

今回はこのような疑問に答えていきます。
【この記事でわかること】
【この記事の信頼性】
この記事を書いている僕は現役のWEBエンジニアです。
Bootstrapを使った実務経験もあります。
また、もともとはテックアカデミーを受講して未経験からエンジニアになったのでテックアカデミーについてもよく知っています。
テックアカデミーでBootstrapを使えるようになるステップ
結論から話すと、テックアカデミーでBootstrapを学習することは可能です。
使えるようになるステップは次の通り。
・ステップ1:テックアカデミーのBootstrapトレーニングコースを受講
・ステップ2:案件やアルバイトで実務経験を積む
このステップを歩むことで、Bootstrapを習得して稼ぐことが可能になります。
それぞれのステップについて解説しますね。
1:Bootstrapトレーニングコースを受講
まずはテックアカデミーのBootstrapトレーニングコースを受講しましょう。
コース内では以下のような学習ができます。
・基本操作
・グリッドシステム
・ボタン
・テーブル
・フォーム
などなど
学習内容を習得すれば、Bootstrapを使ってキレイなサイトを作ることが可能です。
ちなみに、テックアカデミーのページもBootstrapが使われています。
このレベルの見た目なら受講後に作れるようになりますよ。

( 公式サイトに移動します )
2:案件やアルバイトで実務経験を積む
テックアカデミーのBootstrapトレーニングコースで一通り学習したら、次はテックアカデミーキャリアで案件やアルバイト先、就職先を見つけましょう。
Bootstrapのスキルは実務を通して1番身につきます。
テックアカデミーにはテックアカデミーキャリアという独自のプラットフォームがあるので、そこで実務に繋げれそうな案件や就職先を探してみてください。
テックアカデミーキャリアについては以下の記事で詳しく解説しています。
実務を通してスキルを身につければ、後はフリーランスとしても活動可能です。
以上テックアカデミーでBootstrapを習得する2ステップでした。
「このページキレイだね」と言ってもらえるようになります
Bootstrapの特徴は「簡単に、使い勝手の良いデザインができること」です。
使いこなせるようになると、キレイかつ使いやすいサイトやサービスを作ることが可能です。
「このページキレイだね」というような声をかけてもらえることも増えるでしょう。
( 公式サイトに移動します )
【朗報:無料体験あり】
Bootstrapを学習する上ではWEBデザインの基本であるHTML/CSSの学習も必須です。
なんとそちらは無料体験で学習可能です。
0円でカリキュラムを使って学習できるので、まずはやっておくといいです。
Bootstrapは管理画面作成などでよく使われる【使われているケースを紹介】
ここまではテックアカデミーでBootstrapを使えるようになるステップを紹介してきました。
しかし、中にはBootstrapのスキルを習得したらどのようなサイトやサービスを作ることができるようになるのかイメージ出来ていない方もいるかと思います。
そこで、Bootstrapの使われ方や実際に使われているケースを紹介していきます。
使い勝手に特化した管理画面で有効
よく使われるケースは「管理画面」です。
特に社内向けの管理画面ではよく使われる印象です。
Bootstrapを使えば、そこまで時間をかけることなく使いやすいデザインを作成できます。
そのため、ユーザーが社内の人間に限られて(そこまでリッチな見た目にこだわらない)、使い勝手重視の管理画面ではよく使われることが多いです。
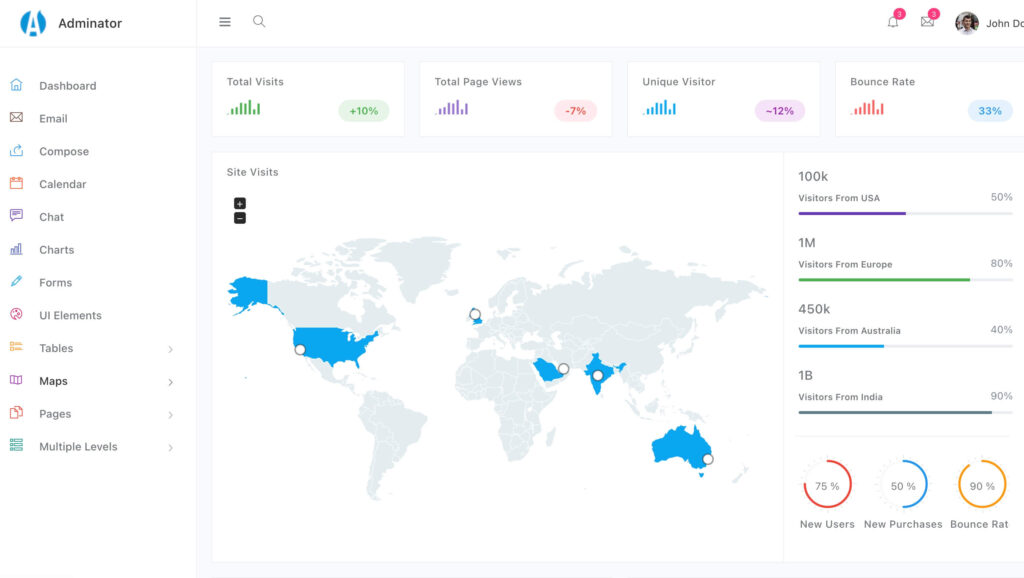
例えば、以下のような感じですね。

