

データの取得件数が多い場合はページネーションで表示したいですよね。
ということで今回はこのような疑問に答えていきます。
【前提】
・laravel8系
・TailwindCSS導入済み(laravel8ならデフォルトで使用可能)
Laravel8とTailwindCSSでページネーションを実装する流れ
Laravel8でページネーションを実装する場合は、php側の修正だけでも大丈夫です。
しかし、見た目の部分で英語表記になってしまうので、同時にTailwindCSSのほうでも修正するべきでしょう。
以下は公式ドキュメントから抜粋した文章です。
LaravelのペジネーションはクエリビルダおよびEloquent ORMと統合されており、設定をしなくても便利で使いやすいペジネーションを提供します。
デフォルトでは、ペジネータによって生成されたHTMLはTailwind CSSフレームワークと互換性があります。
ということで実装する流れを「PHP側」「CSS側」にわけて紹介していきます。
PHP側
PHP側では「paginateメソッド」を使ってあげればOKです。
Eloquentクエリでも、クエリビルダでも使用可能です。
使用例は以下のような感じです。
$users = DB::table('users')->paginate(5, ['id', 'name', 'email', 'created_at']);
上記のコードだと「5件ずつ取得」になります。
paginateの第一引数が件数を意味しています。
大元のコードは以下のとおりです。
vendor/laravel/framework/src/Illuminate/Database/Query/Builder.php//デフォルトだと15件ずつ、全カラムを取得してくれる public function paginate($perPage = 15, $columns = ['*'], $pageName = 'page', $page = null) { $page = $page ?: Paginator::resolveCurrentPage($pageName); $total = $this->getCountForPagination(); $results = $total ? $this->forPage($page, $perPage)->get($columns) : collect(); return $this->paginator($results, $total, $perPage, $page, [ 'path' => Paginator::resolveCurrentPath(), 'pageName' => $pageName, ]); }
ちなみに、ページネーションをview側(blade.php)で表示するには、以下のコードを埋め込んであげる必要があります。
{{ $users->links() }}
「$送ったデータ→links()」ですね。
一応テーブルのコードも含めたbladeファイルの中身を貼っておきます。
<tbody>
@foreach ($users as $user)
<tr id="row_{{ $user->id }}">
<td class="px-4 py-3"> {{ $user->name }}</td>
<td class="px-4 py-3"> {{ $user->email }}</td>
<td class="px-4 py-3">{{ $user->created_at }}</td>
<td class="px-4 py-3">
<button class="text-white bg-indigo-400 border-0 py-2 px-4 focus:outline-none hover:bg-indigo-500 rounded">編集</button>
</td>
<td class="px-4 py-3">
<button class="text-white bg-red-400 border-0 py-2 px-4 focus:outline-none hover:bg-red-500 rounded">削除</button>
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
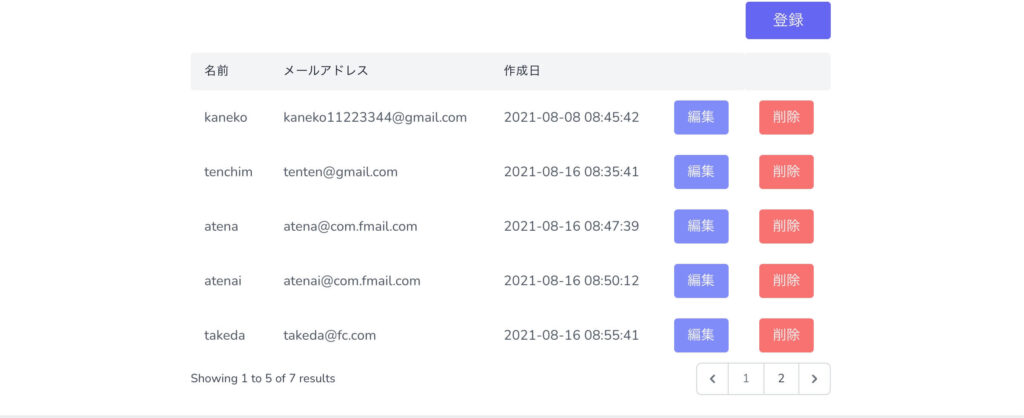
うまくいっていると、次の画像のような感じで表示されるはずです。

ただし、現状だと「Showing 1 to 5 of 7 results」と英語表記されていますね。
これだとわかりにくいのでCSS側も修正します。
PHP側は一旦完了です。
TailwindCSS側
TailwindCSS側の修正をしていきます。
まずはプロジェクトのトップディレクトリで以下のコマンドを叩いてください。
php artisan vendor:publish --tag=laravel-pagination
こちらのコマンドを叩くことで、ページネーションの見た目をカスタマイズしやすくなります。
ただし、ペジネーションビューをカスタマイズする最も簡単な方法は、
vendor:publishコマンドを使用してresources/views/vendorディレクトリにエクスポートすることです。引用:ペジネーションのカスタマイズ(公式ドキュメント)
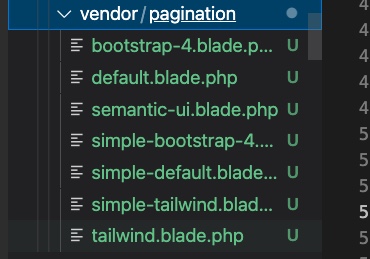
新規にvenderディレクトリが作成されており、その中のpaginationの中のtailwind.blade.phpを編集していきます。

ファイル内の「showing」という文字列が記述されているあたりを編集しましょう。
今回は以下のように編集しました。
resources/views/vendor/pagination/tailwind.blade.php<div> <p class="text-sm text-gray-700 leading-5"> <span class="font-medium">{{ $paginator->total() }}</span> 件中 <span class="font-medium">{{ $paginator->firstItem() }}</span> 件 ~ <span class="font-medium">{{ $paginator->lastItem() }}</span> 件 を表示 </p> </div>
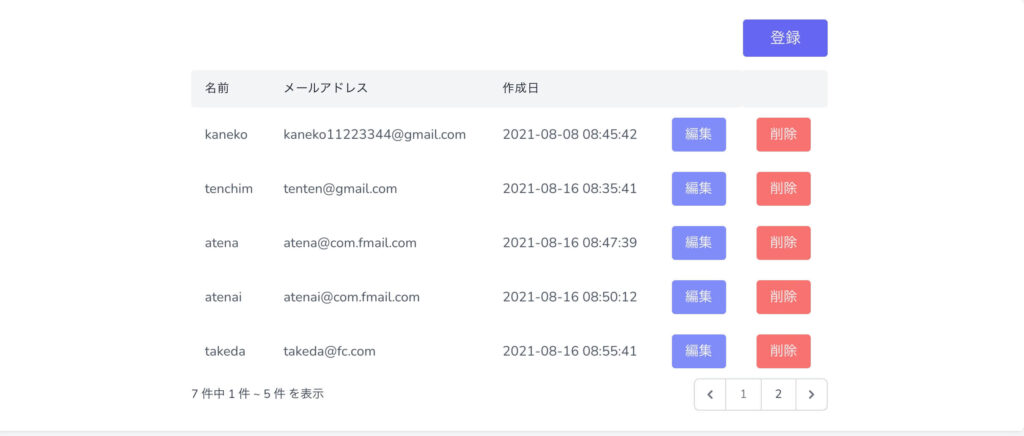
改めて表示を見てみます。

いい感じになりましたね。
今回は以上です。




