どのようにBootstrapは学習すればいいでしょうか?
今回はこのような疑問に答えていきます。
【この記事でわかること】
【この記事の信頼性】
この記事を書いている僕はWeb制作者として普段からBootstrapを使っています。
Bootstrapについてはもちろん、未経験から習得するための学習方法についてもよく分かっています。
初心者でもできる!Web制作のためのBootstrap学習方法

結論から話すとWeb制作のためのBootstrapの学習方法は以下の3つのステップでOKです。
・ステップ1:動画教材や書籍で学習
・ステップ2:オリジナルサイトを作成してみる
・ステップ3:実践で扱う
上記の3ステップをやりきれば、初心者でもBootstrapを習得できるようになりますよ。
さっそく各ステップについて解説していきます。
ステップ1:動画教材や書籍で学習
まず1つ目のステップはBootstrapの基礎学習です。
動画教材や書籍で基本を身に着けましょう。
動画教材の場合は以下のものを選ぶといいです。
・増補改訂版『Bootstrap4入門』〜Webデザインに対して苦手意識を持つエンジニアのための〜
※「Bootstrapの概要」「基本操作」「サンプルサイトの作り方」を学習可能
参考書籍は次のものを選ぶといいです。
※「Bootstrapを使ったWebサイトの要素の実装方法」「オリジナルカスタマイズ方法」などを網羅的に学習可能
個人的にはまずはこの参考書で基本を習得するのがベストかなと思います。
(必要知識がすべてまとまっている)
その上で余裕のある方は動画教材にも手を出してみるといいかと。
ステップ2:オリジナルサイトを作成してみる
2つ目のステップはオリジナルサイトの作成です。
知っておいていただきたいのが「Bootstrapは実際に使うことで1番身につく」ということ。
なのでオリジナルサイトの作成はBootstrapの習得の上で非常に有効的です。
ではどうやって作っていくかですが、以下のページで作成できるHTMLとCSSのみのサイトの見た目をBootstrapを使って整えていくといいかと。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ボタンやナビメニューをBootstrapを使ってリッチにしてみるといいでしょう。
補足:独学に自信がないならスクールを頼るのもあり
補足ですが、ここまでのステップを見てきて「1人でやりきる自信がない」と感じた方はスクールでの学習も視野に入れるといいです。
スクールで学ぶ場合次のようなメリットもある。




Bootstrapを学習できる優良スクールは以下にまとめています。
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る
スクール選びの参考にするといいでしょう。
ステップ3:実践で扱う
最後3つ目のステップは「実践で扱う」です。
クラウドワークスなどのクラウドソーシングサイトで案件を獲得し、Bootstrapを実際に使って稼ぐ感覚を得ましょう。
最初はプレッシャーもあるかもですが、その中で成長できますよ。
「Bootstrapは使える」と自信を持って言える状態になることが可能。
案件獲得に使えるオススメのクラウドソーシングサイトは次の記事にまとめています。
-
【厳選】Web制作の副業にオススメのクラウドソーシングサイト3つ
あなたWeb制作の副業にオススメのクラウドソーシングサイトってどれですか? 今回はこのような疑問に答えていきます。 【この記事でわかること】
Web制作の副業にオススメの ...
続きを見る
案件の雰囲気はこちらでわかるかと。
-
Web制作の副業案件ってどんなものがある?【案件例を紹介】
あなたWeb制作の副業の案件ってどのような感じですか? 今回はこのような疑問に答えていきます。 【この記事でわかること】
Web制作の副業案件例を紹介します ɱ ...
続きを見る
以上Bootstrapの学習方法(3ステップ)でした。
Bootstrapが使えるとWeb制作でどのように役立つのか

ここまでBootstrapの学習方法について解説しましたが、あなたは「BootstrapがWeb制作でどのように役立つのか」ということについてイマイチ理解が出来ていないかもです。
そこでここからは「BootstrapがWeb制作で役立つポイント」を紹介します。
一気に紹介してしまうと次の通り。
・1:簡単に見た目がきれいなサイトを作ることができる
・2:スマホやタブレットでも崩れない見た目を作ることができる
・3:テンプレートも豊富で効率よく作業できる
それぞれの役立ちポイント(メリット)について解説します。
1:簡単に見た目がきれいなサイトを作ることができる
1つ目が「簡単に見た目がきれいなサイトを作ることができる」ことです。
Bootstrapを使えば、CSSを書かなくても見た目が整った要素を作成できる。
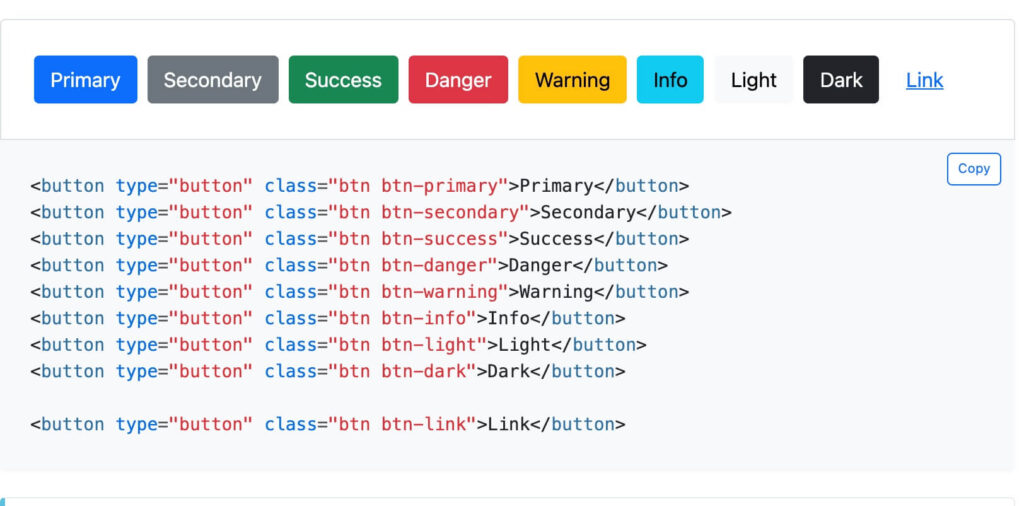
例えばボタンを作る場合は次のようなコードを書くだけで、青のボタンが完成します。
<button type="button" class="btn btn-primary">Primary</button>
公式サイトに載っていたのでスクショしてきました。
次のような感じでボタンが表示されます。