確かに、一般ユーザーに使ってもらうには何か味気のないページに見えますが、社内向けなら十分と感じるのではないでしょうか?
ちなみにこの管理画面サイトはコチラで確認可能です。
では、具体的な使用例を紹介していきますね。
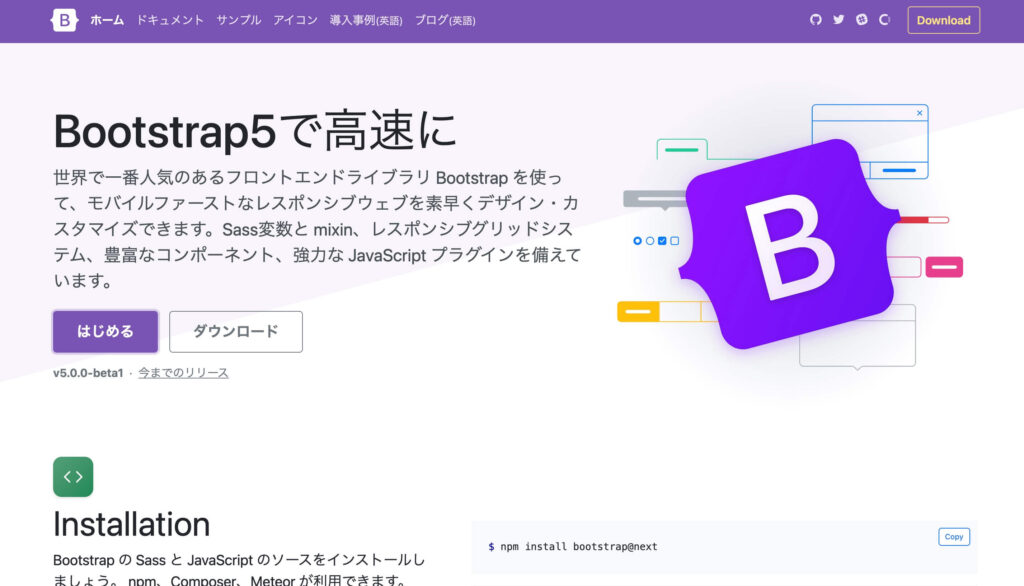
使用例1:Bootstrap公式ページ
当たり前かもですが、Bootstrap公式ページはBootstrapで作られています。
シンプルな構成なのに、見た目がリッチに感じますよね。
多分色使いのバランスが良いと、各要素の大きさが面白いからですね。

あなたもBootstrapを使えばこのような「シンプルだけど美しいサイト」を作成可能です。
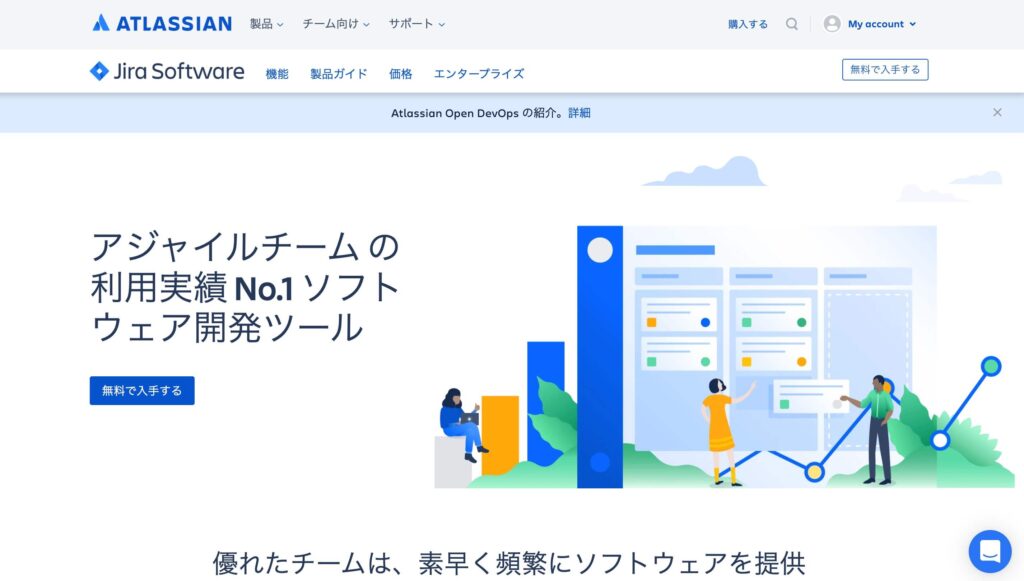
使用例2:jira
jiraというソフトウェア開発によく使われるツールの見た目にもBootstrapは使われています。
見た目は以下のような感じです。

実際に僕はエンジニアとしてjiraを使っているのですが、かなり使いやすい。
Bootstrapは使いやすい分、味気のないサイトになりがちなのですが使い方によってはjiraのように見た目もリッチにできるのです。
ぶっちゃけセンスは必要ですが、このようなBootstrapを使っているサイトを参考にしつつ使っていくと良いかなと思います。
( 公式サイトに移動します )
( 無料でHTML/CSSを学習できます )
【無料】Bootstrapのおすすめテンプレート集【使いつつ覚えるといい】
ということで今回は、テックアカデミーでBootstrapを習得する方法を解説しました。
最後に、3つほどBootstrapを使う上で便利なテンプレートを紹介していきます。
(全部無料です)
使いつつ、覚えていくといいと思いますよ。
1:公式サイト公開サンプル
1つ目が公式サイトが公開しているサンプルです。

パーツごとに別れているので、作りたい部分に応じて選んでみるといいかと。
2:start bootstrap
2つ目がStart Bootstrapです。

管理画面調のサイトのためのコードをすぐに入手できます。
参考にすれば、すぐにグラフなどがついているページを作成可能です。
3:Bootstrap TASTE
3つ目がBootstrapTASTEです。

こちらには企業のHP用のテンプレートが豊富にあります。
管理画面を作るわけではなく、一般ユーザー向けのLPを作る際などは参考にするといいです。
以上3つのテンプレートでした。
テックアカデミーで学習した後は、これらを使って理想のデザインを実現してみるといいですよ。
今回は以上です。
( 無料でWEBの基礎を学習できます )





