

これからHTMLとCSSに入門しようと思っている方の中にはどのようにHTMLとCSSに入門すればいいのかわからなくて悩んでいる方が多いと思います。
最初に言っておきますが適当にHTMLとCSSの勉強を始めても時間がたったあとに「全然成長していない。。」と感じてしまうだけです。
HTMLとCSSに入門するためにはしっかりとして手順を踏んで学習を進めていくことが大切です。
この記事では実際にHTMLとCSSを未経験から入門した僕の体験談をもとにどうすればHTMLとCSSを習得できるかを解説していきます。
この記事を読むのにかかる時間は5分ほどです。
【この記事でわかること】

【この記事の信頼性】
この記事を書いている僕は現役エンジニアです。
まったくの初心者の状態からHTMLとCSSに入門して習得しました。
この記事では僕自身が実際に歩んできた学習方法を紹介します。
ではさっそく見ていきましょう。
【学習の流れを公開しています】
HTMLとCSSの入門方法を現役エンジニアが解説します

結論から話すとHTMLとCSSの入門方法は以下の流れです。
【HTMLとCSSに入門する流れ】
この章では現役エンジニアの僕が、HTMLとCSSの入門方法を具体的に紹介します。
【この章でわかること】

まずはプログラミングの基本を無料で学ぼう
HTMLとCSSの入門方法の1ステップ目が無料の教材を利用することです。
インターネット上には無料の情報が落ちていますが、初心者向けではなかったりそもそも内容が正しくない場合もあります。
そこで以下を満たしている無料の教材を使用しましょう。
・提供元が信頼できる
・初心者にわかりやすい
・無料
上記の条件を満たしているのがテックアカデミーの無料教材です。
テックアカデミーさんは自社のアピールのために無料教材を提供しています。
その無料教材のクオリティが高く、HTMLとCSSに入門したい方にはピッタリの内容なのです。

このように思う方もいると思いますが安心してください。
まったく料金はかかりませんし、無料教材を手にいれたからと言って本コースを受講する必要もありません。
(僕は質の良さにびっくりしてに自分の意思でテックアカデミーの本コースの受講を決めましたが)
HTMLとCSSの無料教材を手に入れる方法を公開しました。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
本を使ってhtmlとcssを使ったWEBページを制作してみる
HTMLとCSSの入門方法の2ステップ目が本を使って実際にHTMLとCSSを使ったWEBページを制作することです。
HTMLとCSSを実際に使ってみてWEBページを作ることは何よりも身になります。
逆にやみくもに手を動かしてもまったく意味がありません。
HTMLとCSSの入門にオススメの本の特徴は以下です。
・WEBページの制作手順が載っている
・図や写真が多くわかりやすい
・解説が豊富
これらの条件を満たしたHTMLとCSSの入門にピッタリの参考書はmanaさんの「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」です。
僕もこの本を使って実際にWEBページを制作していました。
この参考書は解説がわかりやすく、なによりも図が多いので理解がしやすいです。
HTMLとCSSの入門にピッタリと言えます。
コチラでも紹介しています。
>>HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
案件をこなしたり就職する
HTMLとCSSの入門方法の3ステップ目が案件をこなしたりエンジニアとして就職することです。
ここまではHTMLとCSSの入門方法として①無料教材を使う②本を使ってWEBページを作ってみるというところまで説明してきました。
最後のステップは実践です。

こう思う方もいるかもしれません。
もちろん今までの自分だけの勉強とはわけが違います。
しかしだからこそしっかりHTMLとCSSのスキルが身につくのです。
HTMLとCSSを仕事として実際に使ってみてWEBページを作ることは何よりも身になります。
僕自身も仕事で使ったときにうまくいかずに悩んだことが結果的に1番力になりました。
お金をもらってるので当然嫌でも身に着けないといけなくなりますからね。
もしあなたが本気でエンジニアを目指したい。HTMLとCSSを習得したいと思うのならばこの案件獲得や就職のステージにいくことは必須です。
【HTMLとCSSに入門する流れ】
おすすめ教材はコチラ
ちなみにプログラミングスクールに通えばHTML、CSSの学習はもちろんエンジニアとして必要なスキルを身につけることができます。
>>HTML/CSSを習得できるプログラミングスクールランキング
HTMLとCSSに入門するメリット

