

結論から話すとCodeCamp![]() のWebマスターコースの評判は良いです。
のWebマスターコースの評判は良いです。
CodeCampのWebマスターコースは、プログラミング経験が全くない状態からwebエンジニアになるためのスキルを身につけることができます。
この記事ではCodeCampのWebマスターコースについて徹底解説します。
【この記事でわかること】


【この記事の信頼性】
この記事では実際にCodecampの方にお話を伺った上でも情報をまとめています。
ちなみに筆者はスクールに通って未経験からエンジニアになりました。
エンジニア業界はもちろんスクールについても詳しいです。
CodeCampのWebマスターコースとは

最初にざっくり話すと、CodeCampのWebマスターコースは「PHPという言語でWEB開発ができるようになり、最終的にはWEBエンジニアも目指すことができる」コースです
ここではもっと具体的にコース内容について紹介していきます。
【この章でわかること】
・CodeCampのWebマスターコースの詳細
そもそもCodeCampとは
CodeCampとは完全オンラインのプログラミングスクールです。
概要は以下のとおりです。
| スクール名 | CodeCamp |
| 場所 | 全国 |
| 形式 | オンラインのみ |
| 受講条件 | なし |
CodeCampの大体の流れはオンラインの教科書で学習を進めていき、必要に応じてレッスンを予約して受講するというものです。
学習から転職サポートまですべてオンラインで完結するので通学の必要は一切ありません。
特徴は以下のとおりです。
・レッスンは、現役エンジニアとして活躍しているプロ講師がマンツーマンで行う
・講師は自由に選ぶことができる
・開講時間は午前7時から23時40分
・1レッスンの時間は40分間
・年中無休
・レッスンの当日予約も可能
Webマスターコースの概要
さきほども話しましたがCodeCampのWebマスターコースは、PHPという言語の習得とエンジニア転職ができるコースです。
簡単にまとめました。
| コース名 | Webマスターコース |
| 料金 | 月々4,900円~ |
| 学習内容 | HTML/CSS/jQuery/PHPなどWEBエンジニアになるために必要なもの |
| 形式 | オンライン |
カリキュラムも未経験者向けなのでプログラミング学習未経験の方もスキルを身に着けてWEBエンジニアになることが可能です。
僕自身も今エンジニアとしてこのPHPをメインで使っているのですが、案件も多くてリモートワークなどもしやすいのでオススメの言語です。
そもそもWEBエンジニアってどんな仕事なの?という状態の方はこちらを参考にしてみてください。
>>WEBエンジニアってどんな仕事?【現役エンジニアの僕が解説】
webアプリを作るのに必要な知識が一気につく
CodeCampのWebマスターコースを受講すると、webアプリを作るために必要な知識を一気に身につけることができます。
CodeCampのWebマスターコースでは次の6つの言語やシステムについて学習します。
【HTML】
webサイト制作の基本とも言えるプログラミング言語です。
テキストや画像を表示することができます。
【CSS】
webサイトを装飾するために使われるプログラミング言語です。
テキストの色や背景の余白を調整するなど自分好みのwebサイトに作り上げることができます。
【JavaScript】
ユーザーの動作に合わせたボタンクリックなどを表示するためのプログラミング言語です。
【PHP】
インターネットで利用できるサービスで広く使用されています。
他のプログラミング言語よりも習得しやすいのも特徴です。
【MySQL】
世界的に最も利用されているデータを管理するためのシステムです。
WEBアプリケーションのデータを保管する場所です。
上記のスキルは全部ができてようやく1つのWEBアプリを1人で作れるようになります。
たくさん覚えることがあって大変そうだなーと思うかもしれませんがPHPなどは他の言語よりは簡単なのでそこは頑張りましょう。
個人的にはCodeCampのWebアプリケーションコースはCodeCampの中で1番初心者の方にオススメしたいコースですね。
(言語も簡単で、かつ需要の高いスキルなので学習のコスパが良いです)
・CodeCampはプロに教えてもらえるオンラインのスクール
・CodeCampのWebアプリケーションコースは初心者からWEBエンジニアを目指すのにうってつけのコース
・学ぶことはどれも需要が高い
(公式サイトに移動します)
こちらではWEBエンジニアを目指すあなた向けのプログラミングスクールランキングをまとめています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
CodeCampのWebマスターコースが向いている方の特徴


