

現役エンジニアから見てどうですか?
今回はこのような疑問に答えていきます。
【この記事でわかること】
【この記事の信頼性】
この記事では実際にRUNTEQ(ランテック)を体験して、運営の方にお話を伺った上で情報をまとめています。
また、僕自身プログラミングスクールに通ってエンジニアになった過去があり、エンジニア業界・プログラミングスクール業界の両方について詳しいです。
( 公式サイトに移動します )
RUNTEQ(ランテック)のカリキュラム内容を徹底分析&解説します
RUNTEQ(ランテック)のカリキュラムは「入門」「基礎」「応用」「発展」の4段階に分けることができます。
それぞれの段階の学習内容について解説していきます。
段階1.入門
入門期のカリキュラムで学習することは、以下です。
・プログラミング入門
・Ruby入門
・開発基礎知識
・Web技術入門
・Rails入門
・Rails入門②
・HTTP演習
・入門フェーズ総復習
このうち、「プログラミング入門」はWEBマスターコースのみ、「Ruby入門」はWEBマスターコース、Railsコースのみ行います。Raiksエンジニアコースの方は「Rails入門②」から学習開始です。(コース別のカリキュラムの解説は後でも行います)
とりあえず、上記入門期で学習できるそれぞれの内容について解説していきます。
プログラミング入門
プログラミング入門の内容は以下のとおりです。
・HTML、CSS
・Ruby
・Rails
・CLI
・Git
・JavaScript
・SQL
こちらの学習は「progate」という外部の学習サイトを使って行います。
ちなみに、事前に個人で学習しておけばわざわざWebマスターコースに通う必要はありません。(料金も高くなってしまいます)
プログラミング初学者の方はなるべく、個人で学習してからRailsマスターコースから通うと良いかなと思います。
Rails入門
Ruby入門では、書籍をベースに「Ruby」というプログラミング言語の基本について学習していきます。
ちなみに、どのコースに通うにしろ、以下の教材は必須です。
自費購入になるので、受講を決めて無料キャリア相談会を受講した後に買っておきましょう。
この「Ruby入門」では、「ゼロからわかるRuby超入門」をメインに使って学習していきます。
開発基礎知識
Gitというバージョン管理ツールの扱い方について学習していきます。
実際の開発では、複数人が同じファイルを編集していくことになります。
その時に、他人の変更がもれないようにしたり、余計な変更がリリースに入らないようにしたりするためにバージョン管理ツールが必要になります。
その代表的なツールがGitです。
ぶっちゃけ、使えないと話にならないです。必須レベルなので力を入れて学習しましょう。
Web技術入門
Webの全体像について「イラスト図解式 この一冊で全部わかるWeb技術の基本」という書籍を使って学習していきます。
「プログラミングだけ知っておけばいいんじゃないの?」と思うかもですが、Webについての理解を深めておく必要もあります。
どちらかというと、Webの仕組みを把握するほうが先ですね。
基本的な用語がわかっていないと、コミュニケーションや実装で苦労します。ここでしっかり基本的なWeb知識を身に着けておきましょう。
Rails入門①
「現場で使えるRuby onRails速習実践ガイド(通称:現場Rails)」を教材として学習を進めていきます。
RailsというのはRubyの代表的なフレームワーク(使いやすくしたもの)です。
Rubyの基本を理解した上で学習を進めていきます。
ちなみに、この教材を使った学習の進め方は外部公開もされています。
よかったら参考にしてみてください。
Rails入門②
Railsの学習の発展的な内容に入っていきます。
rails consoleやCRUD機能の作成を学習します。
CRUD機能はWEB アプリの基本とも言えます。
ここで、「完璧までは行かないけどなんとなく理解できている」状態を目指せるといいかなと思います。
HTTP演習
Webで通信を行う時に必須のHTTPという通信プロトコルについて学習します。
GET、POSTといったメソッドなど理解できるようになります。
