

修正方法を教えて下さい。
これまではプログラミング未経験者の方に向けてHTMLとCSSの基礎からWEBページの作る流れを解説してきました。
前回はWEBページのサイドメニューを装飾する方法を紹介しました。
前回の記事:CSSでサイドメニューを装飾しよう【コード付きで紹介】
しかし、前回のままだとメインの要素が崩れてしまっています。
そこで今回は上記のような要望に答えるべく、メインのレイアウト崩れを修正していきます。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ではさっそく見ていきましょう。
WEBページのメイン要素のレイアウト崩れの修正方法
では本題のレイアウト崩れの修正方法を解説します。
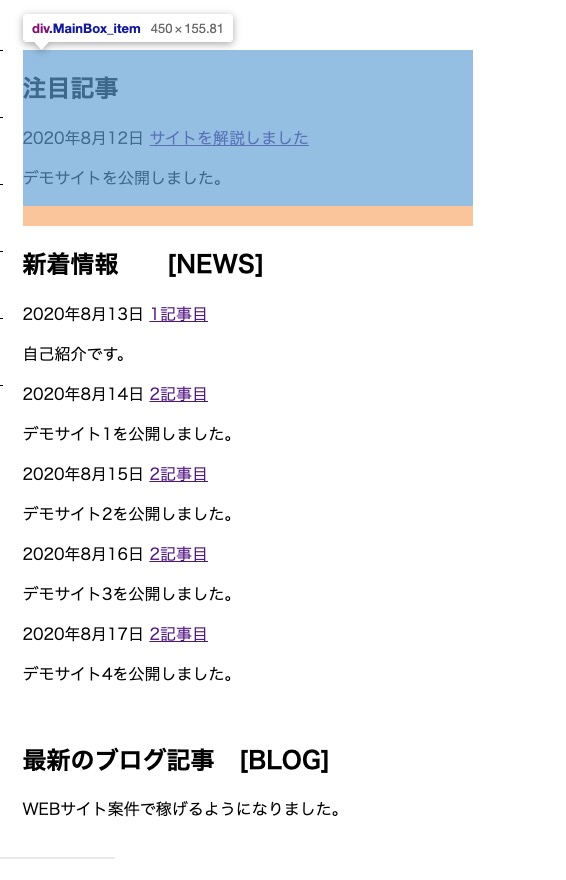
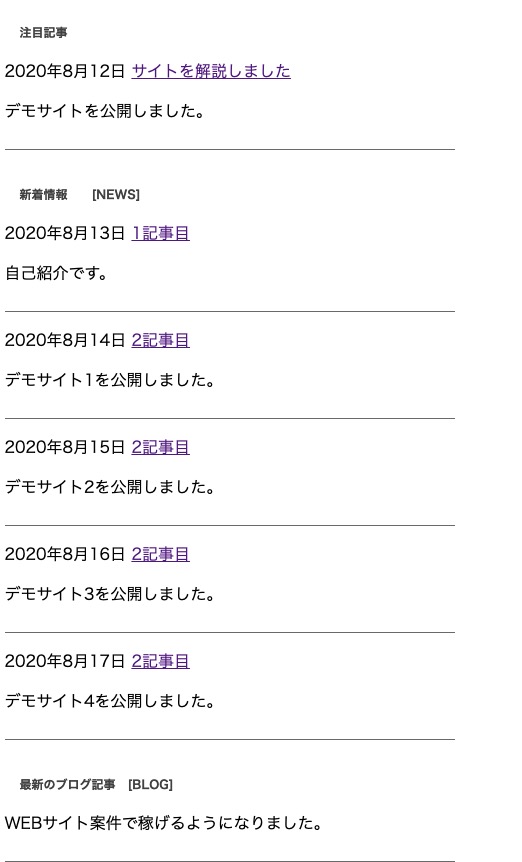
前回の状態だと以下のような状態になっています。

サイドメニューは整っていますが、メインの「注目記事」などは左すぎたり、サイドメニューとかぶってしまっています。
こちらを直していきましょう。
修正の検討をつけましょう
ここまでHTMLとCSSの基本を身に着けて、各要素を作ってきましたね。
そろそろ、今起きているレイアウト崩れの修正方法をなんとなく検討をつけれるようにしましょう。
少なくとも「メインの要素の左に余白を指定することは必要そうだな」と考えることができるようにはなっておいてください。
今のメイン要素は次の画像の青の部分です。

この青い部分の横幅を指定しつつ、左に余白を付けてあげるといい感じになるはずですよね?
次の画像のオレンジの部分が余白です。

このような「修正のイメージ」をすぐに持てるようになっておくことは大事ですよ。
ちなみにCSSでHTML要素の余白をコントロールする方法はこちらでも解説しています。
-
WEBサイトのタイトルをCSSでデザインしてみよう【大きさや場所を変更】
あなたHTMLのBody要素を表示させるところまではできました。いい感じに見た目を調節していきたいです。 これまではプログラミング未経験者の方に向けてHTMLとCSSの意味やWEBページの基本 ...
続きを見る
実際のコードで修正しよう
修正の検討がついたところでさっそく修正していきましょう。
次のコードをstyle.cssにつけたしてください。
css/style.cssmain #article { height: auto; width: 450px; float: left; margin: 30px 0px 0px 20px; }
プロパティの意味は次の通り。
参考
height:auto → 高さを自動調節するように指示をしています
width: 450px → 横幅を450pxに指定しています
float: left → 左寄せしています
margin: 30px 0px 0px 20px → 上、右、下、左の順に余白を指定しています
これで崩れは収まったと思います。
ブラウザで再確認しておきましょう。
次に、「注目記事」「新着情報」「最新のブログ記事」の間に余白を付けます。
コードは次のとおりです。
css/style.css#article .article_item { width: 450px; float: left; margin-bottom: 20px; }
以下のように余白が付きます。

そのほかもう少し見た目を良くしておきましょう。
以下のコードを追加しておきます。
css/style.css#article .article_item .article_title { width: 450px; height: 25px; margin-top: 0px; margin-bottom: 7px; } #article .article_item .article_title h2 { font-size : 12px; color: #4A4A4A; margin: 0 0 0 10px; padding: 5px; } #article .article_item .article_news { margin-bottom: 10px; padding-bottom: 10px; border-bottom-width: 1px; border-bottom-color: #747474; border-bottom-style: solid; }
すると以下のようになります。
だいぶスッキリしましたね。

よく出てくるCSSのプロパティを覚えて、すぐに修正できるようにしておこう
ということで今回はWEBページのメイン要素のレイアウト崩れを修正する方法について解説しました。
最後にあなたに伝えておきたいのは「修正方法をなんとなくイメージできるようにして、簡単なプロパティは覚えておこう」ということです。
プロパティというのは「width」や「margin」のことです。
CSSでHTML要素をデザインする基本はこちらでも解説しています。
-
CSSでHTML要素を指定してデザインする方法
前回はHTMLの決まり文句のタグの書き方について解説しました。 前回:HTMLで表示するための決まり文句のタグの意味を理解しよう HTMLの書き方についてはだいぶ理解が深まってきたかと。 ...
続きを見る
理解できていない方は復習しておきましょう。
今回は以上です。
次回は画像の配置を修正していきます。
>>次の回:CSSで画像を縦並び&右寄せしよう【すぐにできる】
\ HTMLとCSSについて最初から学びたい方はこちら /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ Web制作の副業で今すぐ稼ぎたい方はこちら /
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る