CodeCampのWebマスターコースはこんな方におすすめです。
・1人でWEBアプリケーションを作ることができるようになりたい方
・WEBエンジニアとして働きたい方
・プログラミングスキルを生かして本業の隙間時間で副業がしたい方
ここではそれぞれの特徴をくわしく話していきます。
【この章でわかること】
・CodeCampのWebマスターコースが向いている方
webアプリケーションを作れるようになりたい方
CodeCampのWebマスターコースはWEBアプリケーションを作ることができるようになりたい方にオススメです。
CodeCampのWebマスターコースの受講を終えると、実際にwebアプリ制作ができるようになります。
実際にカリキュラム内では以下を作るからです。
・料理レシピ検索サイト
・掲示板機能
・カート機能付きECサイト
・ログイン、パスワード認証、検索などの機能
実際にWEBアプリケーションを作れるようになるとめっちゃ楽しいですよ。
僕は簡単なWEBアプリケーションなら割とすぐ作ることができるのですが、実際に作れるようになって世界が変わりました。
今は「このスキルがある限り仕事に困ることはないだろうなー」と感じています。
エンジニアになりたい方
CodeCampのWebマスターコースはWEBエンジニアになりたい方にもオススメです。
理由は以下の2つです。
①WEBアプリケーションコースで学ぶことのできるPHPは求人数が多い
②転職サポートを受けることができる
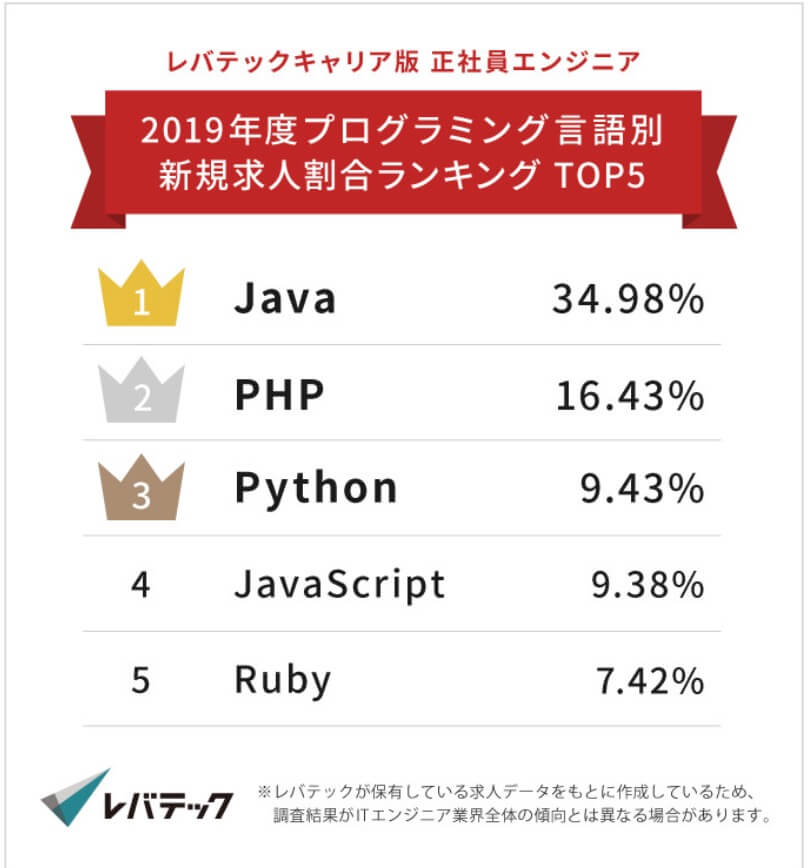
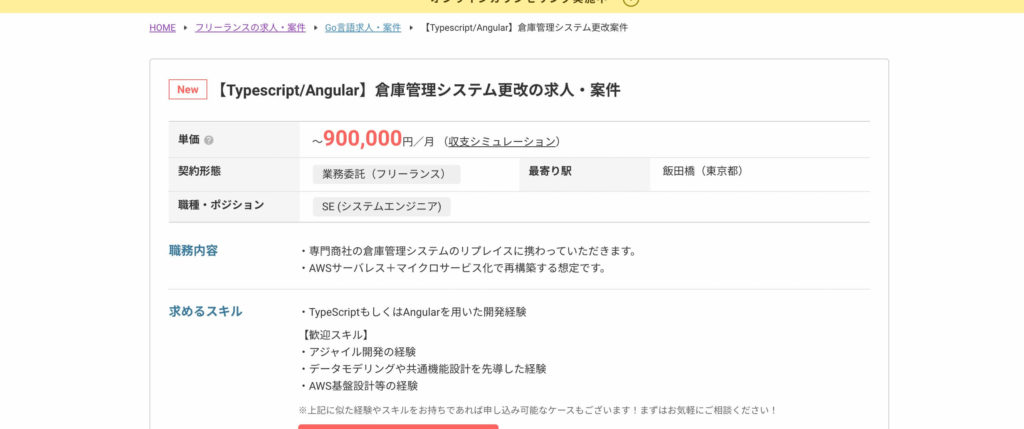
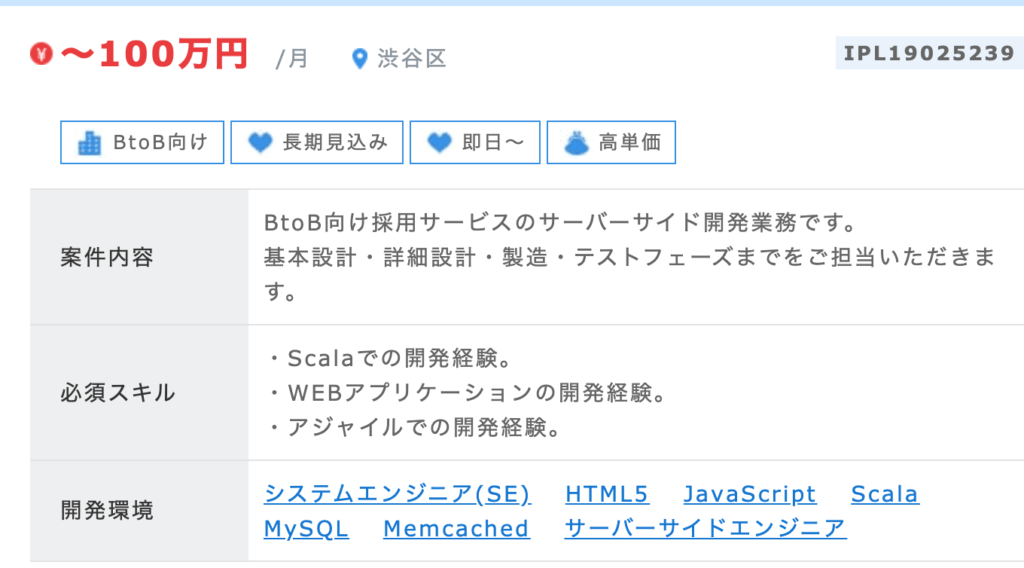
①ですがPHPという言語は求人数が多いのが特徴です。
レバテックの最新調査でも求人数ランキングで2位に入っています。