curl、Postmanなどを使用します。
簡単に言ったら「HTTP通信を可視化してくれるツール」です。(curlはCLI上で行うのでわかりにくいかもですが、postmanは初心者の方でもhttp通信の中身を確認しやすいですよ)
入門フェーズ総復習
入門段階で学習したことの復習を行います。
テスト形式になっており、正解数が18問以下だと再受験になります。
ということで、以上が「段階1.入門」での学習の流れでした。
見ていただいたとおり「意外と量が多い」です。本腰を入れて向き合いましょう。
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
段階2.基礎
基礎期のカリキュラムで学習することは、以下です。
・データベース、SQL基礎
・Rails実践基礎編カリキュラム
・JavaScript入門
・RSpec入門、演習
・基礎フェーズ総復習
それぞれについて解説していきます。
データベース・SQL基礎
実際に問題を解きながら、データベース・SQLについての理解を深めます。
データベースというのは、膨大なデータの保管場所です。
例えば、LINEのようなチャットアプリだと「ユーザー情報」「メッセージ」などのデータが生じますよね?それらを保管する場所です。
SQLというのは、データを取り出したり挿入するための言語です。
「データベース操作用のプログラミング言語」だと思ってもらえば大丈夫です。
SQLへの理解がしっかりしていると、エンジニアとしても重宝される存在になるのでぜひ力を入れたいところです。
Rails実践基礎編カリキュラム
Railsを使って掲示板を作成しつつ、実装能力を高めていきます。
かなり実践的な内容になっています。
最終的に、コチラのようなサービスを作成できるようになります。
JavaScript入門
JavaScriptの基本を学習することができます。
WEBエンジニアになると、必ずといってもいいほどJavaScriptを使っている現場に出くわすことがあります。
主に使うのはフロントエンドエンジニアの方です。
なので、フロントエンドエンジニアを目指す方は習得必須です。
もちろんバックエンドエンジニアを目指す方でも知っておいたほうがいいでしょう。
RSpec入門・演習
実際に手を動かして、RSpecの演習を行います。
RSpecというのは「テストツール」です。
エンジニアの仕事は単純に作って終わりではありません。作ったものがバグを生み出さないか、不自然な挙動をしないかテストするのも仕事のうちです。
Rubyを使って実装する場合はRSpecを使ってテストをすることが多いです。なので学習段階でしっかり身につけておきましょう。
「テストなんて地味だしやる気でない」と思うかもですが、良いエンジニアほどテストもしっかり行いますよ。
信頼されるエンジニアになるためにもしっかりテストスキルも身につけておくといいです。
基礎フェーズ 総復習
基礎段階で学習したことの復習を行います。
こちらも入門段階と同様に、テスト形式になっています。
正解数が18問以下だと再受験になります。
ということで、以上が「段階2.基礎」での学習の流れでした。
実務を行う上で、必須のスキルを習得するフェーズなので、わからないところは積極的に講師の方に質問して疑問を解消しておくといいです。
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
段階3.応用
応用期のカリキュラムで学習することは、以下です。
・Rails実践応用編カリキュラム
・ActiveRecord演習
・Ruby演習
・インフラ入門
それぞれについて解説していきます。
Rails実践応用編カリキュラム
サービスに追加機能を実装したり、バグの修正を行ったりします。
現場では「バグの改修」「追加機能の実装」は当たり前にやってきます。
その時に焦らないで実装できるような力をつけていきます。
バグの原因を探る力もつきますよ。
ここまでくると「本当のエンジニアとしての実務さながら」の学習になってきます。
ActiveRecord演習
Railsのモデル操作(データベースとのやり取り)を行う上で使うことのできるORMがActiveRecordです。
