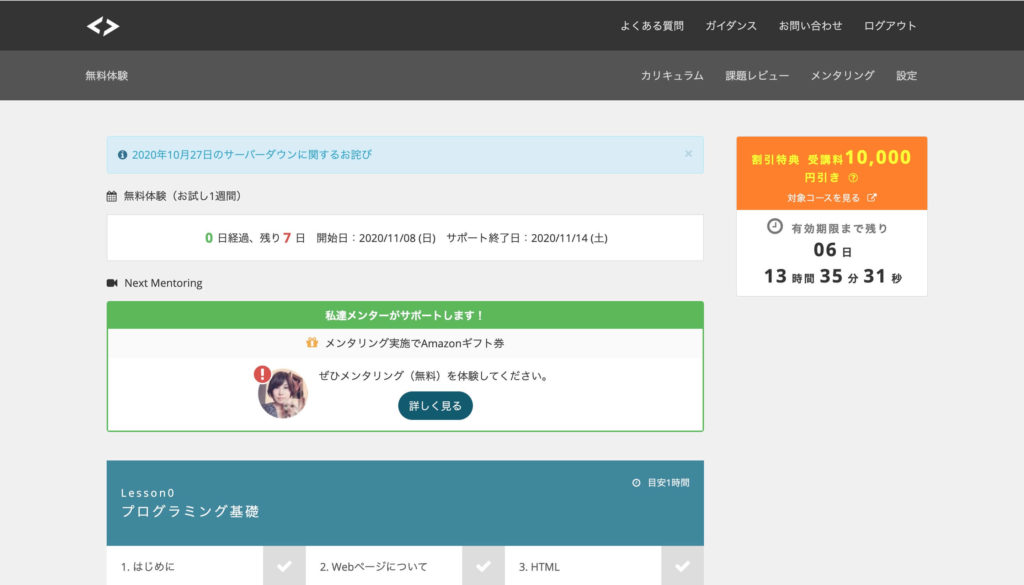
ログイン後の無料教材ページにログインできていれば以下のような画面になります。

メールが届いているかも一応確認
必要情報入力時に打ち込んだメールアドレスにメールが届いているかも確認しておきましょう。
ちなみにこのログインリンクの下にパスワードなどログインに必要な情報も書かれています。

学習する
具体的に学習していく方法を紹介します。
まずはメールで届いたログインページにてログインしておきます。
以下の7つのステップを教材に沿って進めていけばOKです。

以上がテックアカデミーの無料教材を手に入れる方法です。
非常に簡単ですね。
(公式サイトにジャンプします)
テックアカデミーのHTMLとCSSの無料教材についてのよくある質問


この章ではテックアカデミーの無料教材についてよくある質問に対して答えていきます。
【この章でわかること】

期限はいつまでですか?
質問:テックアカデミーの無料教材が使える期間はどのくらいですか?
答え:1週間です。
テックアカデミーのHTMLとCSSの無料教材が使える期間は1週間になります。
1週間たつとサポートが終了します。
有料コースにお申し込みいただければ引き続き教材が使えます。
急に有料になったりしませんか?
質問:無料教材を使用中に急に有料になったりしませんか?
答え:なりません。完全0円です。
テックアカデミーのHTMLとCSSの無料教材使用中に有料になることはありません。
本コースを受講したい場合はどうすればいいですか?
質問:無料教材がとてもよかったので本コースを受講したいと思いました。どうすればいいですか?
答え:無料教材の期間中でも本コース申込みは可能です。
無料教材を使用中でも本コースの申込みは可能です。
割引があるのでそちらを利用することをオススメします。
以下の画面からお申し込みください。

なお、無料教材の有効期限が切れる1週間の段階で送るメールから本コースの申込みも可能です。
(公式サイトにジャンプします)
テックアカデミーのHTMLとCSS教材は高品質なので初心者は1回はやっておくべき
今回はテックアカデミーのHTMLとCSSの無料教材を手に入れる方法について画像つきで解説しました。
テックアカデミーの無料教材は以下のメリットがあります。
・内容が正確
・初心者でもわかりやすい
・プログラミングも体験できてお得
現役エンジニア目線でも初心者の方のファーストステップとしてはオススメできます。
ぜひやっておきましょう。
(公式サイトにジャンプします)