ちなみに1位のJavaのほうがいいんじゃないの?と思うかもしれませんがJavaは金融機関のSIerやSESでよく使われる言語なのでWEBエンジニアを目指す方にはオススメしない言語です。
WEB系とSESの違いはコチラで解説しています。
>>SES企業とWEB系自社開発企業どっちがいいの?【転職してわかったことをまとめる】
②ですがCodeCampのWebマスターコース受講者は無料でキャリアアドバイザーによる転職サポートを受けることができます。
エンジニアに関する専門知識を持つプロが、経歴書の書き方や面接時の自己PRの仕方などについて的確なアドバイスをくれます。
もしあなたがWEBエンジニアになりたいのであれば学習から転職までサポートしてもらうことができるCodeCampのWebマスターコースはオススメです。
プログラミングスキルを生かして副業したい方
CodeCampのWebマスターコースはプログラミングで副業したい方にもオススメです。
CodeCampのWebマスターコースを受講すると、webサイトの制作やwebサービスの運営に関わる仕事ができるようになります。
本業として働くことはもちろんのこと、本業の空いた時間を利用し、クラウドワークスなどのクラウドソーシングで副業をすることもできるようになります。
特にWEBサイト系の案件の単価は高いので月に10万~20万円稼ぐことは余裕で可能です。
一方で副業でプログラミングをするのは意外と大変です。
こちらでは現役エンジニアのKENTAさんもそのことを話しています。