そちらの操作を学びます。
ORMは便利ですが、あくまでSQLの基本がわかっていることが前提になります。
学習しつつも、必要に応じてSQLの復習も行いましょう。
Ruby演習
Rubyの応用的な力をつけていきます。
手を動かす演習がほとんどです。
インフラ入門
インフラというのは、簡単に言ってしまえば「サービスの土台」です。
不動産でいう「土地」にあたります。
つまり、サービスの存在にはインフラは必須です。
そのインフラの基本について学習します。
サーバーやネットワークの知識は身につけておいたほうがいいです。
知っておいたほうが、実装に役立ちます。バグの原因も発見しやすくなりこともあります。
以上が「段階3.応用」での学習の流れでした。
こちらのフェーズの学習は「ほぼ実務」です。
この段階を、補助付きでもなんとかやりきることができれば、現場に出ても困惑することはないです。
ちなみに、ここまでのフェーズをクリアできれば卒業認定はもらえます。
後はポートフォリオを作成していきましょう。
>>参考:【RUNTEQ(ランテック)のポートフォリオの質が高すぎる件】現役エンジニアもビビりました【圧倒的なクオリティです】
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
段階4.発展
RUNTEQ(ランテック)には、余裕がある方向けの「発展」の学習内容も用意されています。
発展期の内容は以下です。
・vue.js
・Rails API
それぞれについて解説していきます。
Vue.js編
最近のWEB業界で人気の、JavaScriptのフレームワーク「Vue.js」を学習できます。
基本から学習して、最終的には簡易アプリも制作できるようになります。
コチラがアプリの見本です。
以上が「段階4.発展」での学習の流れでした。
ただし、卒業認定は段階3の修了時点でもらえます。
まずはポートフォリオ作成に本気を出すと良いかなと思います。
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
Rails API編
RailsでAPI作成を作成する方法を学習できます。
あなたがサーバーサイドのエンジニア(バックエンドエンジニア)を希望するのであればやっておく価値はあるかなと。
ログイン機能や認証方法、ドキュメント作成などを学習できます。
コース別のカリキュラム詳細

ここまでは、RUNTEQ(ランテック)の全体的なカリキュラムについて解説してきました。
基本的に、RUNTEQ(ランテック)のコースのカリキュラムは共通です。
なぜなら、どのコースであっても最終的な目標は「エンジニアとしての就職」だからです。
しかし、コースによっては「やらなくていい内容」があります。
各コースの向いている方と、内容について解説していきますね。
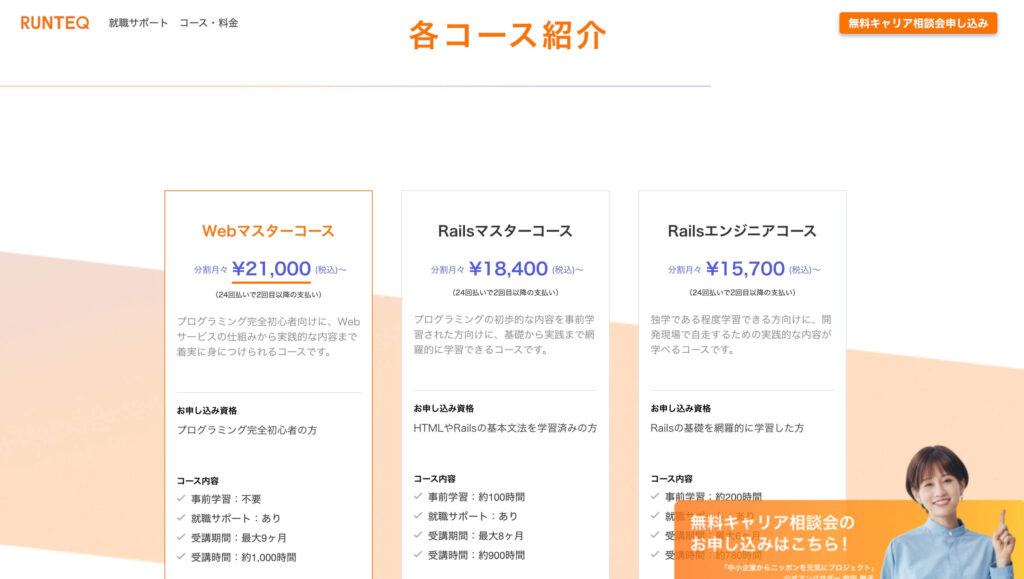
Webマスターコース【超初心者向け】
1つ目が「Webマスターコース」です。
こちらのコースでは、先程紹介したカリキュラムを全て受講期間でこなすことになります。
基本学習からプロに教えてもらいたい、超初心者向けのコースになります。
Railsマスターコース【初心者向け】
2つ目が「Railsマスターコース」です。
こちらのコースでは、先程紹介したカリキュラムのうち入門期の「プログラミング入門」は受講期間内には行いません。
プログラミング入門の学習内容は、事前に学習していることが前提になります。
Progateで学習することぐらいは1人でも勉強できる方にオススメです。
ちなみに、個人的にはWebマスターコースよりは、こちらがオススメですね。
「プログラミング入門」で習う内容は、独学でもカバーできる範囲かと思います。
WebマスターコースとRailsマスターコースで迷う方は無料キャリア相談会で相談してみると良いと思います。
コース選びについてもアドバイスを貰うこともできます。
>>参考:RUNTEQ(ランテック)に説明会はある?→無料キャリア相談会があります【体験してきた僕が徹底解説】
Railsエンジニアコース【基本は少し知っている方向け】
