

前回はHTMLを要素として見る方法を学びました。
今回は上記のような疑問に答えるべく、HTMLのタグの書き方を紹介します。
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
ではさっそく見ていきましょう。
HTMLのタグの書き方を解説
ここではHTMLのタグの書き方を、それぞれの意味を解説しながら紹介していきます。
開始タグと終了タグを書く
新しくindex.htmlを作成します。
※エディタの使い方やファイルの作成方法がわからない方はこちらを最初から見ていってください。
index.html<>はじめまして</>
「<>」が開始タグで「</>」が終了タグです。
このタグを目的によって使い分けることでうまく表示させることができます。
注意点は以下のとおりです。
・htmlで有効なのは半角のみ
・ソースコードの改行は反映されない
タグに意味を付けていく
さきほどのindex.htmlのタグに意味を付けていきましょう。
index.html<h1>はじめまして</h1>
「h1」はheader1の略で一番大きい見出しを意味します。
作ったファイルをダブルクリックして表示させてみましょう。

次にpタグを使った文章を入れてみます。
pはparagraph(段落)の略です。
index.html<h1>はじめまして</h1> <P>いい天気ですね</p>

ここで<h1>の行と<p>の行の間に空白の行を入れても見た目はかわりません。
index.html<h1>はじめまして</h1> <P>いい天気ですね</p>

文の途中で改行しても見た目は変わりません。
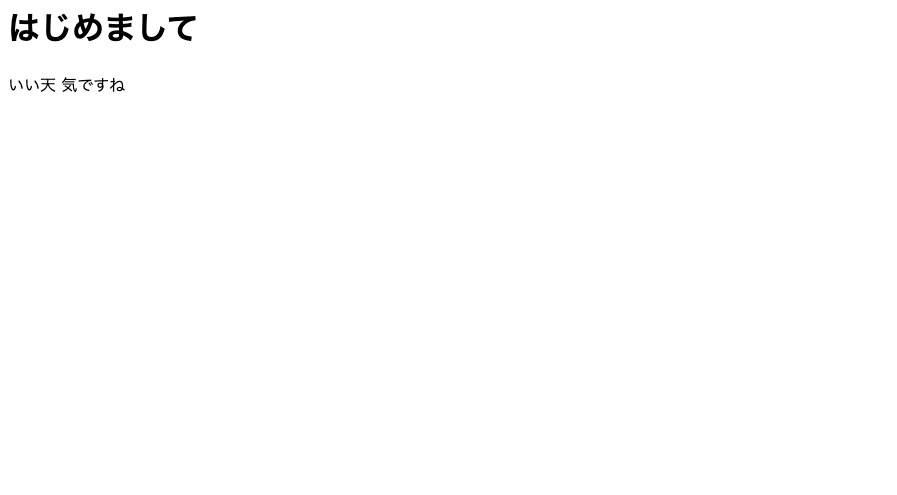
index.html<h1>はじめまして</h1> <P>いい天 気ですね</p>

改行したいときは<br>を入れます。
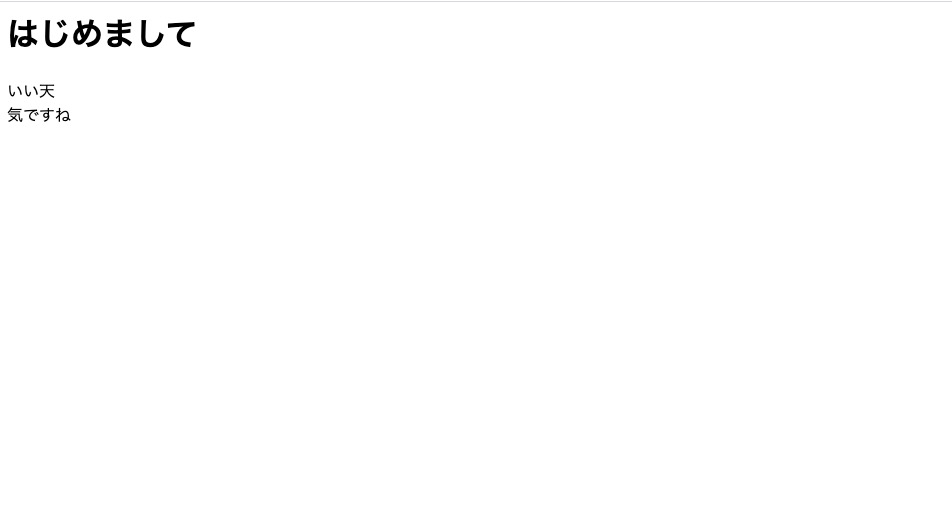
index.html<h1>はじめまして</h1> <P>いい天<br>気ですね</p>

ちなみに空白はしっかり反映されるので覚えておきましょう。
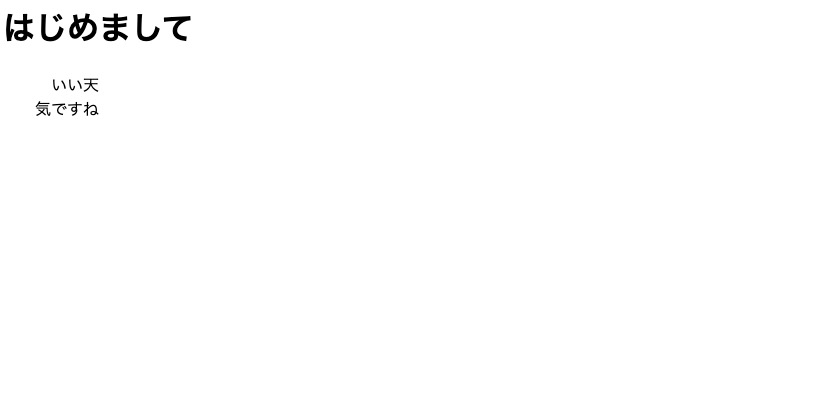
index.html<h1>はじめまして</h1> <P> いい天<br> 気ですね</p>

よく使うタグと意味
よく使うタグとその意味をまとめてみました。
上記と同じ手順で色々試してみてください。
| <br> | 改行 |
| <p> | 段落 |
| <ul> | 番号なしリスト |
| <li> | リスト項目 |
| <dt> | 定義語 |
| <dd> | 定義内容 |
| <table> | テーブル |
| <tr> | 表の行 |
| <td> | 表のデータ要素 |
| <a> | アンカー要素 |
| <form> | ファーム |
| <input> | 入力エリア |
| <select> | 選択メニュー |
| <option> | select内での選択メニュー |
それぞれのタグを使った表記方法は今後の学習の中でも紹介していきます。
今回はここまでです。
次回はHTMLで表示するための決り文句のタグについて紹介していきます。
>>次の回:HTMLで表示するための決まり文句のタグの意味を理解しよう
\ HTMLとCSSについて最初から学びたい方はこちら /
-
【完全無料】HTMLとCSSの学習ステップ一覧
てんし君こちらはプログラミング初心者の方向けのHTMLとCSSの基本的な学習用ページです。 ここで紹介している学習カリキュラムをやりきれば、最終的にこちらのようなWebサイトを作成可能です。 ...
続きを見る
\ Web制作の副業で今すぐ稼ぎたい方はこちら /
-
【無料あり】WEB制作を学べるオンラインスクールランキング【副業で稼ぎたい方向け】
あなたWeb制作の副業で稼ぎたいけど、どのスクールで学ぶのが良いの? スクール選びで失敗はしたくないです。 ↑このような疑問や不安を解決するべく、現役のWebエンジニアがWEB制作を学べるスク ...
続きを見る





