

今回は上記のような疑問を抱えている方に向けて、Laravelでjavascriptやjqueryを使う方法を紹介します。
Laravelでjavascriptを使う方法
実はjavascriptを使う方法は簡単です。
bladeファイルにscriptタグを使って直接書き込んじゃえばいいですからね。
以下のような感じ。
<script>
function test() {
alert('hello');
}
</script>
ただし、行数の多いコードを埋め込んだり、他のviewファイルでも使うような処理をいちいち書き込むのはオススメできません。
別ファイルに分割したほうがいいです。
オススメ:laravel mixを使いましょう
特定の処理用のjsファイルに分離しつつ、そのファイルを使うには「laravel mix」を使うといいです。
今回は、laravel mixを使用して先程のjsのコードを別ファイルにして読み込む例を紹介します。
まずは、jsファイルを作成しましょう。
作成するのは「resources/js/新規ファイル」です。
今回は例として「resources/js/alert.js」を作成します。
alert('hello');
作成したら、webpack.mix.jsを編集します。
//.js( 'resources/js/alert.js', 'public/js' )の部分を追加
mix.js( 'resources/js/app.js', 'public/js' ).js( 'resources/js/alert.js', 'public/js' ).postCss( 'resources/css/app.css', 'public/css', [
require( 'postcss-import' ),
require( 'tailwindcss' ),
require( 'autoprefixer' ),
] );
最後に、ターミナルから、該当プロジェクトのトップディレクトリに移動して以下のコマンドを叩きましょう。
// cd プロジェクト
npm run dev
そうすると「public/js/」に新しくコンパイルされたファイルが生成されます。
今回の例だと「public/js/alert.js」ができているはずです。
あとは、これをview側で読み込んであげればOKです。
<script src="{{ mix('js/alert.js') }}"></script>
ページを読み込んでアラートが出れば成功です。
✔ よくある失敗:npm run dev忘れ
よくある失敗が「コードを変更したのに、反映されない...」というものです。
npm run devをしないと反映されないので、変更したら走らせておきましょう。
LaravelでjQueryを使う方法
先程はlaravelでjavascriptを使う方法を解説しました。
今度はjQueryを使う方法を紹介します。
jQueryのインストール
まずはjQueryをインストールしましょう。
ターミナルから以下のコマンドを叩きます。
npm install jquery --save
次に、webpack.mix.jsを編集します。
以下のように「autoload」を追加してください。
//autoload( {"jquery": [ '$', 'window.jQuery' ] } )を追加
mix.js( 'resources/js/app.js', 'public/js' ).autoload( {
"jquery": [ '$', 'window.jQuery' ],
} ).postCss( 'resources/css/app.css', 'public/css', [
require( 'postcss-import' ),
require( 'tailwindcss' ),
require( 'autoprefixer' ),
] );
動作確認
webpack.mix.jsの編集まで完了したら、後は動作確認です。
resources/js配下に新規jsファイルを作成します。
今回は例として以下のような「resources/js/sample.js」というファイルを作成しました。
$( function ()
{
console.log('run jquery');
} )
$( function ()...はjQuery特有のコードです。
jQueryが読み込まれていないと、undefinedのエラーが出ます。
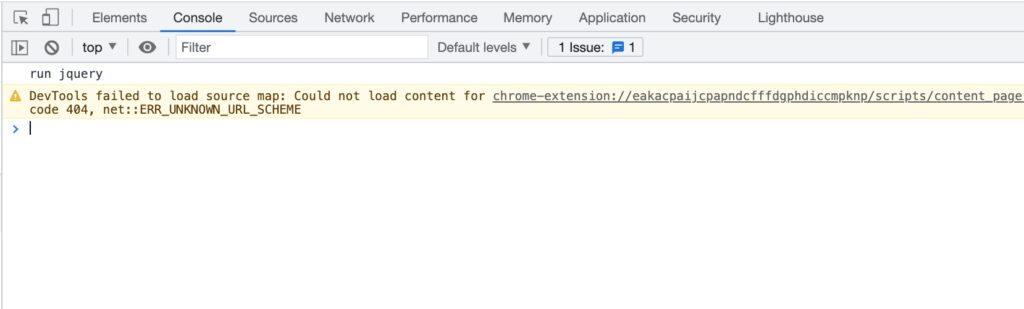
逆に、うまくコンソールに「run jquery」という文字列が表示されれば成功です。
ファイルを作成したら、先程のwebpack.mix.jsに以下のコードを追加します。
//.js( 'resources/js/sample.js', 'public/js' )を追加
mix.js( 'resources/js/app.js', 'public/js' ).js( 'resources/js/sample.js', 'public/js' ).autoload( {
"jquery": [ '$', 'window.jQuery' ],
} ).postCss( 'resources/css/app.css', 'public/css', [
require( 'postcss-import' ),
require( 'tailwindcss' ),
require( 'autoprefixer' ),
] );
次に、ターミナルで以下のコマンドを叩きます。
// cd プロジェクト
npm run dev
public/js/sample.jsというファイルが生成されているはずなので、そちらをview側で読み込んであげます。
<script src="{{ mix('js/sample.js') }}"></script>
コンソールに以下のように表示されていれば成功です。

ということで、今回はlaravelでjavascript並びにjQueryを使う方法を紹介しました。
個人的には、bladeファイルへのjs直書きはオススメしません。
今回紹介したlaravel mixを活用して、別ファイルに分離させてみてください。