ここまではHTMLとCSSの入門方法について解説してきました。
ここからはHTMLとCSSに入門するメリットについて現役エンジニアの僕が実際に感じたことを踏まえて紹介します。
WEB制作の仕事ができる
HTMLとCSSに入門するメリットの1つ目がWEB制作の仕事ができることです。
WEB制作の仕事ができるということは場所にしばられずに働けるスキルを持ち合わせているということです。
最近では「会社に入ったから何もスキルがなくても生きていける」なんて考えは甘いです。
リストラされれば再就職は難しいですし、仮に仕事があったとしても自由度は低いでしょう。
それにくらべてWEB制作のスキルがあればフリーでも正社員でも仕事はたくさんあります。
よく手に職がつくなんていいますが、この時代は「どんな学歴か」より「何ができるか」が重要視されます。
HTMLとCSSに入門すればWEB制作のスキルがつくので今後生活がしやすくなります。
自分のサイトを制作できる
HTMLとCSSに入門するメリットの2つ目が自分のサイトが作れるようになることです。
将来的に会社でこき使われる生活を抜け出して自分で事業をしたいなんていう方にはピッタリでしょう。
ちなみにさきほどの1つ目のメリットでもある「WEB制作の仕事ができる」という話とも似ていますが、あんがい周りにWEBサイトを欲しがっている人はいます。
そのようなときでも自分が作れることを生かしてお金をもらって作ってあげることができたりするのもメリットです。
基本が身についたエンジニアになれる
HTMLとCSSに入門するメリットの3つ目が基本が身についたエンジニアになれることです。
僕は現役のエンジニアとして普段働いていますが案外HTMLとCSSの基本がしっかりしている方って少ないです。
逆に言えばHTMLとCSSの基本がしっかりできる方はエンジニアとしても信頼できますし年収も上がっていきます。
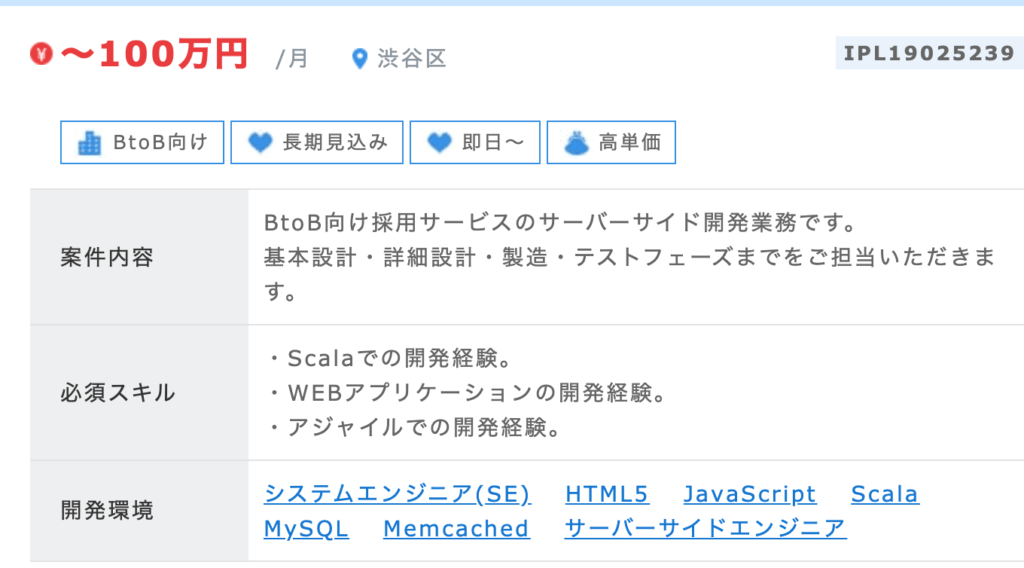
エンジニア自体が実力主義の社会なので、実務経験を2~3年つんでフリーランスエンジニアになれば月に100万円以上稼げることも普通にあります。
平均年収自体も550万円ほどありますし2~3年経験を積んでフリーランスエンジニアになれば平均年収は800万円ほどになります。
2020年7月時点でレバテックフリーランスが取り扱っているSE案件の平均月額単価は、約74万円です。これを単純に12ヶ月分に換算すると、フリーランスSEの平均年収は、約888万円というのが目安になります。
引用:レバテックキャリア
実際にフリーランスエンジニアの案件では月に100万円以上もらえる案件が普通にあります。