3つ目が「Railsエンジニアコース」です。
こちらのコースでは、先程紹介したカリキュラムのうち入門期の「プログラミング入門」「Ruby入門」は受講期間内には行いません。
プログラミング入門、Rubyの学習内容は、事前に学習していることが前提になります。
ぶっちゃけ、Rubyの学習は書籍を使う上に、独学では少し難しいです。
わりと1人での学習が得意な方&プログラミングの知識がそこそこある方向けのコースです。
一旦、書籍を購入してみて(どちらにせよ受講したら自費で購入しないといけません)そこから1人でやってみて、意外とやりきれたらこちらのコースを選ぶと良いと思います。
無理だったらRailsマスターコースを選ぶ感じですね。
まぁ、料金はRailsエンジニアコースが1番安いのは事実です。
【補足:料金表】
| コース名 | 料金 |
| Webマスターコース | 398,000円(税込み:437,800円) |
| Railsマスターコース | 348,000円(税込み:382,800円) |
| Railsエンジニアコース | 298,000円(税込み:327,800円) |
「料金」と「あなたの学習の得意さ」を考えてベストなコースを選びましょう。
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
RUNTEQ(ランテック)のカリキュラムをやりきれば即戦力レベルのエンジニアを目指せます

ということで今回はRUNTEQ(ランテック)のカリキュラムの内容を徹底的に紹介しました。
最後にあなたにお伝えしたいのは「RUNTEQ(ランテック)のカリキュラムをやりきれば即戦力レベルのエンジニアになることができる」ということです。
ぶっちゃけ、RUNTEQ(ランテック)のカリキュラムの量は他のプログラミングスクールより多いです。
それに、実戦形式が多く、内容もハードです。
しかし、その分やりきれば即戦力レベルのエンジニアを目指すこともできるのです。
「財産になるスキルを身に着けたい」と考えているのならばRUNTEQ(ランテック)を受講する価値は大いにあると思います。
本気でエンジニアとして稼いでいきたい方にオススメ
「優良企業の自社開発企業に就職して、そこからフリーランスとしてバンバン稼いでいきたい」というようなビジョンを持っている方には特にオススメですね。
あくまで肌感ですが「RUNTEQ(ランテック)受講→1年実務経験を積む→フリーランスになる」とか全然できると思います。
僕自身も、エンジニアになって1年ほどでフリーランスになりました。
最初に優良企業に入社できて、良質な経験を積むことができれば、1年ほどでフリーランスになることも全然可能です。
RUNTEQ(ランテック)から就職する方は、みなさんWEBエンジニアとしては最高と言えるレベルのスタートを切っています。
あなたがキャリアを成功させたいなら受講はオススメですね。
結局最後は「やるか、やらないか」
エンジニアになるためには学歴や資格は必要ありません。もちろんエンジニアとして年収を上げるためにも学歴は必須ではありません。
エンジニアになるための学習をした方がエンジニアになることができます。
エンジニアになってからスキルを磨き続けた方が年収をアップさせています。
ようは「やればやるだけ結果がついてくる世界」ということです。
大事なのは「やるか、やらないか」です。そこで全てが決まります。
あなたには「やる」側に回っていただきたいなと思います。
未来は小さな行動の積み重ねで変わっていきます。
僕自身も、学歴もないし資格もないしどうしようと路頭に迷っていた時にプログラミングの学習を開始しました。
コツコツ積み上げてきた結果、今ではフリーランスエンジニアとして稼ぐことができています。
やっぱりあの時行動を起こして、学習を開始してよかったなと思います。
あなたも、積極的に動いていくと良いと思いますよ。
応援しています。
( 公式サイトに移動します )
>>【無料あり】プログラミングスクールおすすめランキング【WEBエンジニアになりたい方向け】
( こちらではRUNTEQ(ランテック)と他のスクールを比較&ランキング化しています )
