個人的にもどうせプログラミングで稼ぐならしっかり本業で稼いだほうがいいかなと思います。
【CodeCampのWebアプリケーションコースが向いている方の特徴】
・WEBアプリを1人で作ることができるようになりたい方
・WEBエンジニアになりたい方
・副業で稼ぎたい方
(公式サイトに移動します)
こちらではWEBエンジニアを目指すあなた向けのプログラミングスクールランキングをまとめています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
CodeCampのWebマスターコースは初心者にオススメできるのか?


結論から話すと答えは「Yes」です。
CodeCampのWebマスターコースは、プログラミング未経験の状態からWEB開発ができるようになることを目的とするコースです。
・現役エンジニアのプロ講師がマンツーマンで指導
・プログラミングの基本からしっかり学ぶことができる
・キャリアトークで現役エンジニアに仕事についての相談ができる
このように体制が整っているため、プログラミング学習をしたことがない方も安心して受講することができます。
ここではそれぞれについてくわしく解説しています。
【この章でわかること】
・CodeCampのWebマスターコースが初心者の方にもオススメできる理由
教えてくれるのは現役のエンジニアです

CodeCampのWebマスターコースが初心者の方にもオススメできる理由の1つ目が優秀な講師です。
CodeCampのWebマスターコースで講師をつとめるのは、厳しい採用試験に合格した現役エンジニアです。
その言語を使って3年以上開発しているプロしかなれません。
講師の募集要項を見てもそう書かれています。

他のスクールだと業務経験の浅い人が講師になっていたりしますがCodeCampではそのようなことはないということです。
初心者の方は教えてくれる人の選び方はとても大事です。
CodeCampでは厳選されたプロ講師の中から受講生が自由に決めることができます。
基本から学べます
CodeCampのWebマスターコースが初心者の方にもオススメできる理由の2つ目がプログラミングの基本から学ぶことができることです。
CodeCampのWebマスターコースは、プログラミング学習未経験者を対象としています。
そのため基本からしっかり学ぶことができるのです。
・オンライン教科書で勉強する
・分からないところがあればレッスンを予約する
・受講する
という流れで学習を進めます。
またオンライン教科書の章末には実習課題が用意されています。
提出が義務づけられているため、学習継続に必要なモチベーション維持にも役立ちます。
提出すると添削とアドバイスをもらえるため、しっかりと理解を深めることができますよ。
キャリアトークで今後のことについても相談できます
CodeCampのWebマスターコースが初心者の方にもオススメできる理由の3つ目がキャリアトークの存在です。
CodeCampのWebマスターコースの受講者は、キャリアトークと名付けられたサービスを利用することができます。
キャリアトークでは自分が希望する働き方に近い現役エンジニアに、働き方などで気になることを質問することができます。
プログラミング学習をしているとついつい将来のことが不安になってしまいます。
そんなときにこのキャリアトークを利用すれば不安も解消できて、目標もしっかり定まります。
直接プログラミングのスキル上達とは関係ないところですが案外このようなサービスはあなたの学習の継続に必要だったりしますよ。
モチベ維持は大事です。
・講師はプロ中のプロ
・基本から学ぶことができる
・転職の相談もしやすい
(公式サイトに移動します)
こちらではWEBエンジニアを目指すあなた向けのプログラミングスクールランキングをまとめています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
プログラミングスキルを身につけると自由な生活を送れます