HTMLとCSSに入門するメリットは金銭面でもあるといえるでしょう。
HTMLとCSSの無料教材を手に入れる方法を公開しました。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
WEBエンジニアになりたい方向けのスクールランキングはコチラにまとめています
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
HTMLとCSSに入門できるオススメスクール

ここまではHTMLとCSSの入門について現役のエンジニア目線から詳しく解説してきました。
しかし中にはHTMLとCSSに入門したいと思っても独学でできる自信がない方もいると思います。
(ちなみに独学も可能です。詳しくはコチラに書いてあります)
>>HTMLとCSSを独学で1カ月勉強してみた結果【超成長した】
結論から話すと1人でHTMLとCSSに入門するのに自信がない方はスクールに通うべきです。
僕も最初は独学していたのですが結果的にスクールに通いました。
現役WEB系エンジニア目線でHTMLとCSSの入門にオススメのスクールを紹介していきます。
テックアカデミー
HTMLとCSSに入門できるオススメのプログラミングスクールの1つ目はキラメックス株式会社の運営しているテックアカデミー です。
| スクール名 | テックアカデミー |
| 場所 | 全国(オンライン) |
| 料金 | 月々2,246円〜 (一括:53,900円〜) |
| 形式 | オンライン |
| 受講条件 | なし |
【オススメの理由】
・受講できるコース26種類もあり他スクールと比べても量が圧倒的に多い
・教材の質が非常に高く未経験からエンジニアやWEBデザイナーを目指せる
・現役のエンジニアにHTMLとCSSを教えてもらえる
HTMLとCSSの無料教材を手に入れる方法を公開しました。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
テックキャンプ
HTMLとCSSに入門できるオススメのプログラミングスクールの2つ目は株式会社divが運営するテックキャンプ です。
| スクール名 | テックキャンプ |
| 料金 | 月々21,200円〜 (一括:657,800円 → 給付金利用時:197,340円) |
| 場所 | 東京(渋谷)/大阪(梅田)/名古屋(栄)/福岡(天神) |
| 型式 | オンライン+教室 |
| 受講条件 | なし |
【オススメの理由】
・挫折させないライザップスタイルの授業
・周りにやる気が多い方がたくさんいる
・HTMLとCSSもしっかりカバーしている
ちなみにテックキャンプはオンラインでも受講可能です。くわしくはコチラにまとめています。
>>テックキャンプはオンライン受講できる?【聞いてみました】
HTMLとCSSはプログラミングの基本【しっかりおさえておこう】

今回は未経験からHTMLとCSSを習得して就職した現役のエンジニアである僕が経験をふまえてHTMLとCSSに入門する方法を紹介しました。
途中でも話したとおりHTMLとCSSはWEB系のプログラミングの基本部分です。
しかし、目に見えて動きがわかったりするのでプログラミング初心者の方でも取り組みやすいのも事実です。
ただ間違った方法で勉強するといつまでたってもスキルが身につかずに気づいたら「また同じことをしてる、、?」とまったく成長が感じられなくもなります。
HTMLとCSSを学ぶ際は以下の順番をしっかり意識するようにしましょう。
【HTMLとCSSに入門する流れ】
あなたの学習を応援しています。
【当サイトオリジナルの学習カリキュラムを公開中】
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
僕がHTMLとCSSを学びはじめたときに使ったプログラミングスクールのテックアカデミーの無料教材を手に入れる方法を公開しました。
>>テックアカデミーでHTMLとCSSを無料で学ぶ技【初心者必見】
\こちらではHTMLとCSSを学べるスクールをランキング化しています/
>>HTML/CSSを習得できるプログラミングスクールランキング