いかがでしょうか?classに少し記述するだけでボタンを作成できるってメチャクチャ楽ですよね?
もちろんボタン以外も同様に作成できます。
そしてBootstrapで作った要素を使えば次のようなサイトの見た目はわりと簡単に作ることができます。

あなたが今苦労してCSSを使って作ろうとしている見た目も、Bootstrapを使えば簡単にできるかもですよ?
2:スマホやタブレットでも崩れない見た目を作ることができる
2つ目が「スマホやタブレットでも崩れない見た目を作ることができる」ことです。
Bootstrapにはグリッドシステムというものが存在しています。
そちらを使えば簡単にレスポンシブデザイン(PCでもスマホでも整っているデザイン)を作成可能。
通常CSSでレスポンシブデザインを実現する場合はメディアクエリという機能を使って「画面幅〇〇〜〇〇は▲px」のように実装します。
しかしBootstrapの場合は次のような記述をするだけでOKです。
<div class="col-xs-10 bg-primary"></div>
この記述における「col-xs-10」というのは「0px以上で10列幅のボックス」を意味しています。
このようにわざわざCSSで書かなくても勝手に画面幅に応じてサイズ調整をしてくれるのです。
もっと細かく話すとBootstrapには「xs」「sm」「md」「lg」「xl」「xxl」という6つのサイズ区画の指定方法があり、それぞれを指定しつつサイズを記載することで簡単にレスポンシブデザインを作成できるようになっています。
これ以上は話が複雑になってくるのでここでは割愛しますが要は「レスポンシブデザインが簡単にできる」と思ってもらえればOKです。
3:テンプレートも豊富で効率よく作業できる
最後3つ目が「テンプレートも豊富で効率よく作業できる」ことです。
実はBootstrapを用いたサイトテンプレートはかなり豊富。
それらを使えばコピペだけできれいなサイトを作ることができます。
例えば以下はテンプレートがまとまっているページです。
このようなページのコードをダウンロードして利用すれば、数分で見た目の整ったサイトを手に入れることができます。
その上Bootstrapのスキルがあればあなたの好みにカスタマイズもできる。
土台をテンプレートに任すなら、大幅に作業効率がアップするでしょう。
以上BootstrapがWeb制作に役立つ3つの点でした。
【無料あり】Web制作の副業で稼げるようになるスクールランキングを見る
※Bootstrapの学習も可能
スキルを身に着けて効率的に見やすいサイトを作りませんか?【収入も時間も増える】

ということで今回は「Web制作に役立つBootstrapの学習方法」「BootstrapがWeb制作で役立つポイント」を紹介しました。
Bootstrapのスキルを身につければ効率よくサイトが作成可能。
作業にかかる時間も短縮できるので自由な時間も増える。
自由な時間が増えれば、さらに案件をこなすこともできるので収入アップにも繋がります。
つまり良いことしか無い。
あなたも今日からBootstrapをスキルを身に着けてみてはいかがでしょうか。
この記事で学習方法は示しました。
今のあなたにこれからの道筋は見えているはず。
後はその道を進むだけです。
応援しています。
Web制作のスキルを全体的に身に着けたいあなたへ【朗報:各スキルの学習方法をまとめています】
ちなみにあなたは「BootstrapだけではなくWeb制作のスキルを全体的に学習したい」と思っているかもです。
そんなあなたに朗報。
当サイトではWeb制作に必要なスキルの習得方法を別記事でもまとめています。
結論、以下の記事を参考にするといいでしょう。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
-
「Web制作でWordPressは使わない」は間違い【勉強方法も紹介】
あなたWeb制作でWordPressは使わないと聞いたのですが本当ですか? 今回はこのような疑問に答えていきます。 【この記事でわかること】
「Web制作でWordPre ...
続きを見る
-
Web制作に使えるGit/GitHubの習得方法3選【使えるようになったほうが便利】
あなたWeb制作にGit/GitHubの知識は必要ですか? このような疑問に結論から答えると「あったほうがいい」です。 今回はWeb制作に使えるGit/GitHubの習得方法を紹介していきます ...
続きを見る
-
【Web制作用】JavaScriptの教材5選【本・参考書・動画あり】
あなたWeb制作のためのJavaScriptを学習できるオススメ教材を教えて下さい。 今回はこのような要望に応えるべく、オススメのJavaScript教材を紹介していきます。 【この記事で ...
続きを見る
-
Web制作の副業を成功させるための独学ロードマップ【現役エンジニアが監修】
あなたWeb制作の副業で稼ぎたいです。 稼げるようになるスキルをつけるための独学ロードマップを教えて下さい。 今回はこのような要望に答えるべく「Web制作の副業を成功させるための独学ロードマッ ...
続きを見る
それぞれ習得すれば、月に20万円は副業でも稼げる未来が待っています。
>>【余裕】Web制作の副業収入で月20万円突破は普通に目指せます【ご存知でした?】
ぜひそのような未来を手に入れてみてください。
今回は以上です。