ここまではCodeCampのWebマスターコースについて解説してきました。
しかしあなたは「てかそもそもプログラミングって学ぶ意味ある?」とまだ思っているかもしれません。
そんなあなたに伝えたいことは「プログラミングスキルを身につけることができればかなり自由な生活を送ることができる」ということです。
ここではプログラミングを学ぶ魅力を軽くお伝えします。
【この章でわかること】
・プログラミングスキルを身につけるメリット
PCさえあればいいので働く場所も自由
プログラミングスキルを身につけるメリットの1つ目が働く場所が自由になることです。
PCがあればどこででも仕事をすることができます。
今日は自宅、明日はネットカフェのようにその日の気分で働く場所を決めることができます。
病気や子育て、介護などで会社で働けない方もプログラミングスキルがあれば自宅で仕事をすることができます。
僕は週5日家で働いていますがめちゃくちゃ快適ですよ。
>>エンジニアになって初めてリモートワークをしたので感想をまとめる
平均年収も高い
プログラミングスキルを身につけるメリットの2つ目がプログラミングを身に着けてエンジニアになることができれば年収はかなり高くなることです。
プログラミングを身に着けてエンジニアになることができれば年収はかなり上がります。
エンジニア自体の平均年収は550万円ほどありますし、フリーランスエンジニアならば平均年収は700万円から1000万円程度あります。
実際に調べてみればフリーランスエンジニアの案件で月に80万円以上もらえるものは多くあります。


もしあなたが年収の高い仕事をしたいのならばプログラミングを学んでエンジニアになるのはとてもアリです。
>>年収の高い仕事をしたいならエンジニアがオススメ【学歴不要】
服装も自由
プログラミングスキルを身につけるメリットの3つ目がプログラミングを身に着けてエンジニアになることができれば服装も自由に働くことができることです。
エンジニアとして働く場合は、服装も自由です。
毎朝の服装選びからも解放されます。
打ち合わせなどでビデオ通話などの予定がなければ、寝起きの状態のまま仕事をすることもできます。
・どこでも働ける
・年収も高い
・服装も自由
(公式サイトに移動します)
こちらではWEBエンジニアを目指すあなた向けのプログラミングスクールランキングをまとめています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
CodeCampのWebマスターコースを受講するか迷っている人へ【まず行動】


今回はCodeCampのWebマスターコースを紹介しました。
しかしまだあなたはいまいち受講を決めきれていないかもしれません。
そんなときは無理に受講を決めないほうがいいです。
「これだ!」と思えない場合受講後に後悔する可能性もあります。
今のあなたの状態ならまずは無料体験を受講しておきましょう。
無料体験レッスンも開催されています
CodeCampでは無料体験レッスンが開催されています。
無料体験レッスンは次の流れで行われます。
・プログラミング学習についてのヒアリング
・CodeCampについての案内
・簡単なプログラミングに関するレッスン
・プログラミング学習についての相談や質問
無料体験レッスンを終えると、受講料金の割引に使えるお得なクーポンをゲットすることができます。
しつこい勧誘もないため、安心して無料体験レッスンを受けることができます。
席がうまる前に動きましょう
CodeCampの無料体験レッスンは完全予約制で行われます。
5分程度で完了する無料会員登録を済ませたら、都合の良い日時を選んで予約を入れるだけです。
講師の空き時間があれば、当日無料体験レッスンを受けることもできます。
席がうまる前に動きましょう。
あなたの学習を応援しています。
(公式サイトに移動します)
こちらではWEBエンジニアを目指すあなた向けのプログラミングスクールランキングをまとめています。
>>プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】




